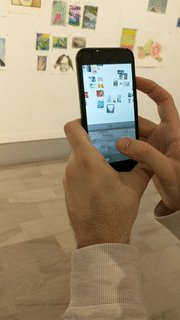
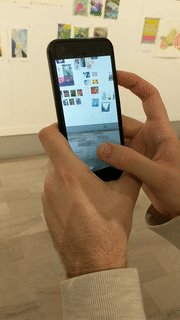
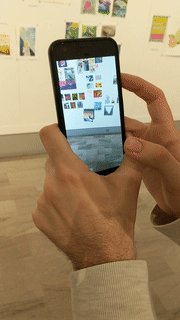
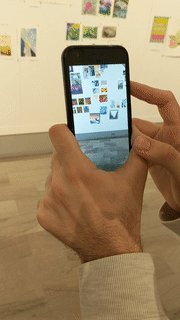
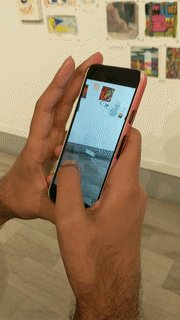
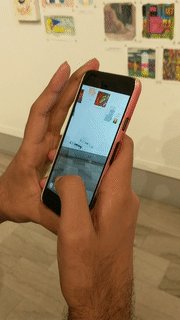
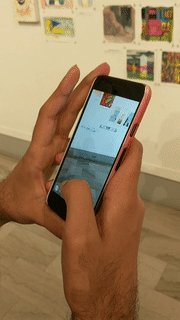
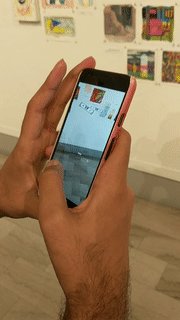
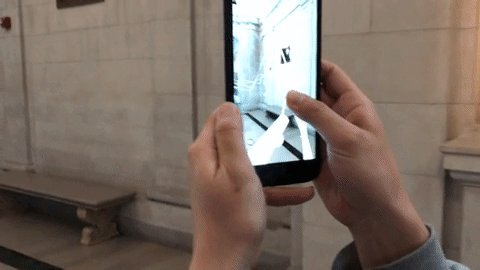
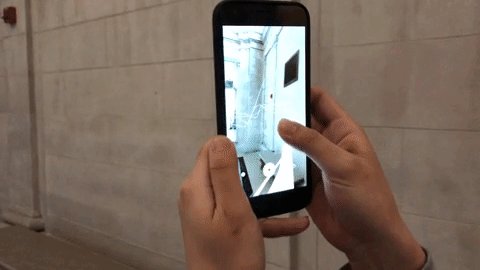
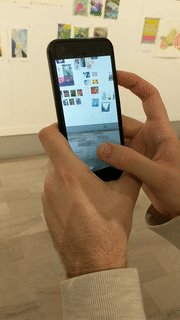
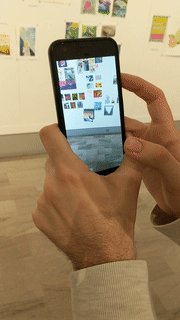
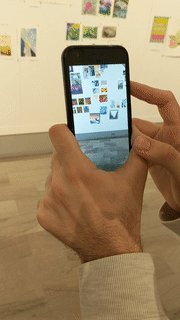
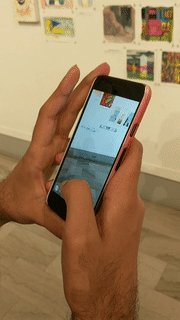
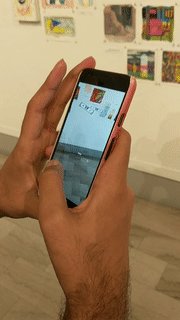
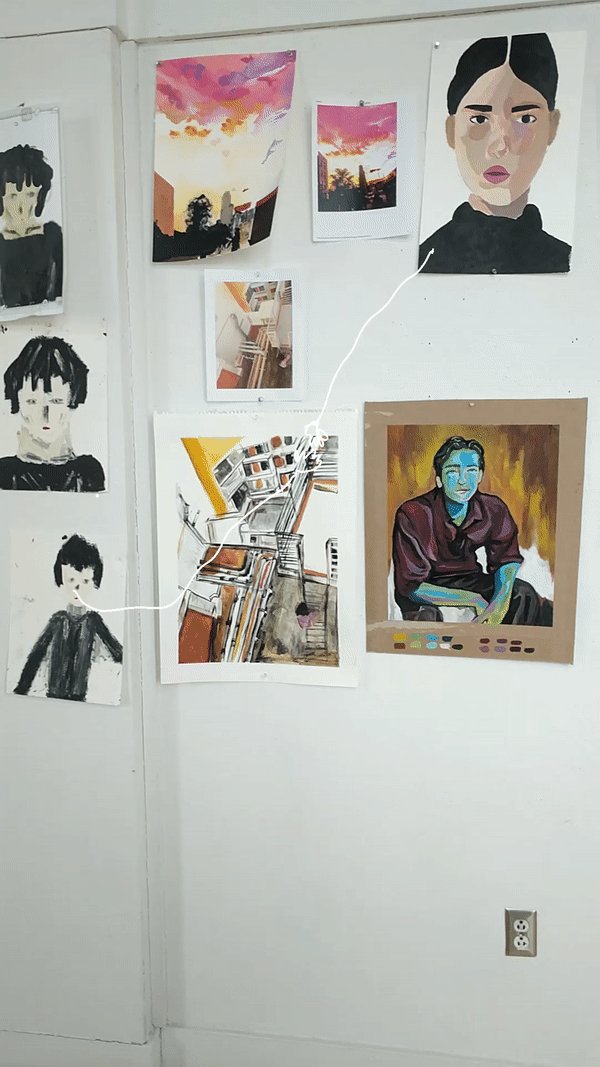
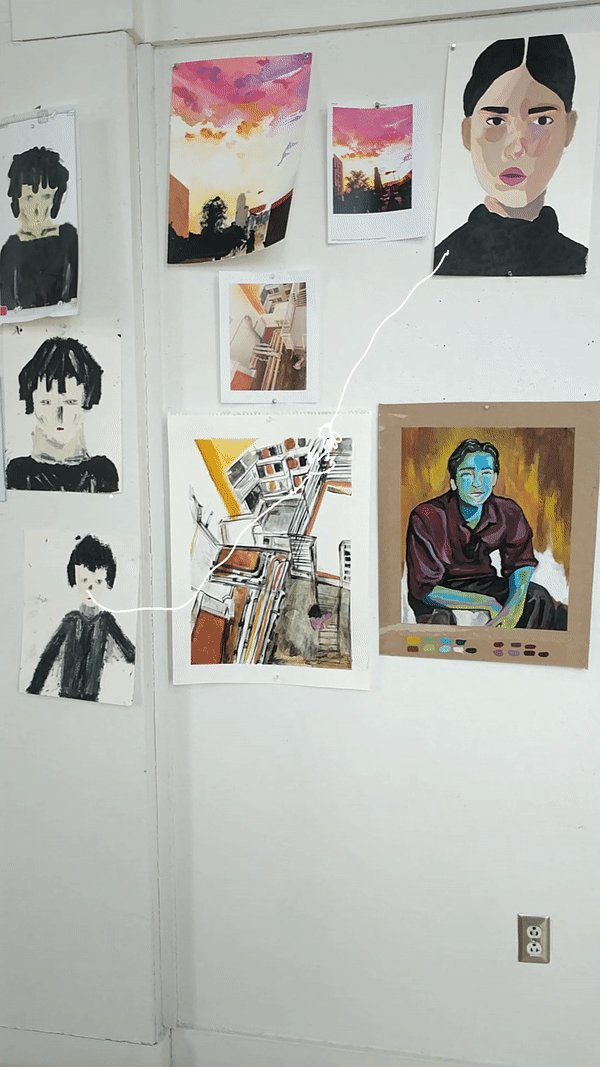
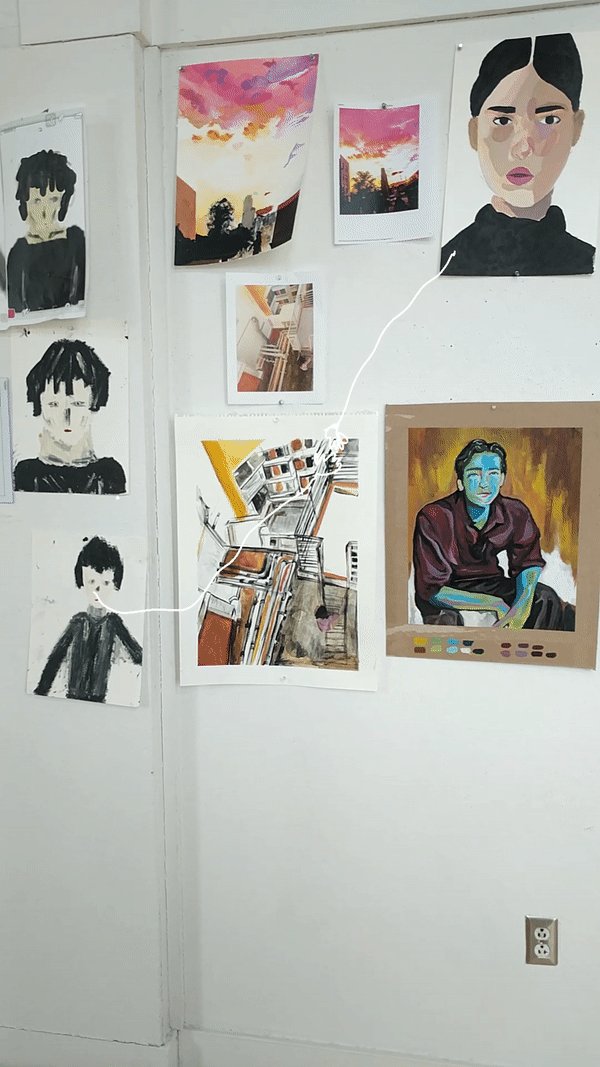
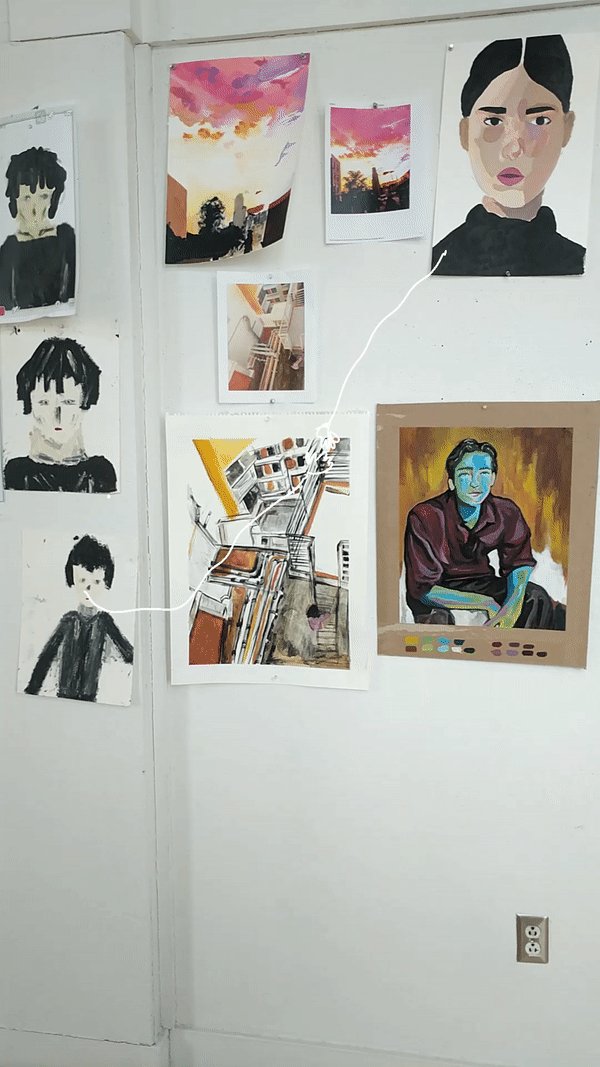
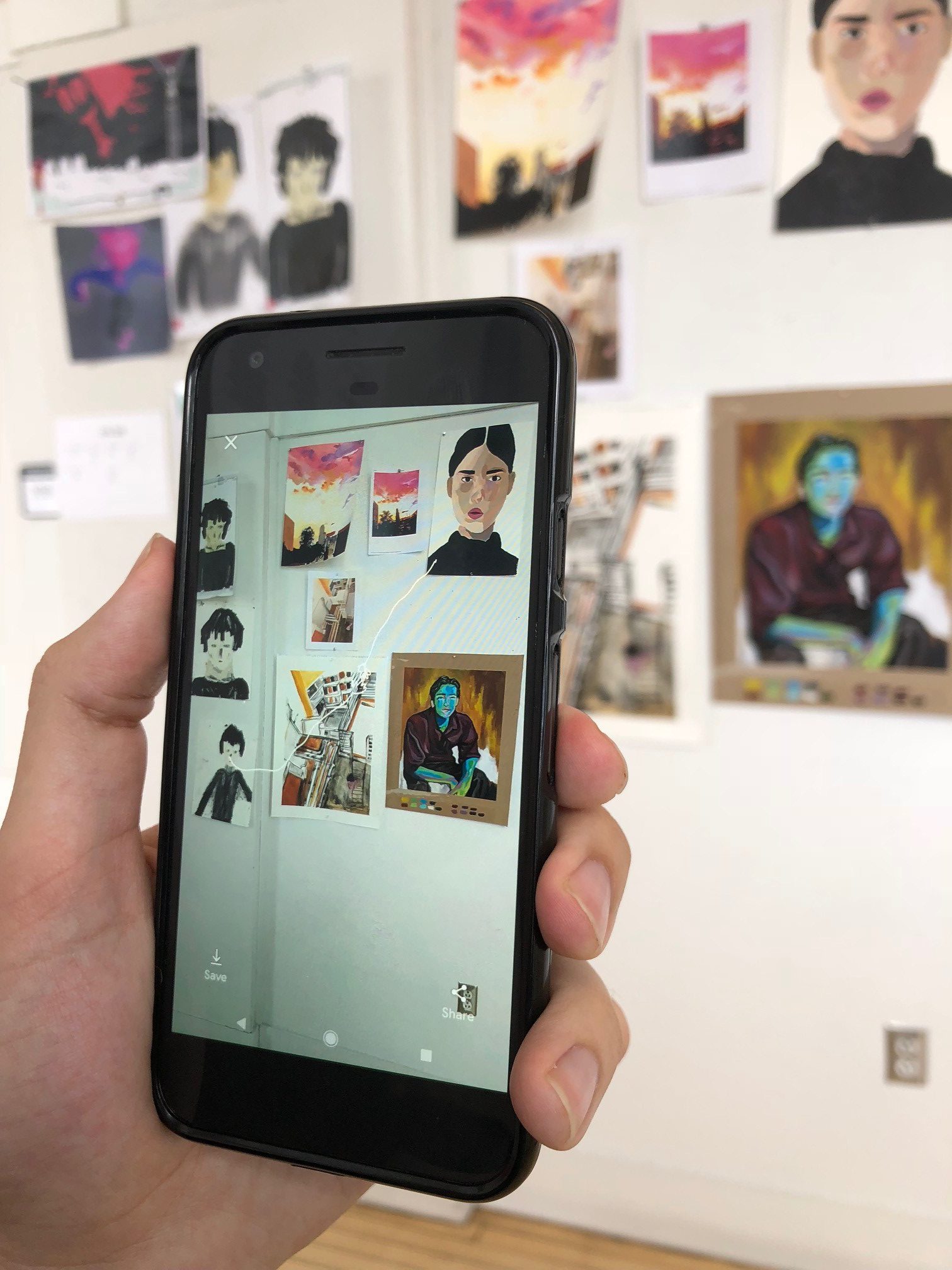
Have a new gallery opening? Figuring our where to hang family photos? Now you can do all the planning on your phone! Introducing the Studio for Creative Inquiry’s Exhibit Planner.

