http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgIDA3puTCQw/
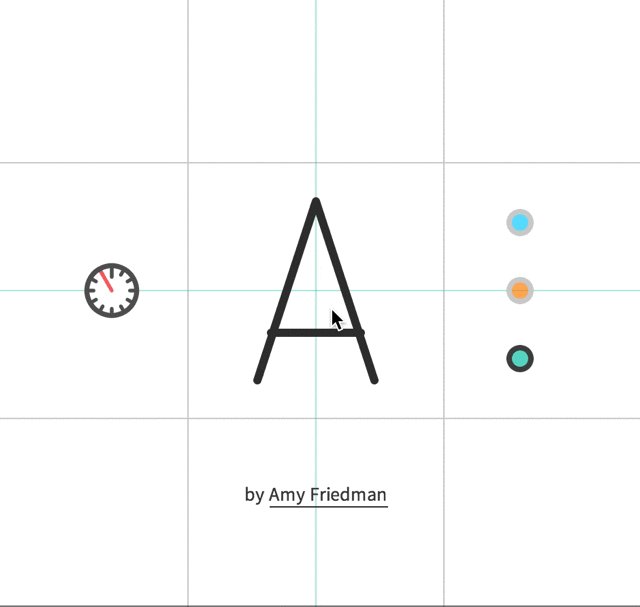
I chose the character “A” as it is the first initial in my given name. I feel connected to it as my parents named me after my great grandmother. I began with a few sketches to see the possibilities that the A could form. After reading about the AniType 1000×1000 size I changed my design to be similar to that of a pendulum, having gravity pull a extra line away from the original with each swing. The hardest issues I found dealt with timing to make sure the movements were fluid, where to place the lines to “hide” them when they weren’t being used, and adding several points to allow for the pendulum to move in a fluid circular motion rather than going straight to a final destination point.
/**
* Register your submission and choose a character
* For more information check out the documentation
* http://anitype.com/documentation
*/
Anitype.register('A', {
// Enter your name
author: 'Amy Friedman',
// Enter a personal website, must have http
website: 'http://www.amyefriedman.com/',
// Make your animation here
construct: function(two, points) {
// Reference to instance
var anitype = this;
// Create a Two.Polygon
var polygon = anitype.makePolygon(points);
// Set an initial state
polygon.scale = 1;
polygon.vertices[0].set(500,-330);
polygon.vertices[2].set(500,-330);
polygon.vertices[3].set(0,-330);
polygon.vertices[4].set(0,-330);
// Create the animation via a tween
anitype.addTween(polygon.vertices[0], {
to: { x:0, y:330},
easing: Anitype.Easing.Cubic.In,
duration: 0.2, // Value from 0 - 1
start: .1, // Value from 0 - 1
complete: function(){
anitype.addTween(polygon.vertices[0], {
to: {x: -500, y:-330},
easing:Anitype.Easing.Cubic.In,
duration:.2,
start: .3,
complete: function(){
anitype.addTween(polygon.vertices[0], {
to: {x: 0, y:330},
easing:Anitype.Easing.Cubic.In,
duration:.05,
start: .55,
complete: function(){
anitype.addTween(polygon.vertices[0], {
to: {x: 400, y:100},
easing:Anitype.Easing.Cubic.In,
duration:.1,
start: .6,
complete: function(){
anitype.addTween(polygon.vertices[0], {
to: {x: -215, y:330},
easing:Anitype.Easing.Cubic.In,
duration:.1,
start: .75,
});
}
});
}
});
}
});
}
});
anitype.addTween(polygon.vertices[2], {
to: { x:0, y:330},
easing: Anitype.Easing.Cubic.In,
duration: 0.2, // Value from 0 - 1
start: .1, // Value from 0 - 1
complete: function(){
anitype.addTween(polygon.vertices[2], {
to: {x: -380, y:0},
easing:Anitype.Easing.Cubic.In,
duration:.2,
start: .3,
complete: function(){
anitype.addTween(polygon.vertices[2], {
to: {x: 100, y:130},
easing:Anitype.Easing.Cubic.In,
duration:.05,
start: .55,
complete: function(){
anitype.addTween(polygon.vertices[2], {
to: {x: 500, y:-330},
easing:Anitype.Easing.Cubic.In,
duration:.1,
start: .6,
complete: function(){
anitype.addTween(polygon.vertices[2], {
to: {x: 215, y:330},
easing:Anitype.Easing.Cubic.In,
duration:.1,
start: .75,
});
}
});
}
});
}
});
}
});
anitype.addTween(polygon.vertices[3], {
to: { x:-300, y:-330},
easing: Anitype.Easing.Cubic.In,
duration: 0.1, // Value from 0 - 1
start: .4, // Value from 0 - 1
complete: function(){
anitype.addTween(polygon.vertices[3], {
to: {x: 0, y:155},
easing:Anitype.Easing.Cubic.In,
duration:.05,
start: .55,
complete: function(){
anitype.addTween(polygon.vertices[3], {
to: {x: 300, y:-20},
easing:Anitype.Easing.Cubic.In,
duration:.1,
start: .6,
complete: function(){
anitype.addTween(polygon.vertices[3], {
to: {x: -165, y:155},
easing:Anitype.Easing.Cubic.In,
duration:.1,
start: .75,
});
}
});
}
});
}
});
anitype.addTween(polygon.vertices[4], {
to: { x:-300, y:-330},
easing: Anitype.Easing.Cubic.In,
duration: 0.1, // Value from 0 - 1
start: .4, // Value from 0 - 1
complete: function(){
anitype.addTween(polygon.vertices[4], {
to: {x: 50, y:50},
easing:Anitype.Easing.Cubic.In,
duration:.05,
start: .55,
complete: function(){
anitype.addTween(polygon.vertices[4], {
to: {x: 300, y:-330},
easing:Anitype.Easing.Cubic.In,
duration:.1,
start: .6,
complete: function(){
anitype.addTween(polygon.vertices[4], {
to: {x: 165, y:155},
easing:Anitype.Easing.Cubic.In,
duration:.1,
start: .75,
});
}
});
}
});
}
});
// Return your polygon wrapped in a group.
return two.makeGroup(polygon);
}
});