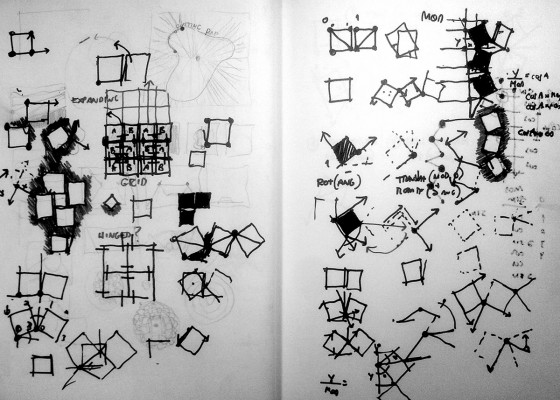
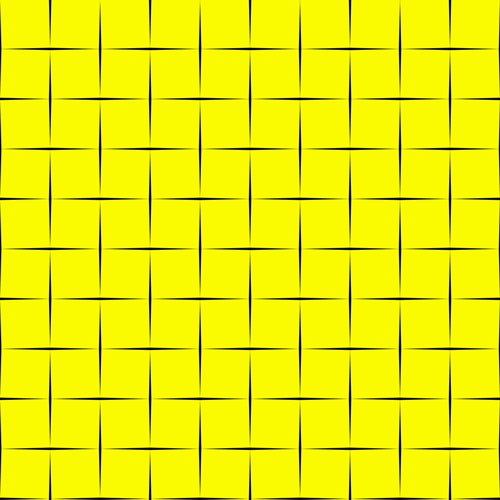
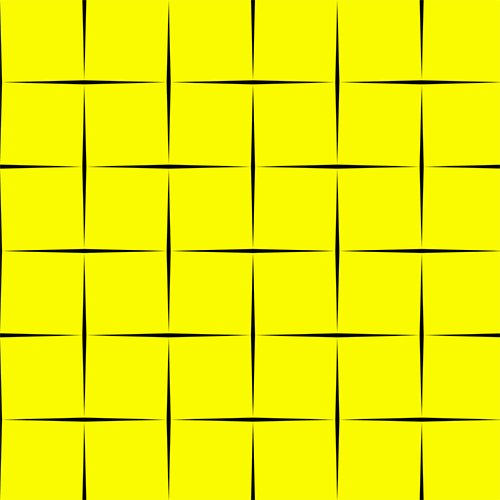
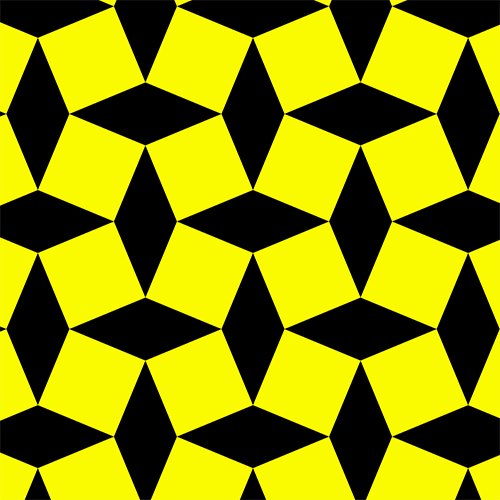
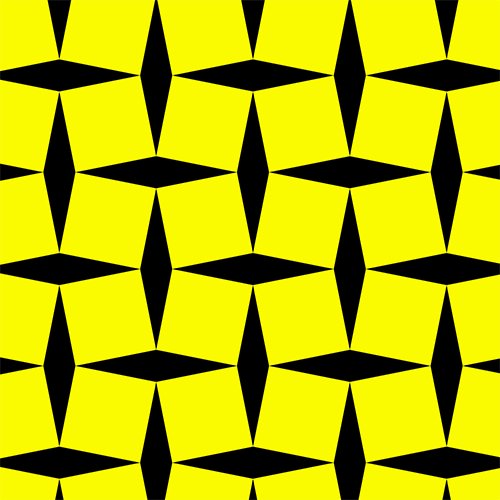
My concept for this assignment had to be abstract and at the same time hypnotic. I began with a neutral grid of squares and I tried to manage some kind of disruption that should initiate a loop. At first, I tried some complex experiments such as a discharge that would spread all over the grid destabilizing its regularity, but it ended being too much for a 10 frames gif. Then I adopted the idea of hinged tesselation, where a move of one square would unfold a serie of transformations in all the grid.