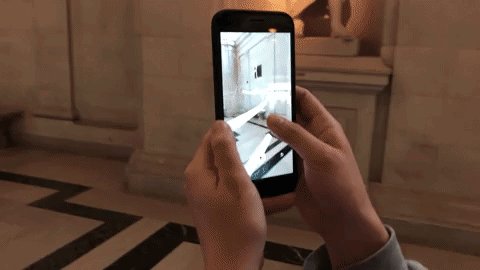
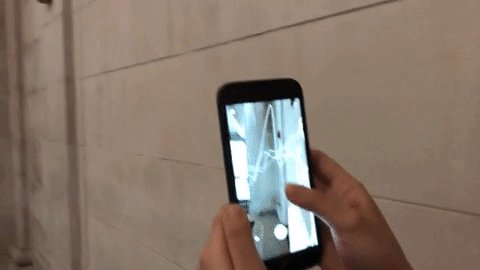
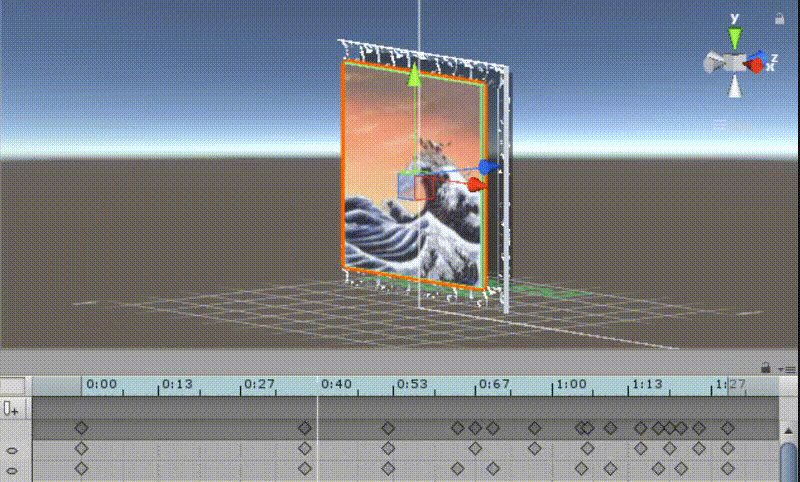
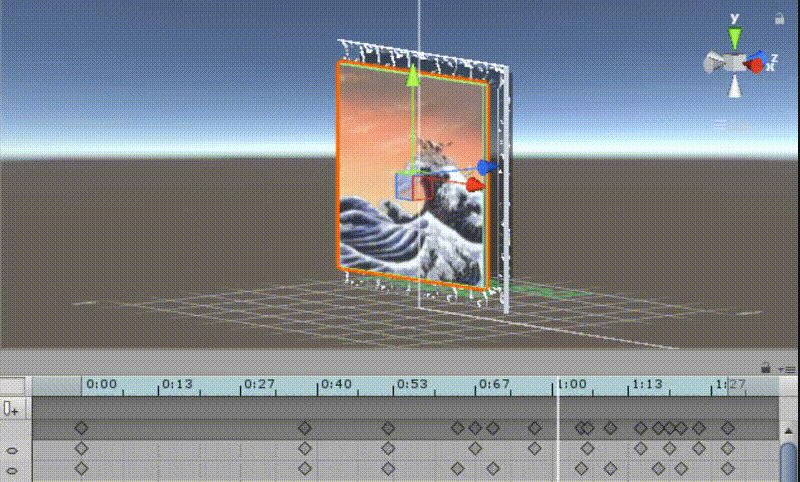
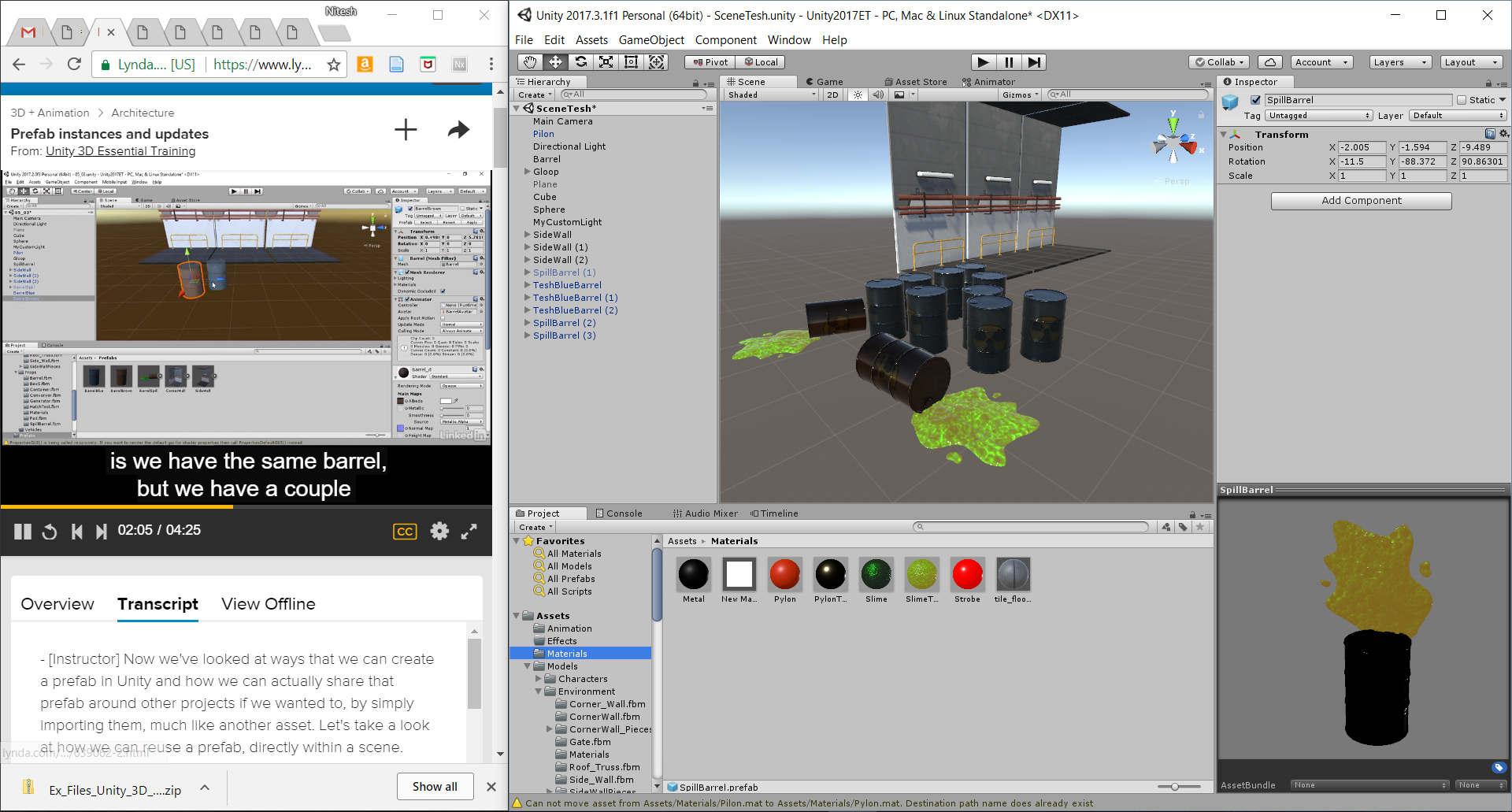
By tapping on the screen, artworks slam down onto the walls in front of you, allowing you to place artworks on walls and judge their composition before putting up said artworks. The Studio For Creative Inquiry’s Exhibit Planner is user-friendly, allowing users to go into unity and swap in their own artworks for display. The artworks cycle with each tap to the device. Load in as few or as many artworks as you can!

