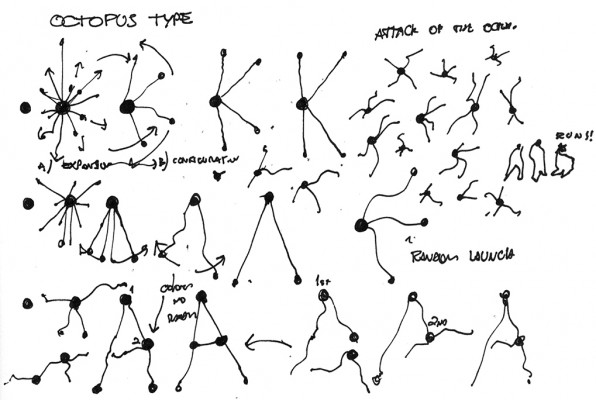
The concept underlying my font is based on the expansion of the vertices of the letter from a central point – as an octopus suddenly moving its tentacles. The choice of the letters was dependent on the concept, so initially I chose characters with a central node connected to all other nodes (as in “Y“, “X”, “*” or “V”). Other characters would also be possible, with the creation of multiple central nodes (as in “H”, “E” or “A”) and some further modifications for curved shapes (for instance, “C“).
[iframe src=”http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgICA46GSCQw/” width=”100%” height=”300″]
[iframe src=”http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgICA49XLCAw/” width=”100%” height=”300″]
[iframe src=”http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgIDAoP6ECww/” width=”100%” height=”300″]
See below the code for “*”:
/**
* Register your submission and choose a character
* For more information check out the documentation
* http://anitype.com/documentation
*/
Anitype.register('*', {
// Enter your name
author: 'pedro',
// Enter a personal website, must have http
website: 'https://www.facebook.com/pedro.luis.104',
// Make your animation here
construct: function(two, points) {
// Reference to instance
var anitype = this;
// Create a Two.Polygon
var polygon = anitype.makePolygon(points);
// Set an initial state
var final0 = { x: polygon.vertices[0].x, y: polygon.vertices[0].y };
var final2 = { x: polygon.vertices[2].x, y: polygon.vertices[2].y };
var final4 = { x: polygon.vertices[4].x, y: polygon.vertices[4].y };
var final5 = { x: polygon.vertices[5].x, y: polygon.vertices[5].y };
var final7 = { x: polygon.vertices[7].x, y: polygon.vertices[7].y };
var launch0 = { x:Math.random() * 1600 - 800, y: Math.random() * 1600 - 800};
var launch2 = { x: Math.random() * 1600 - 800, y: Math.random() * 1600 - 800};
var launch4 = { x: Math.random() * 1600 - 800, y: Math.random() * 1600 - 800};
var launch5 = { x: Math.random() * 1600 - 800, y: Math.random() * 1600 - 800};
var launch7 = { x: Math.random() * 1600 - 800, y: Math.random() * 1600 - 800};
var time0 = .2 - Math.random()*.15
var time2 = .2 - Math.random()*.15
var time4 = .2 - Math.random()*.15
var time5 = .2 - Math.random()*.15
var time7 = .2 - Math.random()*.15
// Set an initial state
polygon.vertices[0].set(0, 0);
polygon.vertices[1].set(0, 0);
polygon.vertices[2].set(0, 0);
polygon.vertices[3].set(0, 0);
polygon.vertices[4].set(0, 0);
polygon.vertices[5].set(0, 0);
polygon.vertices[6].set(0, 0);
polygon.vertices[7].set(0, 0);
anitype.addTween(polygon.vertices[0], {
to: { x: launch0.x, y: launch0.y },
easing: Anitype.Easing.Bounce.Out,
duration: time0, // Value from 0 - 1
start: 0, // Value from 0 - 1
complete: function(){
anitype.addTween(polygon.vertices[0], {
to: { x: final0.x, y: final0.y },
easing: Anitype.Easing.Bounce.Out,
duration: 1 - time0, // Value from 0 - 1
start: time0,
});
}
});
anitype.addTween(polygon.vertices[2], {
to: { x: launch2.x, y: launch2.y },
easing: Anitype.Easing.Bounce.Out,
duration: time2, // Value from 0 - 1
start: 0, // Value from 0 - 1
complete: function(){
anitype.addTween(polygon.vertices[2], {
to: { x: final2.x, y: final2.y },
easing: Anitype.Easing.Bounce.Out,
duration: 1 - time2, // Value from 0 - 1
start: time2,
});
}
});
anitype.addTween(polygon.vertices[4], {
to: { x: launch4.x, y: launch4.y },
easing: Anitype.Easing.Bounce.Out,
duration: time4, // Value from 0 - 1
start: 0, // Value from 0 - 1
complete: function(){
anitype.addTween(polygon.vertices[4], {
to: { x: final4.x, y: final4.y },
easing: Anitype.Easing.Bounce.Out,
duration: 1 - time4, // Value from 0 - 1
start: time4,
});
}
});
anitype.addTween(polygon.vertices[5], {
to: { x: launch5.x, y: launch5.y },
easing: Anitype.Easing.Bounce.Out,
duration: time5, // Value from 0 - 1
start: 0, // Value from 0 - 1
complete: function(){
anitype.addTween(polygon.vertices[5], {
to: { x: final5.x, y: final5.y },
easing: Anitype.Easing.Bounce.Out,
duration: 1 - time5, // Value from 0 - 1
start: time5,
});
}
});
anitype.addTween(polygon.vertices[7], {
to: { x: launch7.x, y: launch7.y },
easing: Anitype.Easing.Bounce.Out,
duration: time7, // Value from 0 - 1
start: 0, // Value from 0 - 1
complete: function(){
anitype.addTween(polygon.vertices[7], {
to: { x: final7.x, y: final7.y },
easing: Anitype.Easing.Bounce.Out,
duration: 1 - time7, // Value from 0 - 1
start: time7,
});
}
});
// Return your polygon wrapped in a group.
return two.makeGroup(polygon);
}
});
All in all, I believe that the final product still embeds the octopus concept, but it had to be adapted to deal with my relation with the language, the constraints of anitype and also the fact that the output is a parametric type. In this sense, the tentacles were simplified by the animation of some vertices with a bounce out easing. The expansion of the tentacles had to be accelerated to enable a good visualization of the final character. Both modifications worked very well for “Y” and “*”. In the case of “C”, I couldn’t manage to manipulate all the attributes of the Bézier curve inside anitype, so it started as a matted curve (and not as a central point), and it remained kinky until the final form. On one hand, controlling some other attributes or even implementing a curve subdivision associated with a basic physical simulation among the nodes would also allow a more fluid expansion. On the other hand, there is so little time for the animation, that all these additional resources could make it visually annoying.