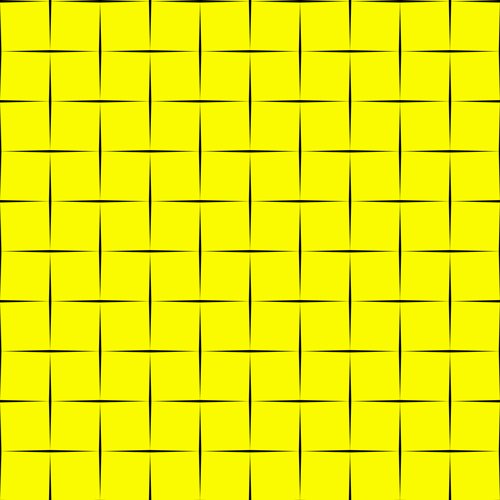
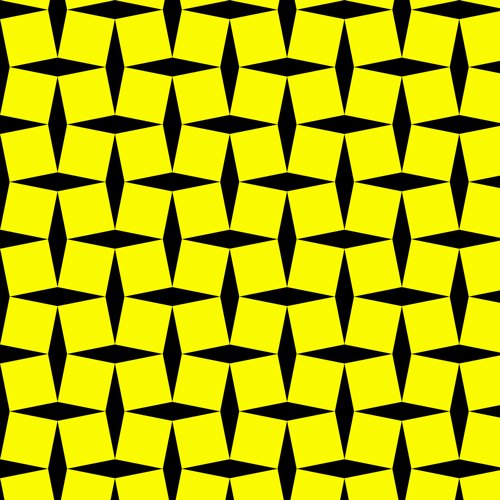
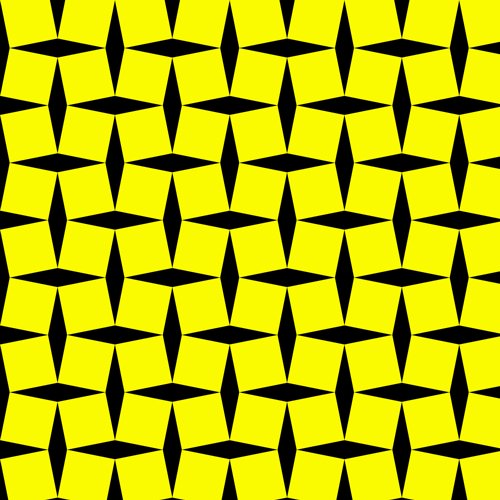
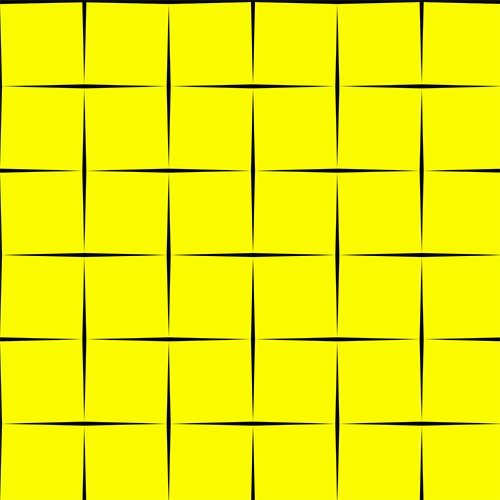
After defining and simulating the transformations I defined two colours: yellow and black. The squares are yellow and the background black, in order to provide a strong contrast and emphasize the negative forms between the square, that change radically along the transformations. This contrast worked better than expected and the grid started to walk on the plane while in-between diamond shapes blink and move.
The idea that the squares would bounce after the movement was also too much for the 10 frames, so I decided to adopt the exponential easing in and out function with some custom adjustments in the frames. In the end, it reinforced the cyclic aspect of the movement. A clue to understand the transformations:, try to look at the square that is starting the movement… it is in one corner and it moves much slower than the others.
revised version:
Where do you feel you succeeded?
The colours and the pattern of movement worked better than expected, so it end up being a very mysterious grid.
Where do you feel you fell short of what you’d hoped to achieve?
Once the transformation is incremental, in some areas the animation is not smooth at all. Update: In the revised version these problems were solved (see above).
//HINGED TESSELATION for animation
//by pedro veloso
int counter = 0;
int time, initial;
int wid = 500;
int hei = 500;
int num = 8;
float mod = float(wid) / num;
float ang = radians(0);
float rot, nextx, nexty;
float cycle = 2000;
void setup(){
frameRate (10);
size (wid, hei);
background(0, 0, 0);
noStroke();
initial = millis();
counter = 0;
}
void draw(){
ang = function_PennerEaseInOutExpo((millis() % cycle) / cycle) * (PI / 2);
fill(0, 0, 0);
rect(0, 0, wid, hei);
fill(250, 250, 0);
nexty = 0;
for (int i = 0; i < num + 1; i ++){
pushMatrix();
if (i == 0){
rot = - ang;
}
else if (i % 2 == 1){
nexty += 2 * cos(ang) * mod;
rot = ang;
}
else if (i % 2 == 0){
nexty += 2 * sin(ang) * mod;
rot = -ang;
}
translate(0, nexty);
rotate(rot);
int test = i % 2;
for(int j = 0; j < num + 1 ; j ++){
if (j % 2 == test){
rect(0, 0, mod, mod);
translate(mod, mod);
rotate(2 * ang);
}
else{
rect(0, 0, mod, -mod);
translate(mod, -mod);
rotate(-2 * ang);
}
}
popMatrix();
}
counter += 1;
}
float function_PennerEaseInOutExpo(float t) {
if (t==0) return 0.0;
if (t==1) return 1.0;
if ((t/=1.f/2) < 1) return 1.0f/2 * pow(2, 10 * (t - 1));
return 1.f/2 * (-pow(2, -10 * --t) + 2);
}