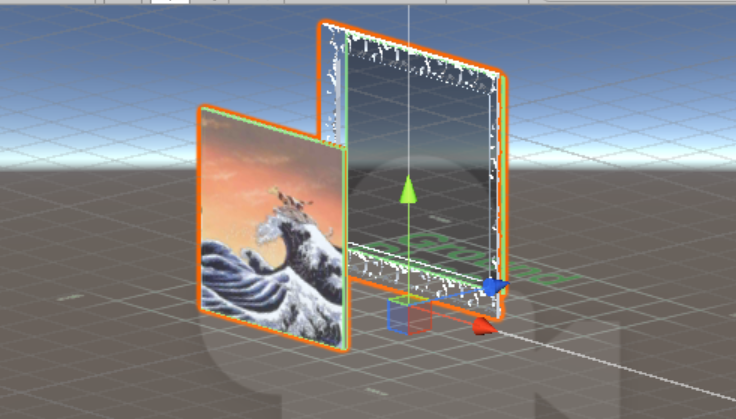
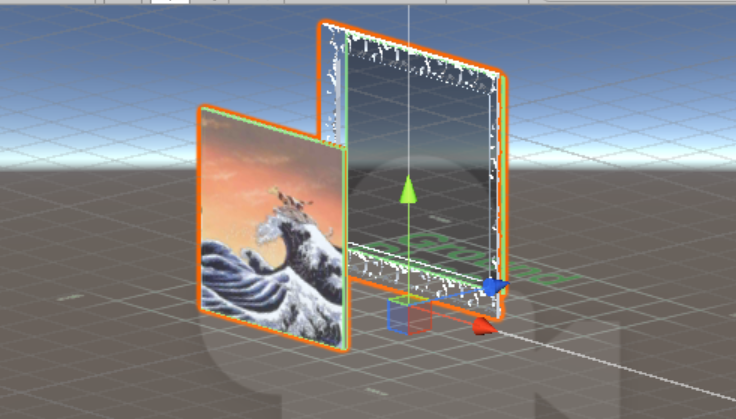
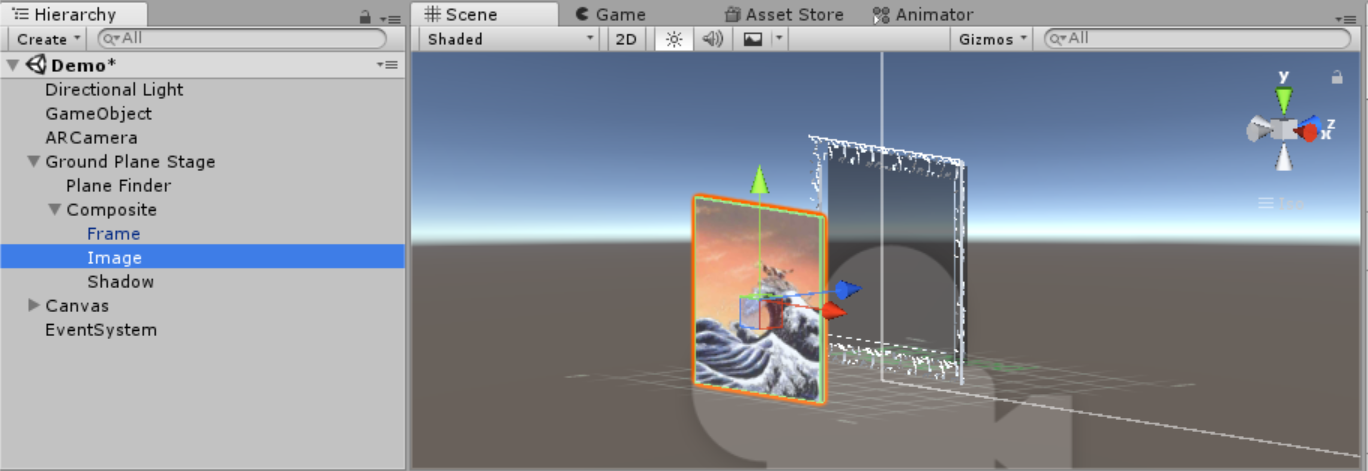
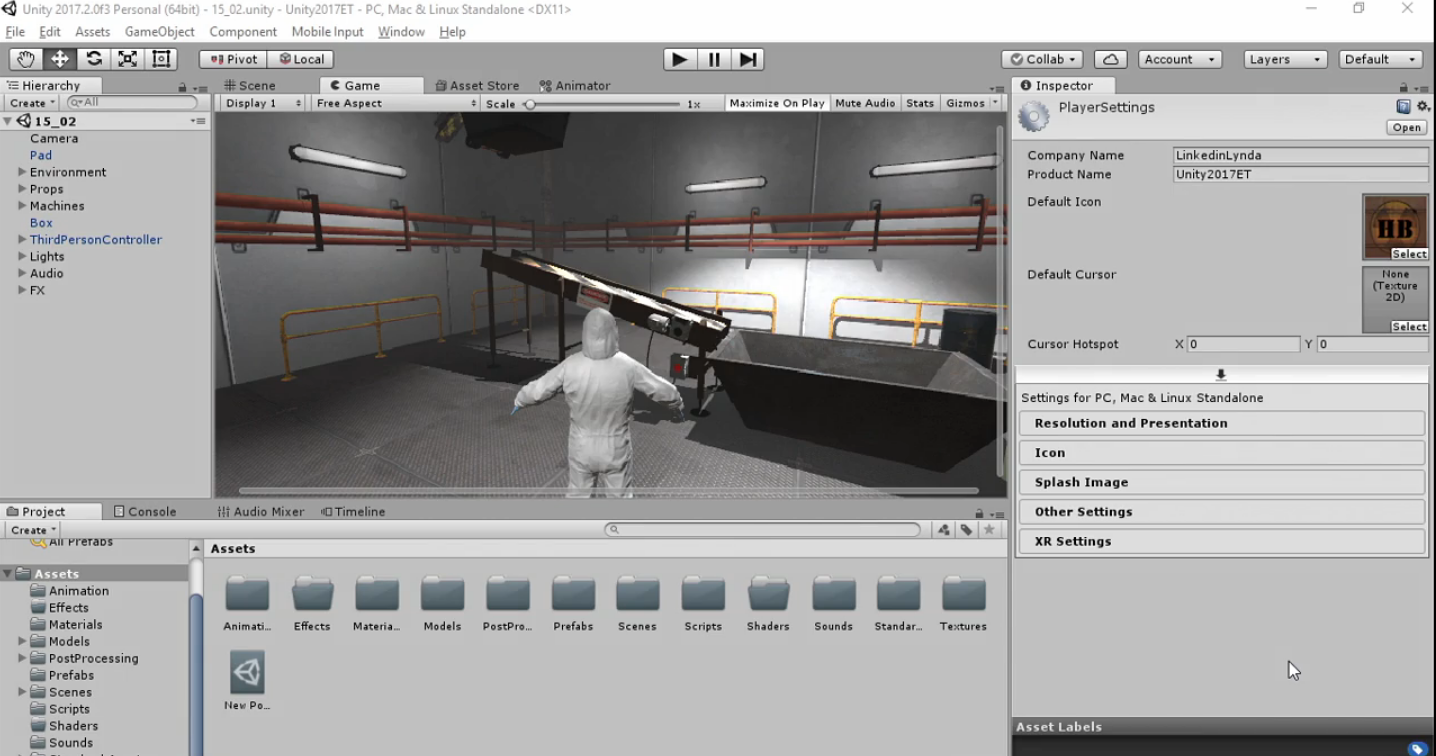
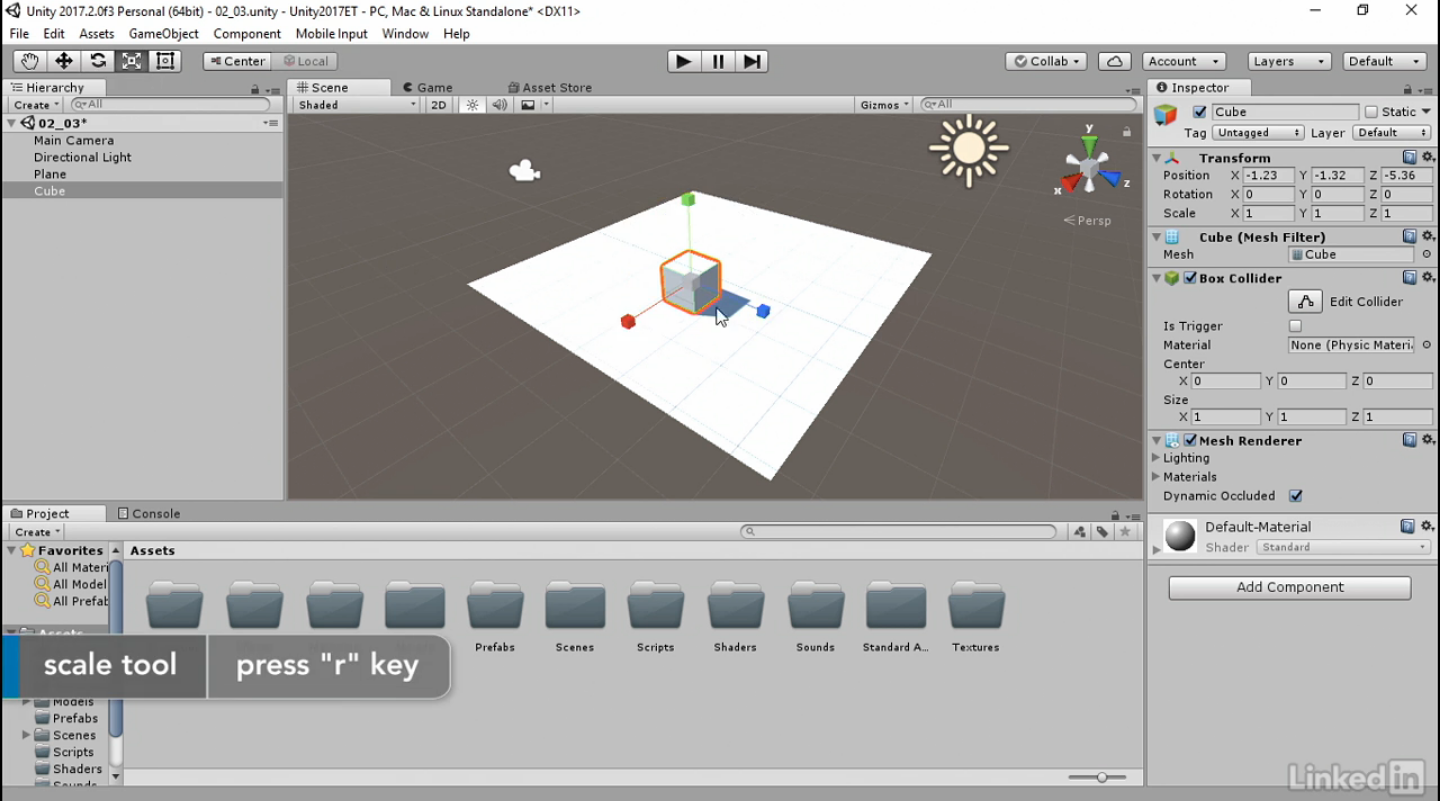
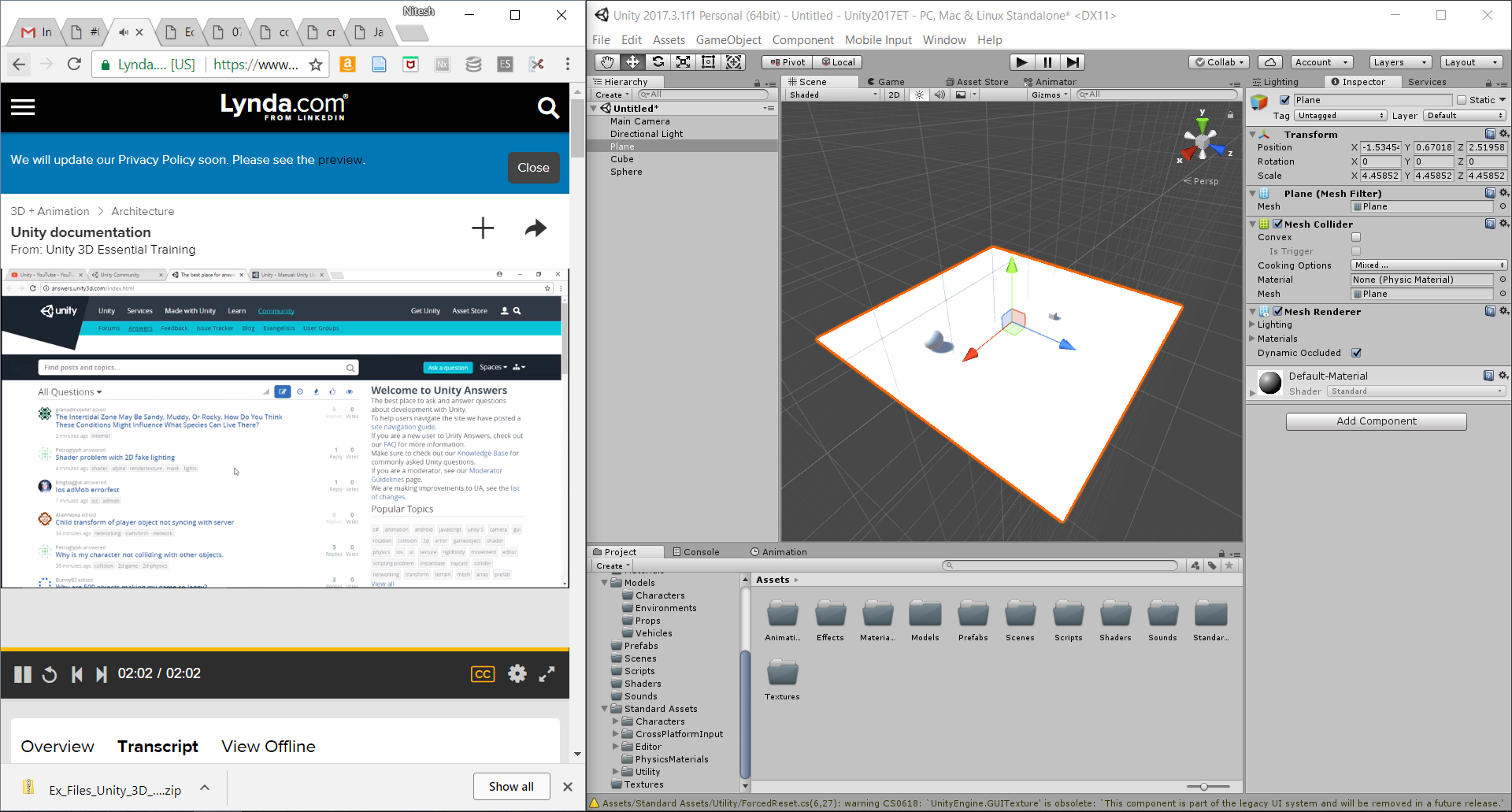
