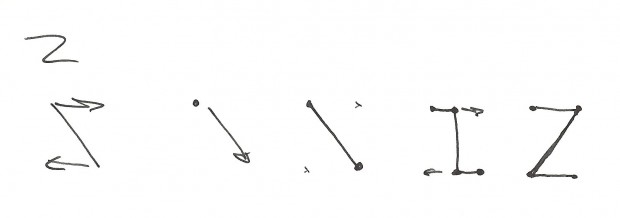
Not only is Z my first initial, it’s also the last letter of the alphabet. I’ve always felt it’s a bit enigmatic for that fact. I wanted to make a Z that started as a point, then became a line, and then expanded into the Z’s trademark zig-zag shape. I achieved my intended design, though I was a bit confused by the addTween method and ended up just animating the vertices myself, so I did not get to experiment with the easing as much as I would have liked.
My favorite letter that I came across was, hands down, this H by Chris Delbuck. Rather than have a preset idea of the motion he wants, he has the vertices start at a random location and then reassembles the H from there, resulting in an endlessly interesting form.
My finished letterform is viewable here: http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgICA1cqHCQw

[iframe src=”http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgICA1cqHCQw” width=”620″ height=”360″]
/**
* Register your submission and choose a character
* For more information check out the documentation
* http://anitype.com/documentation
*/
Anitype.register('Z', {
// Enter your name
author: 'Zack Aman',
// Enter a personal website, must have http
website: 'http://www.zacharyaman.com',
// Make your animation here
construct: function(two, points) {
// Reference to instance
var anitype = this;
// Create a Two.Polygon
var polygon = anitype.makePolygon(points);
//set all points to upper left part of the Z
polygon.vertices[0].x = -179;
polygon.vertices[0].y = -337;
polygon.vertices[1].x = -179;
polygon.vertices[1].y = -337;
polygon.vertices[2].x = -179;
polygon.vertices[2].y = -337;
polygon.vertices[3].x = -179;
polygon.vertices[3].y = -337;
anitype.duration = 1400;
var i = 0;
anitype.addTick(function(){
// console.log(i);
i+= 0.01;
//move vertices 2 and 3 to (179,337)
if(i < .31){
points[2].x = -179 + 2*179*i*10/3;
points[2].y = -337 + 2*337*i*10/3;
points[3].x = -179 + 2*179*i*10/3;
points[3].y = -337 + 2*337*i*10/3;
}
else if(i >= .31 && i <= .62){
// console.log(points);
points[1].x = -179 + 2*179*(i-.31)*10/3;
points[2].x = 179 - 2*179*(i-.31)*10/3;
}
else if(i > .6){
//do nothing
}
}, Anitype.Easing.Circular.InOut);
// Return your polygon wrapped in a group.
return two.makeGroup(polygon);
}
});