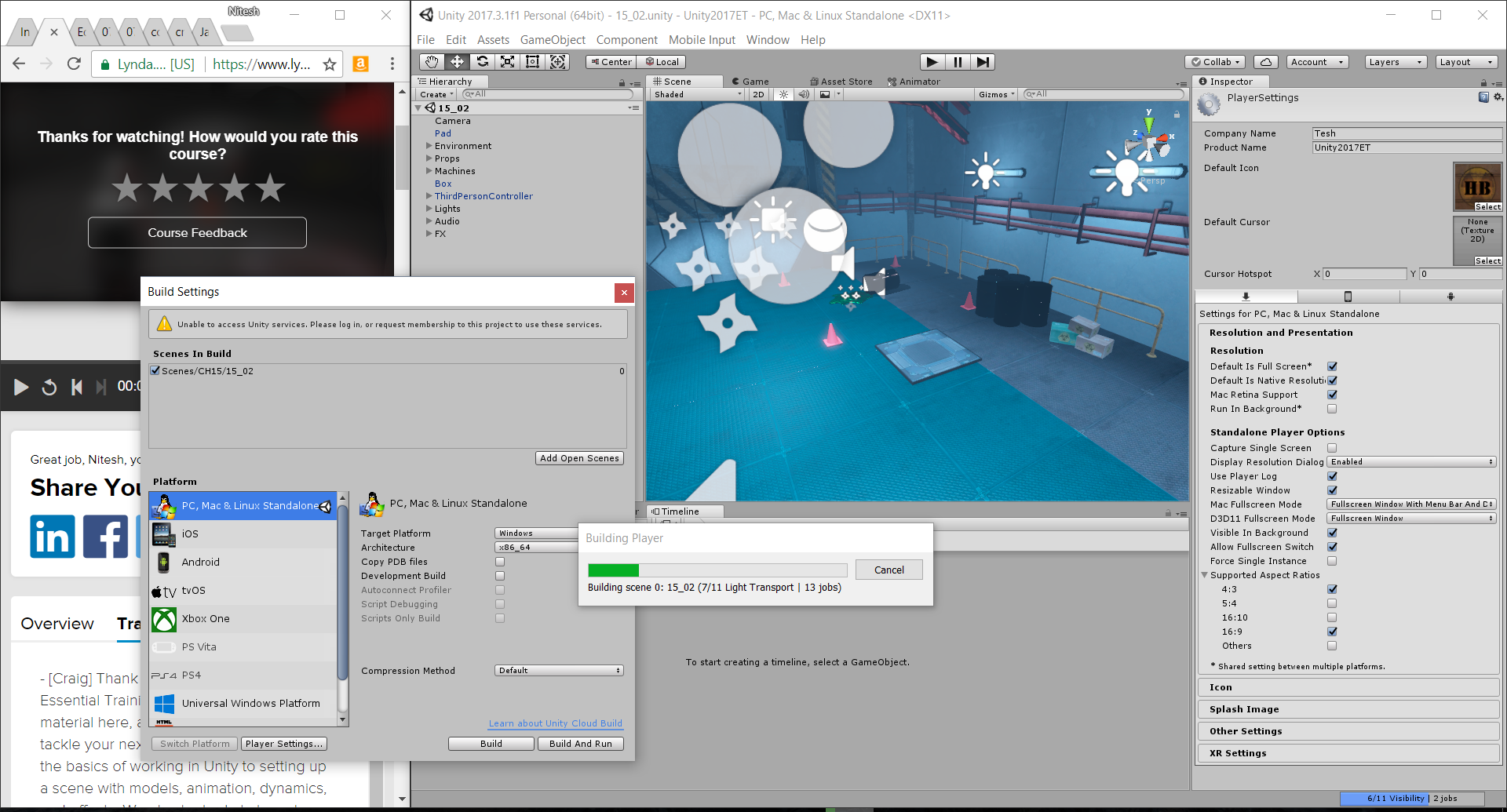
The development of this application required clever thinking. The basic package of Vuforia came only with table detection. Our application was designed to work on walls. With this, we hacked the system to display our objects at 90 degree angles from the surface.

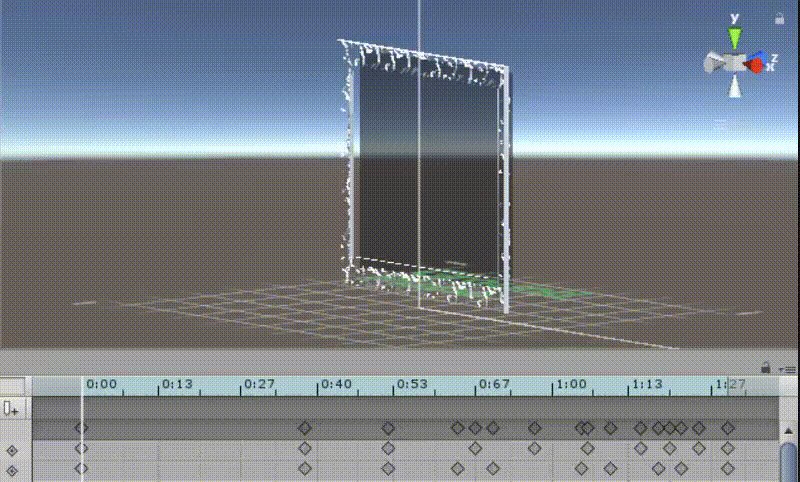
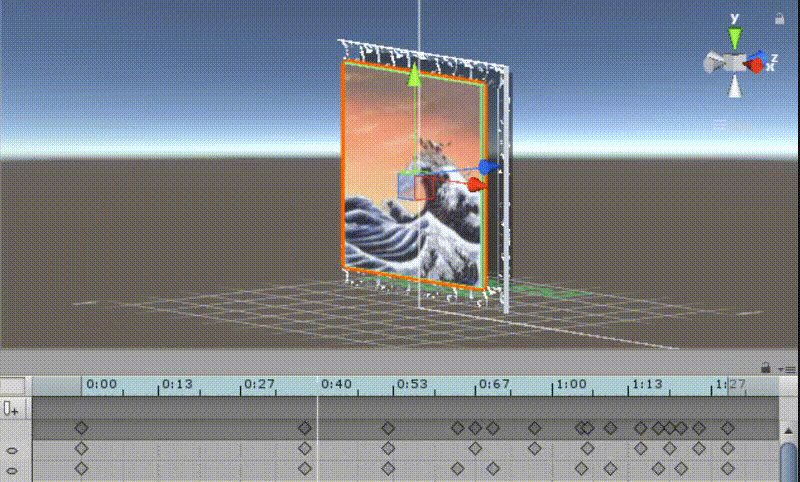
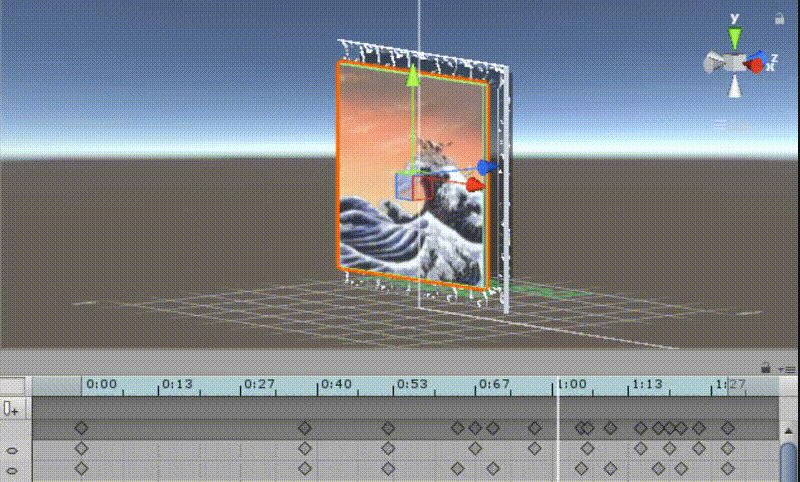
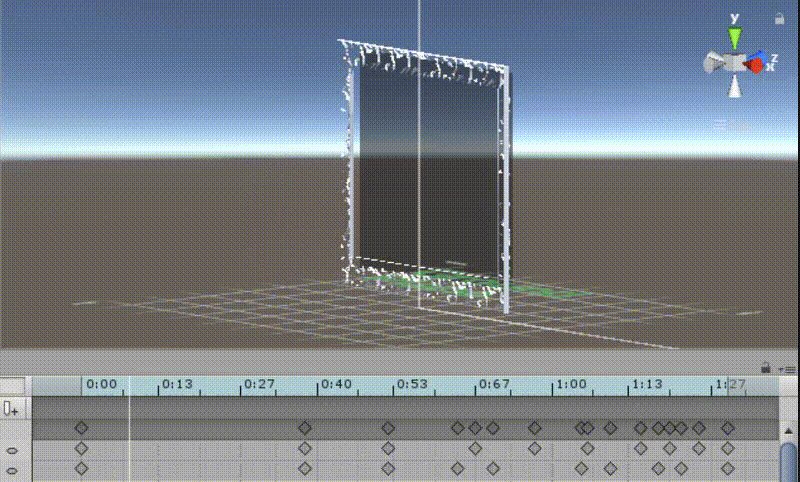
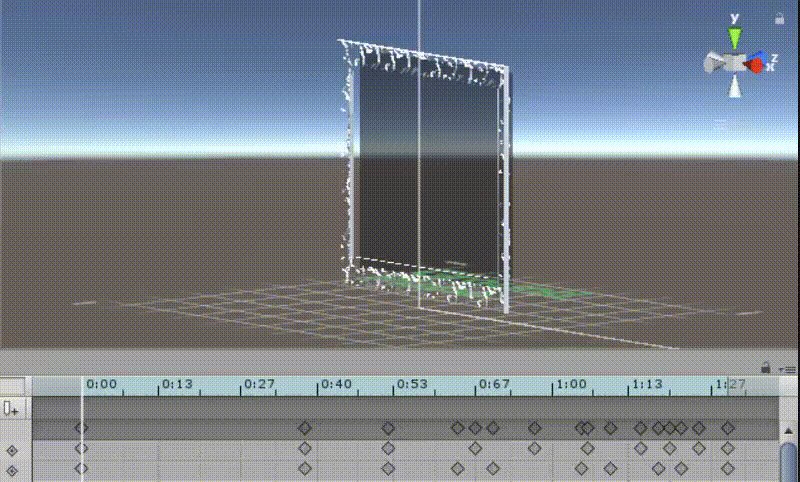
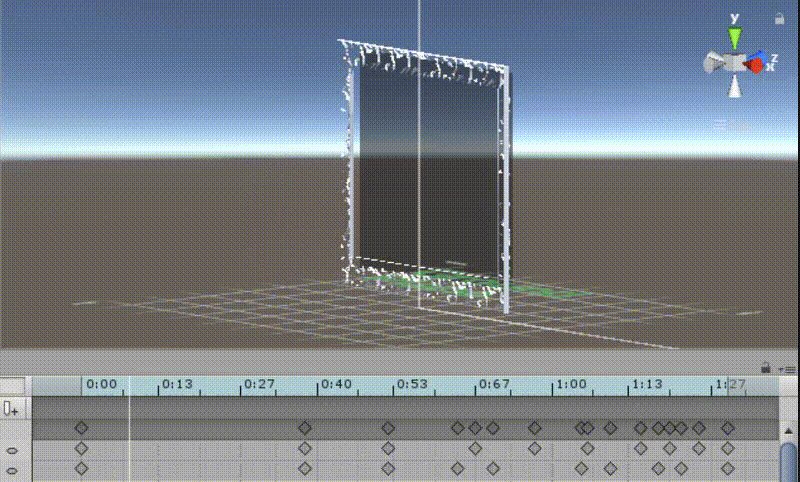
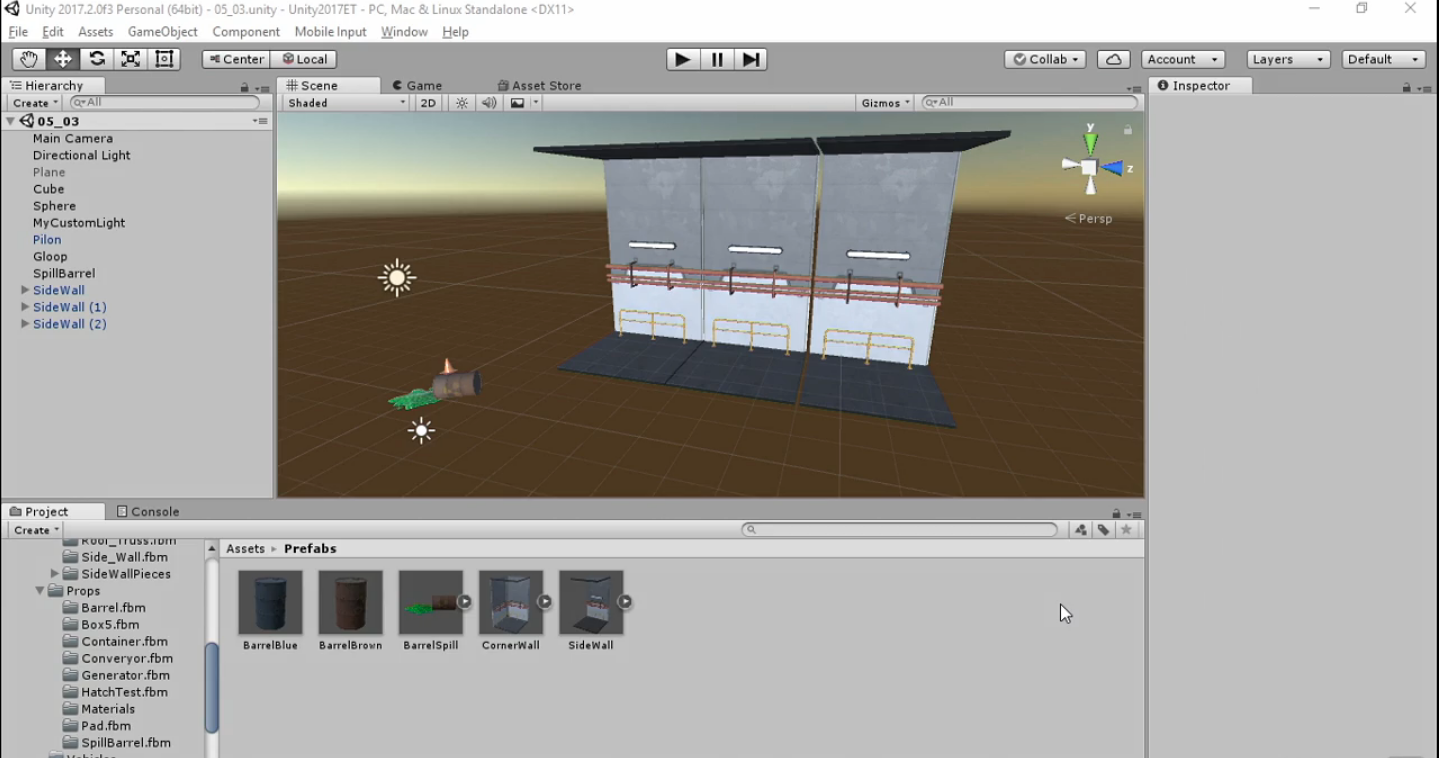
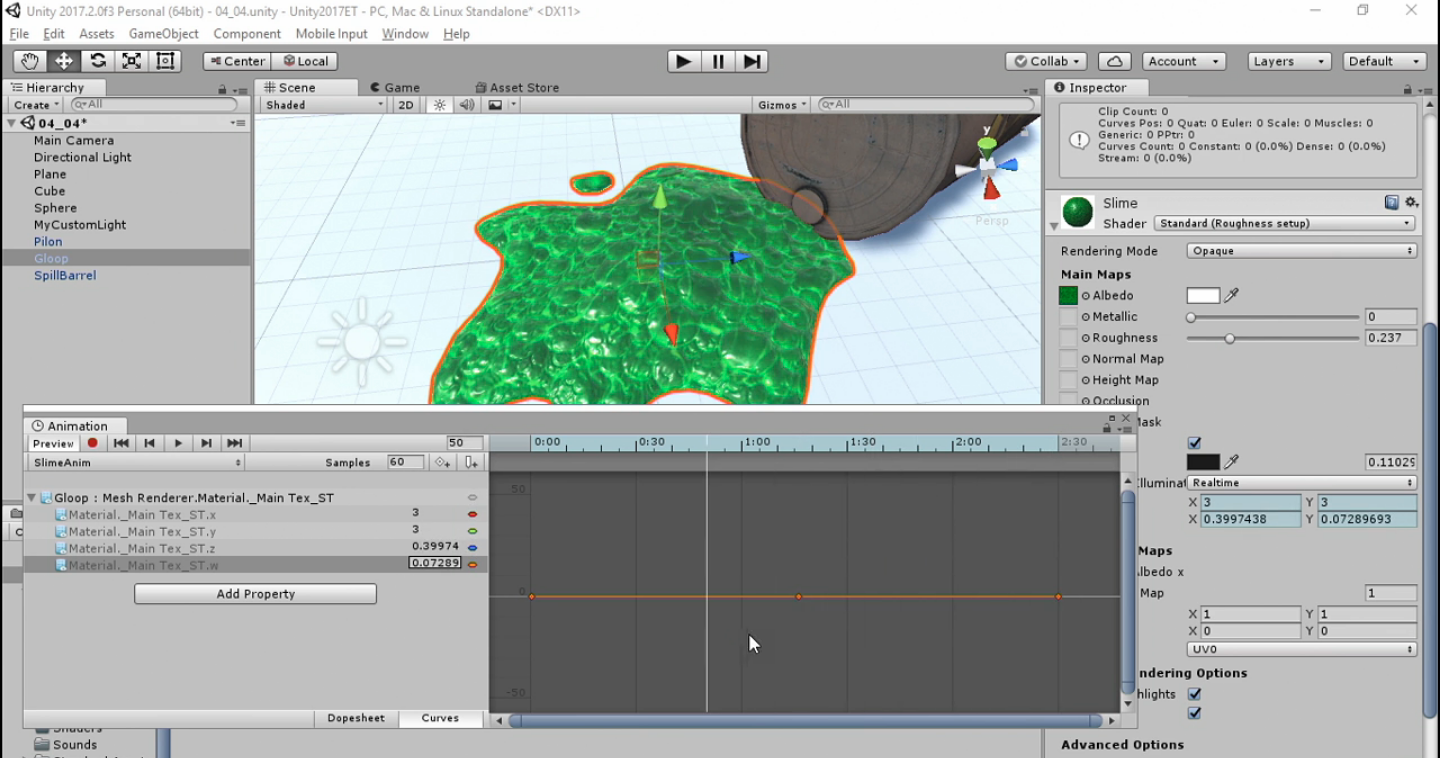
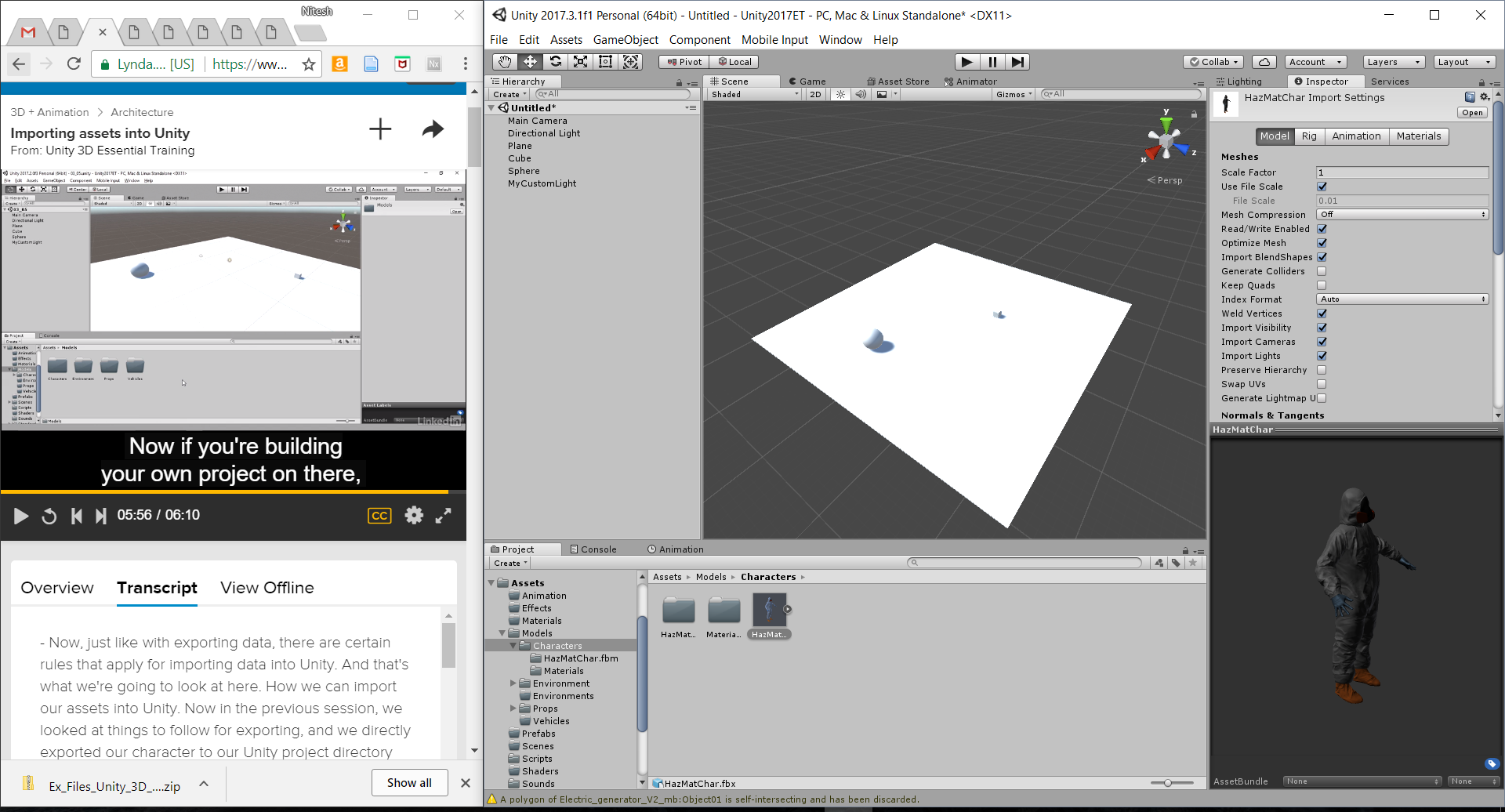
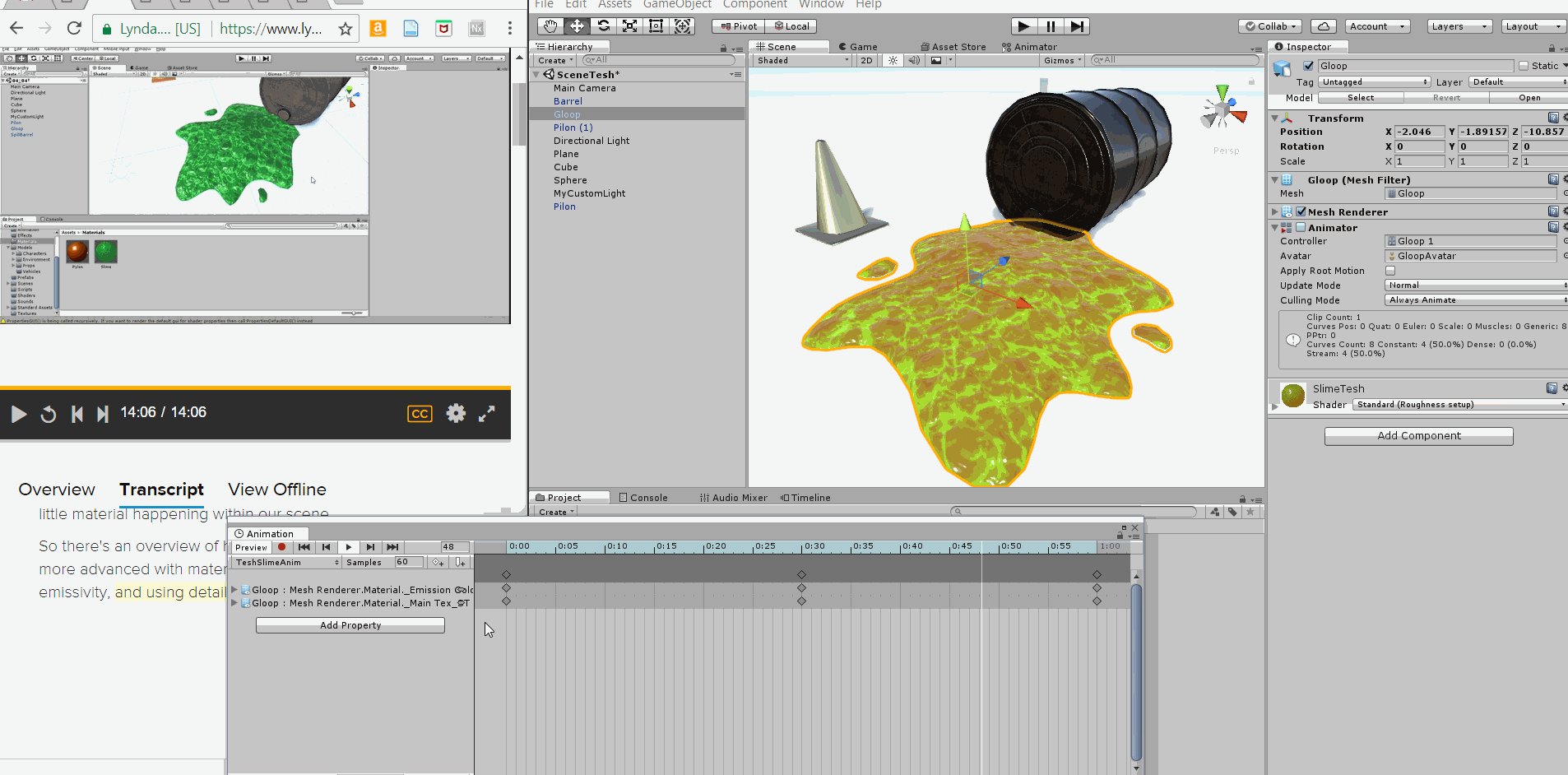
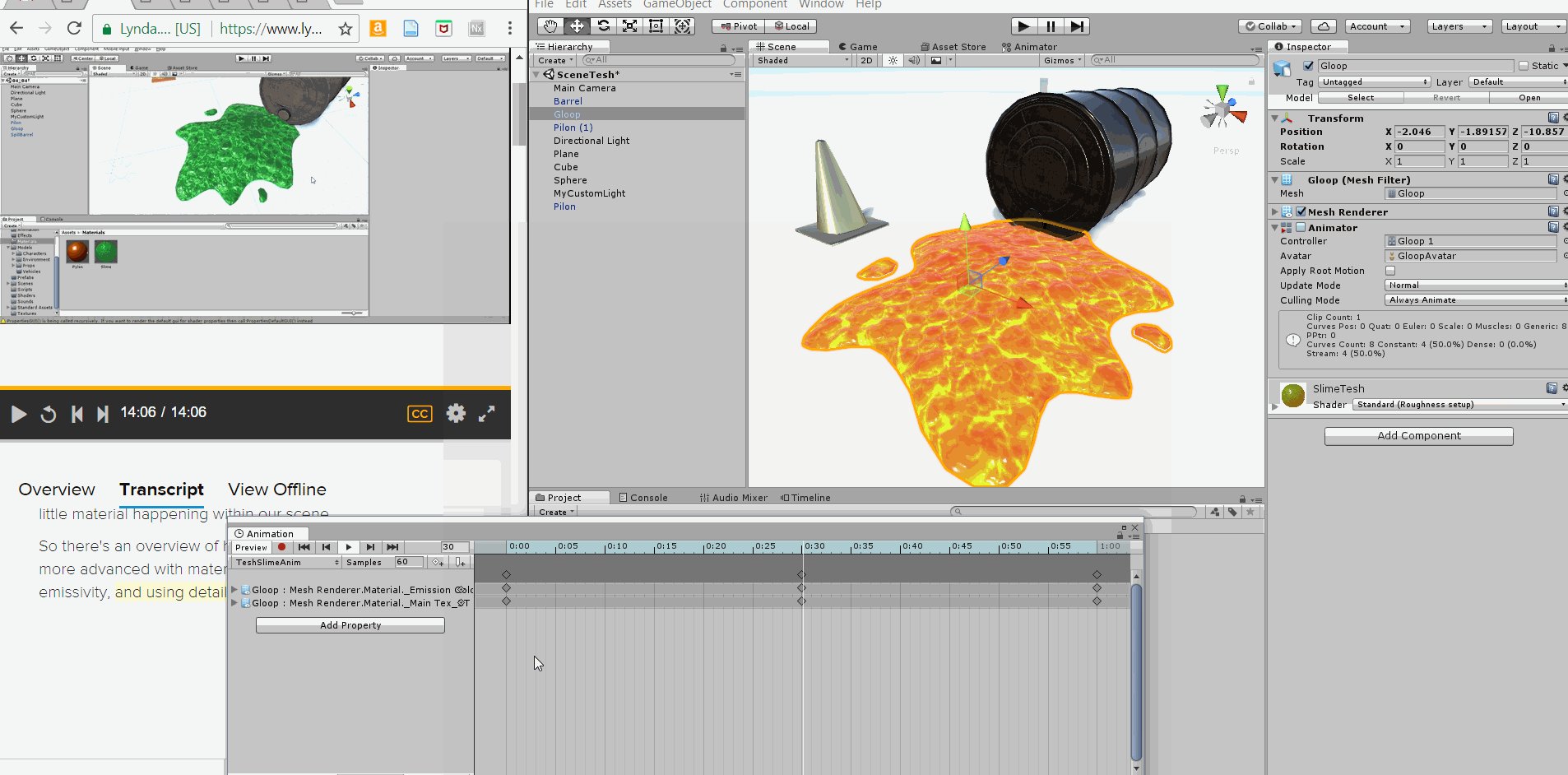
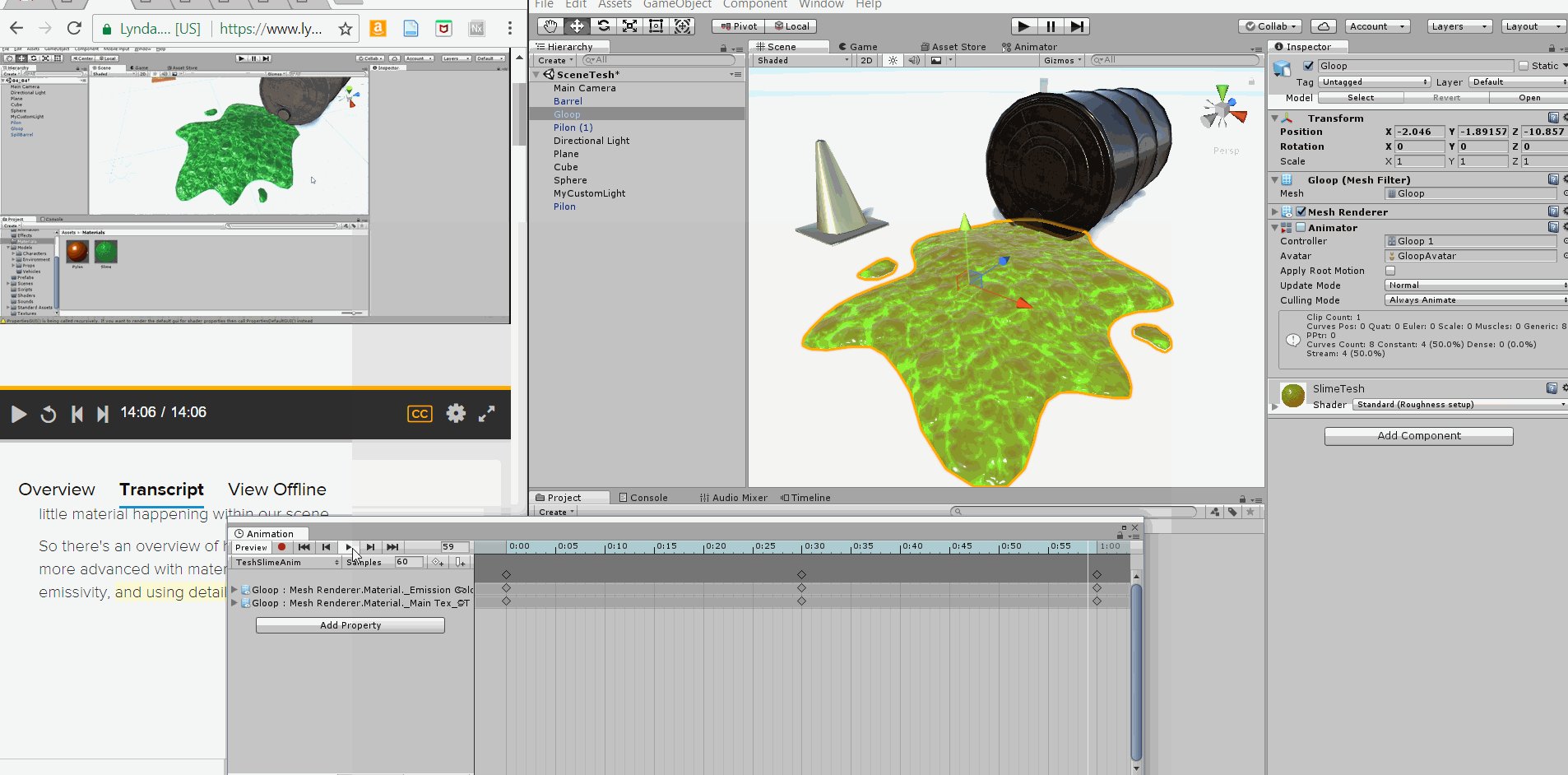
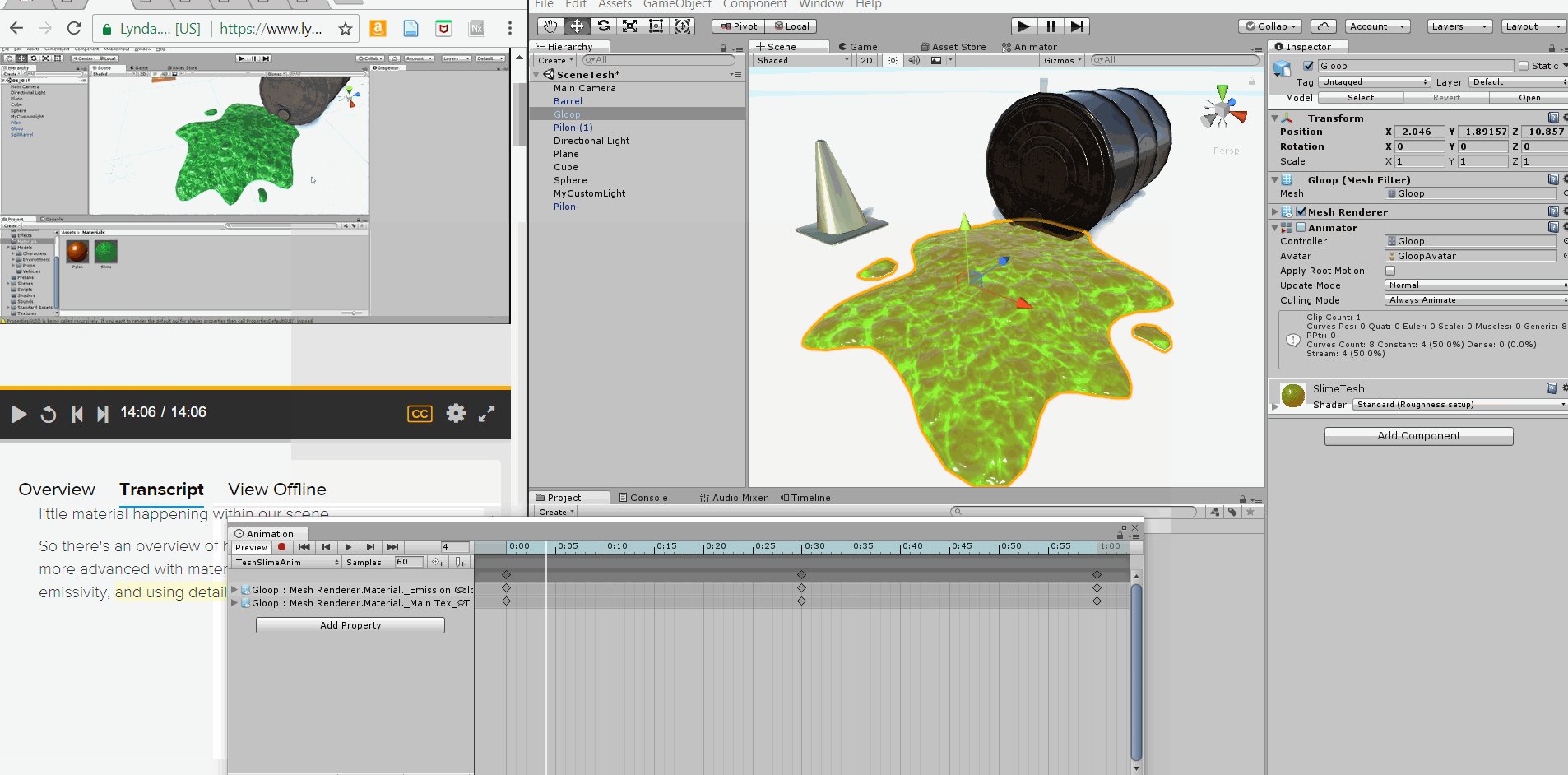
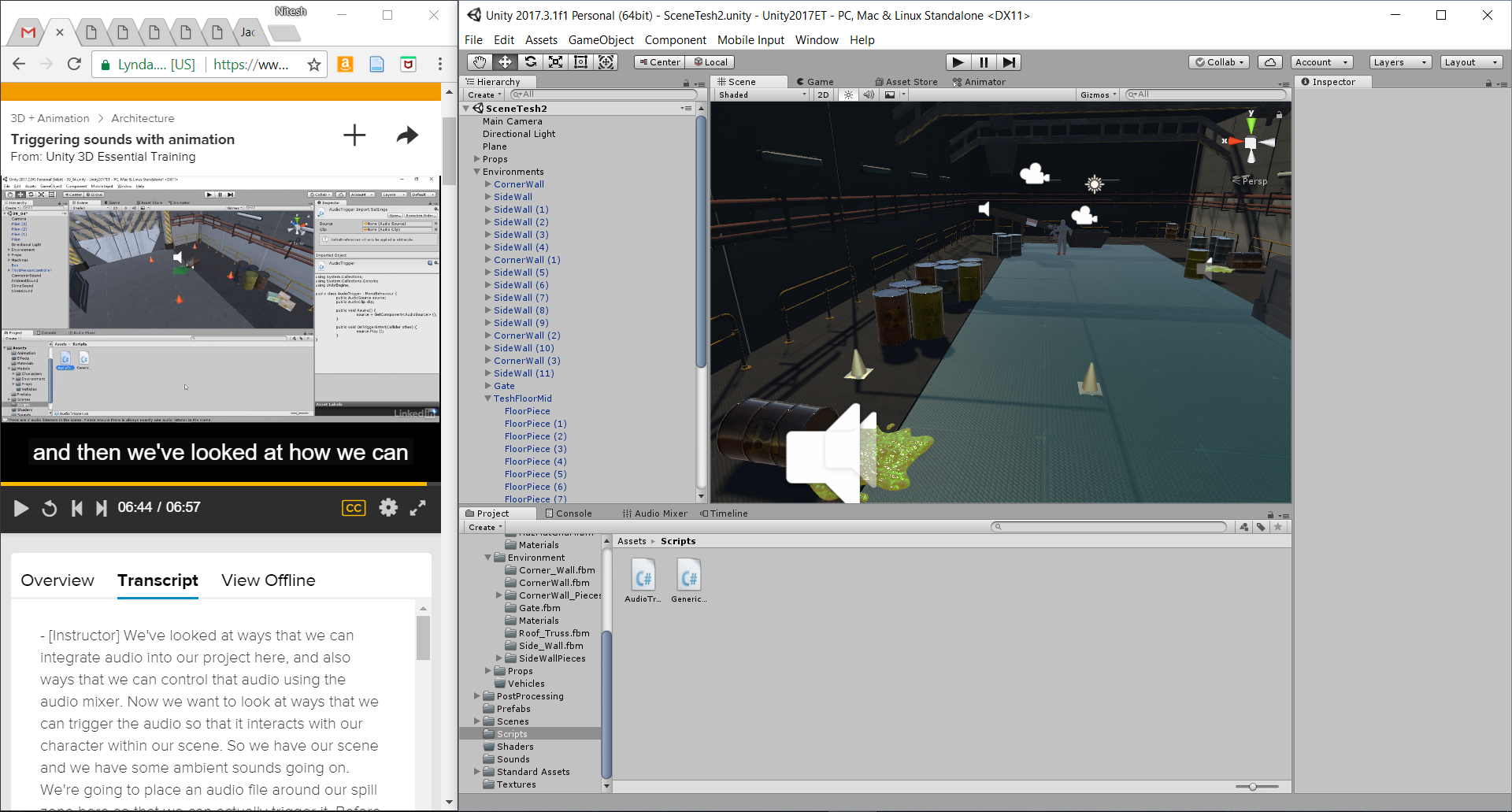
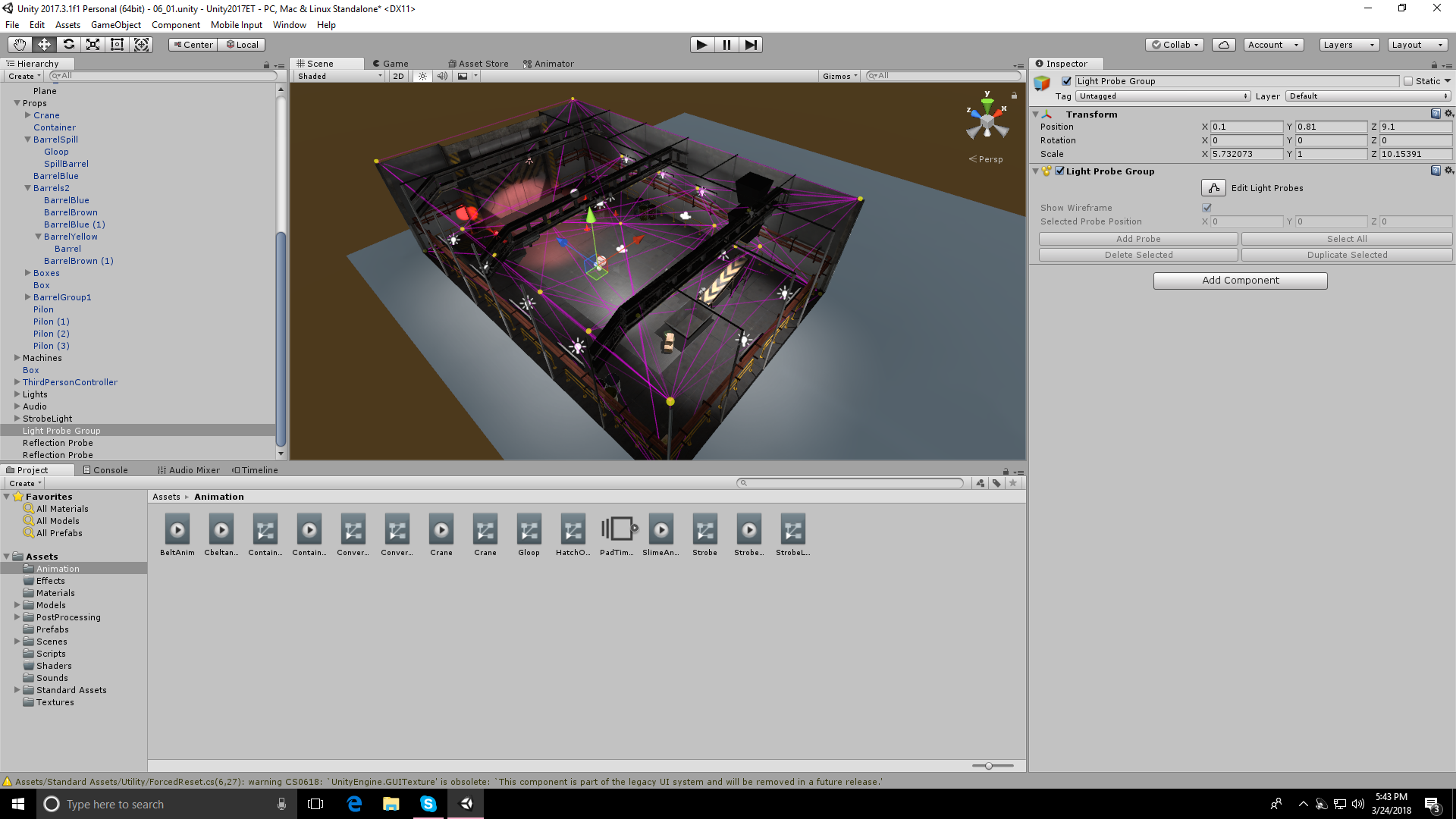
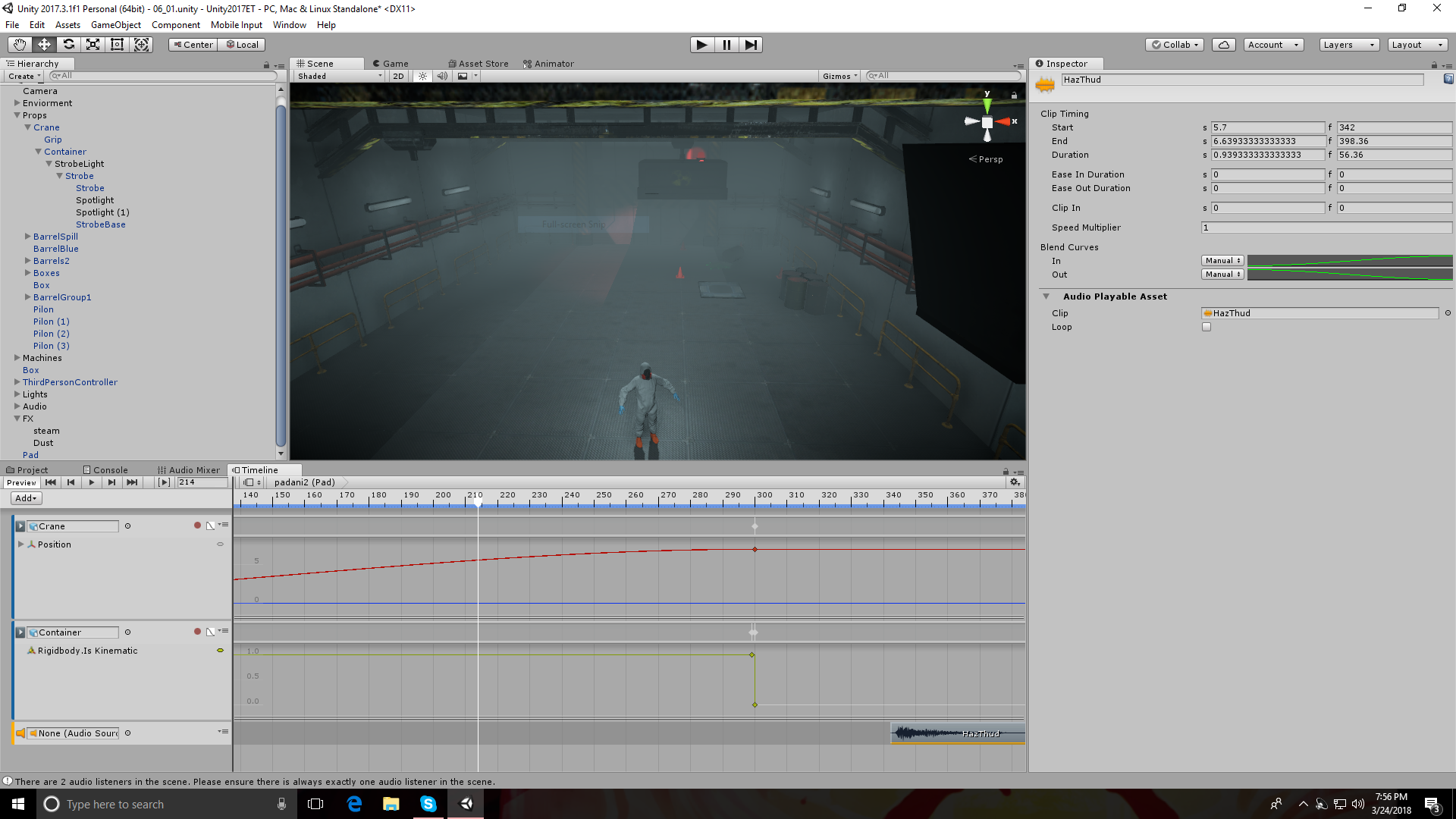
We created animations for each game object (image, frame, and backdrop).

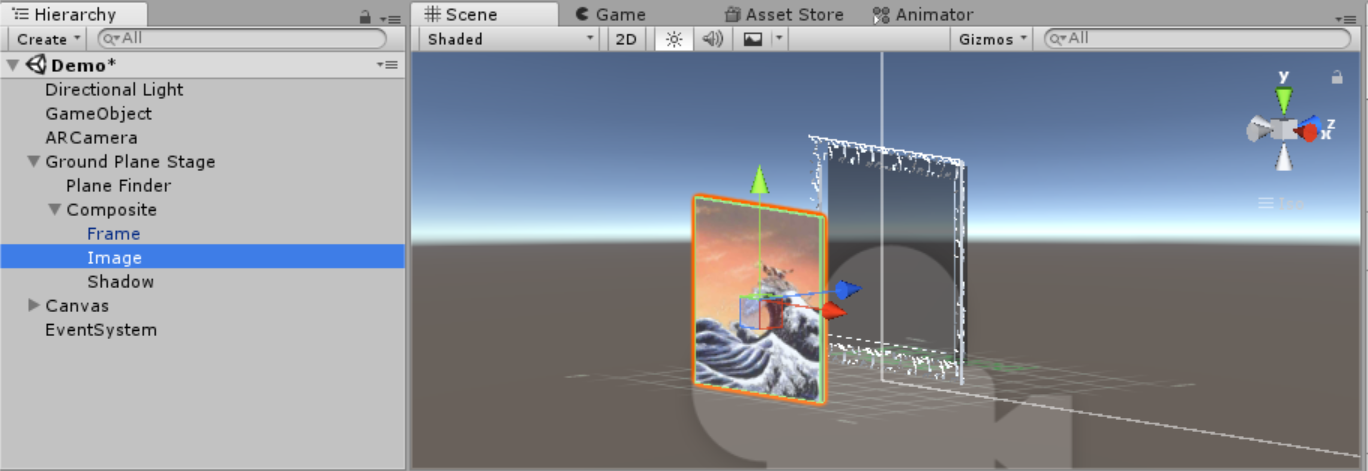
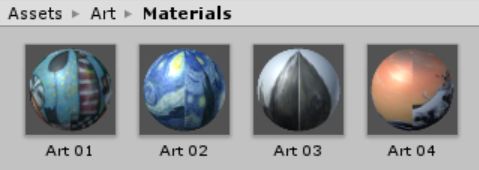
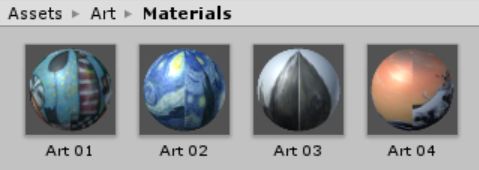
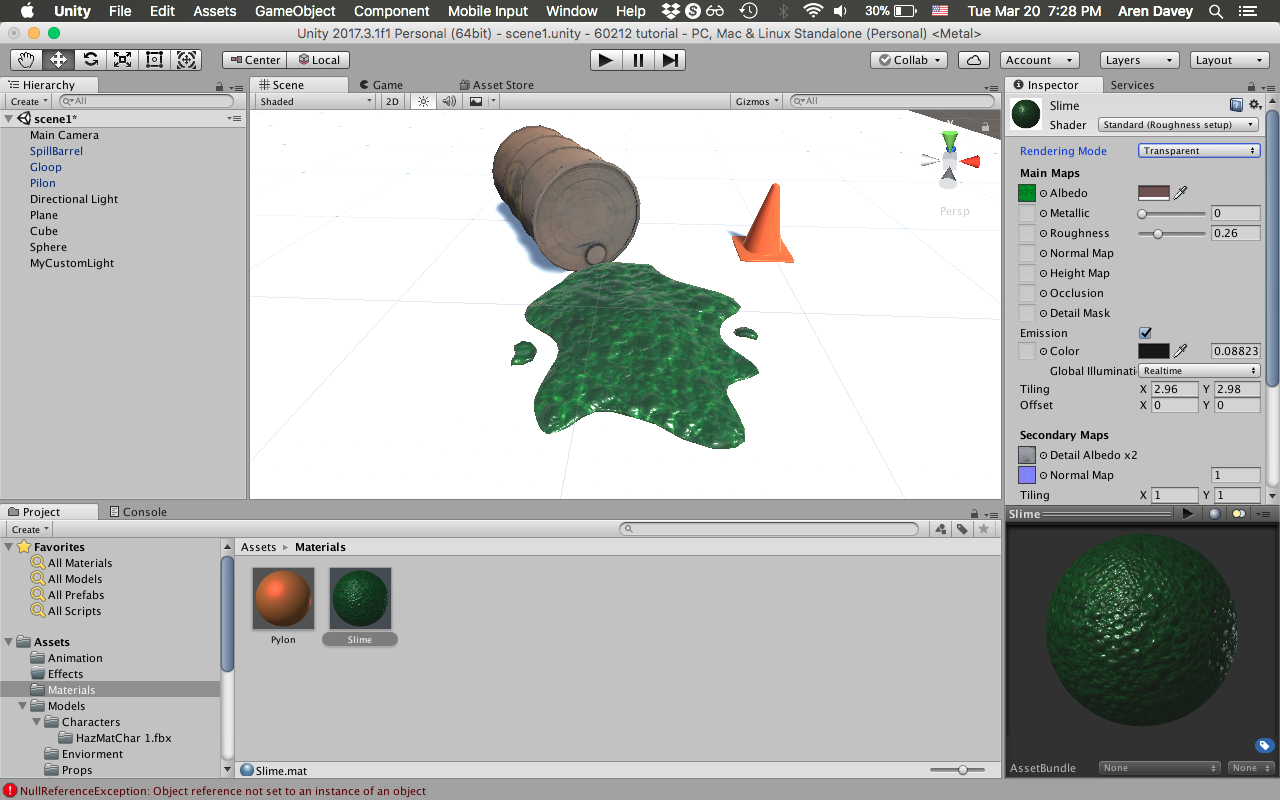
Animations were called on startup once game objects were initiated, and halted once the game objects were destroyed. The images are 3D objects where the material is the 2D artwork. A script handles the material cycling during each tap.
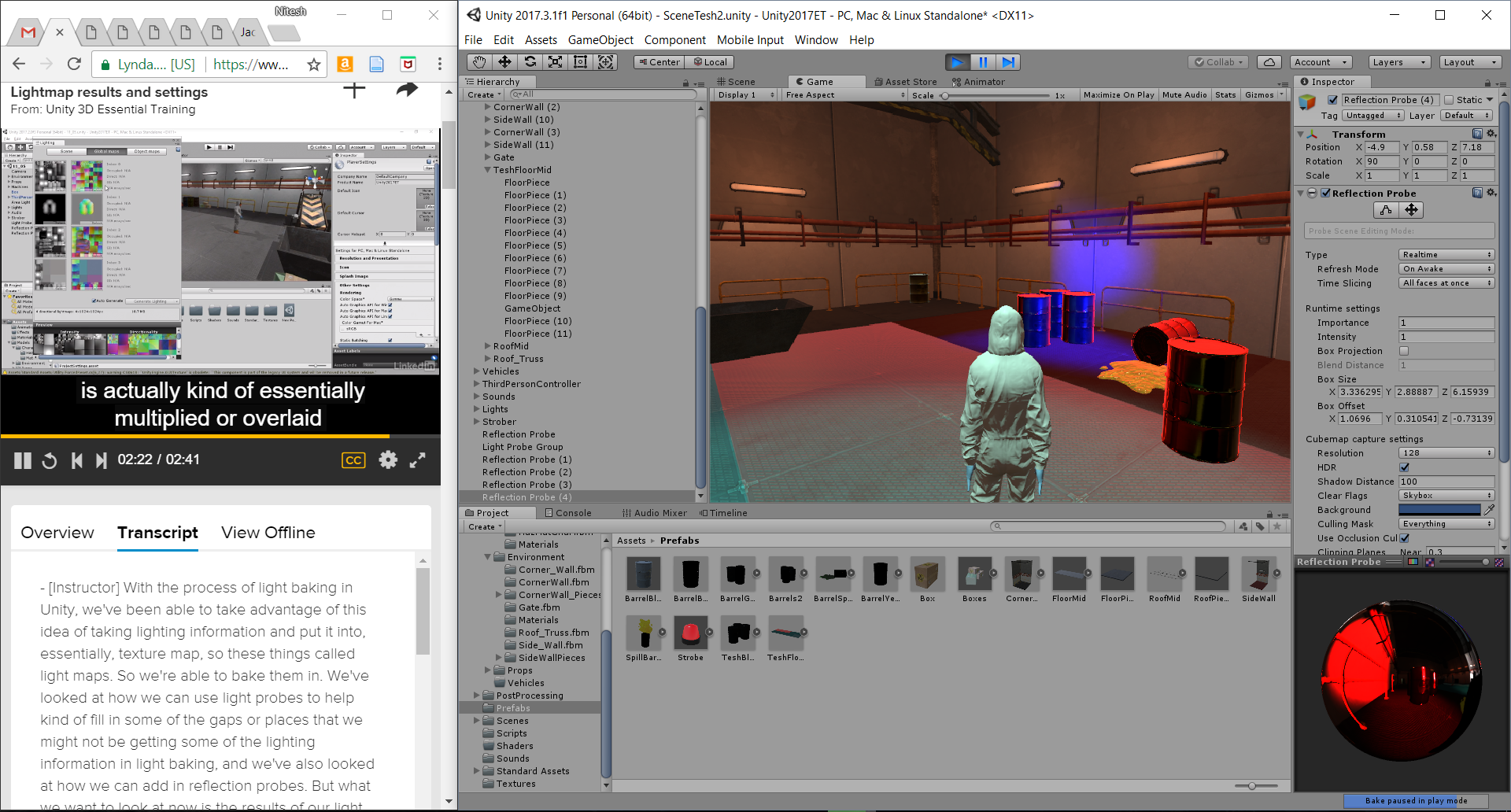
 A global accumulator variable is attached to an empty game object outside the scene. At each instance the device is tapped, the accumulator is incremented, a new game object consisting of the image & frame is generated, and a script attached to the image calls the empty game object for the accumulator value, mods it against the number of available materials, and sets the material of the image to the corresponding image.
A global accumulator variable is attached to an empty game object outside the scene. At each instance the device is tapped, the accumulator is incremented, a new game object consisting of the image & frame is generated, and a script attached to the image calls the empty game object for the accumulator value, mods it against the number of available materials, and sets the material of the image to the corresponding image.

For example, if we have 4 images loaded into Unity, and have tapped the screen 5 times. That means on our 6th tap, we will generate a new image & frame with image 6 mod 4 = 2.
Below is the script CubeClick which is attached to each image object.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CubeClick : MonoBehaviour {
public Material material_01;
public Material material_02;
public Material material_03;
public Material material_04;
public int indx;
void Start () {
indx = GameObject.Find("GameObject").GetComponent().clickIndx;
if(indx == 0)
GetComponent().material = material_01;
else if(indx == 1)
GetComponent().material = material_02;
else if(indx == 2)
GetComponent().material = material_03;
else
GetComponent().material = material_04;
}
} |
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CubeClick : MonoBehaviour {
public Material material_01;
public Material material_02;
public Material material_03;
public Material material_04;
public int indx;
void Start () {
indx = GameObject.Find("GameObject").GetComponent().clickIndx;
if(indx == 0)
GetComponent().material = material_01;
else if(indx == 1)
GetComponent().material = material_02;
else if(indx == 2)
GetComponent().material = material_03;
else
GetComponent().material = material_04;
}
}
And the script Click which is attached to the Empty Game Object Outside the scene.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Click : MonoBehaviour {
public int clickCount;
public int clickIndx;
void Update() {
if (Input.touchCount > 0)
{
Touch touch = Input.GetTouch(0);
if(touch.phase == TouchPhase.Began)
clickCount++;
}
clickIndx = clickCount % 4;
}
} |
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Click : MonoBehaviour {
public int clickCount;
public int clickIndx;
void Update() {
if (Input.touchCount > 0)
{
Touch touch = Input.GetTouch(0);
if(touch.phase == TouchPhase.Began)
clickCount++;
}
clickIndx = clickCount % 4;
}
}
So yeah, that’s our AR app…
yup…
Nothing more…
EXCEPT WHEN YOU HAVE YOUR GALLERY UP AFTER USING EXHIBIT PLANNER

THEN YOU CAN BRING HOME THE BIG DOLLARS WITH OUR EXHIBIT PLANNER EXTENSION: EXHIBIT PAY DAY!










 A global accumulator variable is attached to an empty game object outside the scene. At each instance the device is tapped, the accumulator is incremented, a new game object consisting of the image & frame is generated, and a script attached to the image calls the empty game object for the accumulator value, mods it against the number of available materials, and sets the material of the image to the corresponding image.
A global accumulator variable is attached to an empty game object outside the scene. At each instance the device is tapped, the accumulator is incremented, a new game object consisting of the image & frame is generated, and a script attached to the image calls the empty game object for the accumulator value, mods it against the number of available materials, and sets the material of the image to the corresponding image.





























































































 I found “Super Mario Bros AR,” which was super interesting because it really just unlocks a lot of potential with the sorts of movements VR can make you do. The game is a recreation of the first level of Super Mario Bros, except taking place from a first person perspective. It uses Unity, and took a month to complete. Abhishek Singh, the sole creator, used the Hololens to film the video. All in all, its a pretty silly, nostalgic video, but I think it reveals some interesting power of AR- mainly, what sorts of actions feel semi-natural in AR – like walking, moving, snapping, and jumping, (whereas knocking your head into objects didn’t seem quire right). I think the first person recreation of Mario is super common from
I found “Super Mario Bros AR,” which was super interesting because it really just unlocks a lot of potential with the sorts of movements VR can make you do. The game is a recreation of the first level of Super Mario Bros, except taking place from a first person perspective. It uses Unity, and took a month to complete. Abhishek Singh, the sole creator, used the Hololens to film the video. All in all, its a pretty silly, nostalgic video, but I think it reveals some interesting power of AR- mainly, what sorts of actions feel semi-natural in AR – like walking, moving, snapping, and jumping, (whereas knocking your head into objects didn’t seem quire right). I think the first person recreation of Mario is super common from