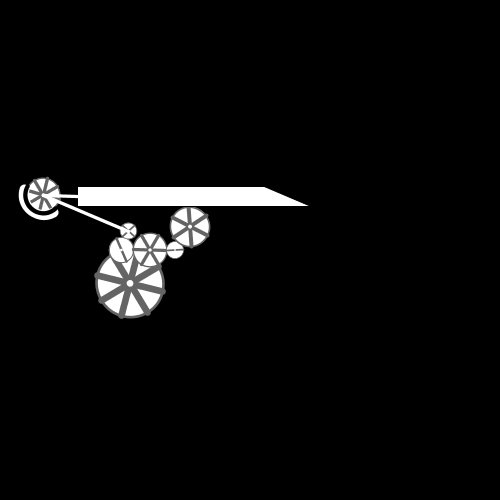
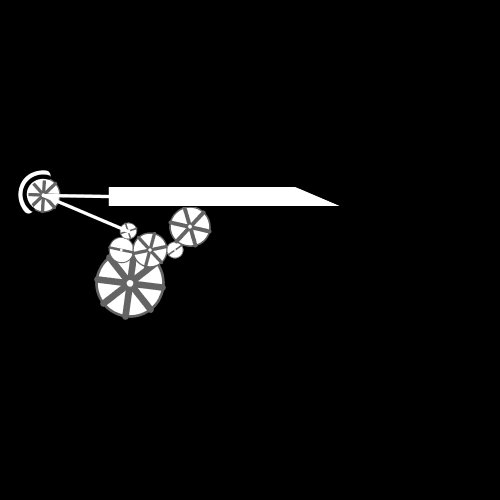
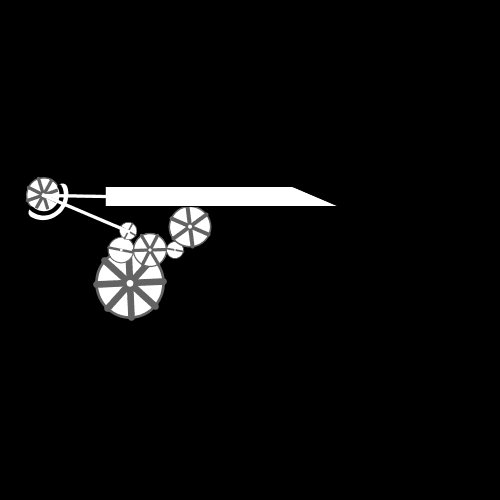
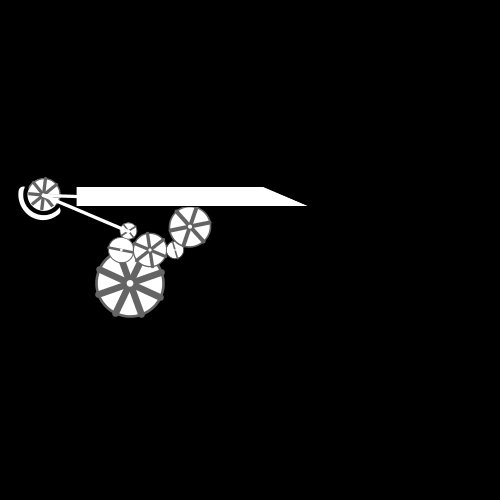
I want to make an interaction of nonorganic objects, and the first thing that came into my mind was a machine. After seeing Golan’s functions, I wanted to make something that starts off slow, then quickly thrusts out, and retracts in a looping fashion. This made me think of a guillotine, which has a slow wind but unleashes quickly. Hence, I made a spike that repeatedly thrusts and is powered by rotating circular gears.
Overall, I felt satisfied with the outcome. I wish maybe it can be more complex, like the example GIF Golan had for this assignment. Also, since the movement is smooth and sliding, I do not know how well it translates to lenticular surface.
Sketch:
final float SCREENWIDTH = 500f;
final float SCREENHEIGHT = 500f;
import gifAnimation.*;
GifMaker gifExport;
Gear[] gears;
Bar bar;
boolean byTime = false;
void setup()
{
size((int)SCREENWIDTH, (int)SCREENHEIGHT);
frameRate(30);
ellipseMode(CENTER);
// set up ma gears
gears = new Gear[7];
gears[0] = new Gear(390f, 850f, 200f, 1f, 0.1f, 4, false);
gears[1] = new Gear(364f, 750f, 75f, 1.3f, -0.5f, 1, false);
gears[2] = new Gear(385f, 693f, 50f, 0.5f, 0.9f, 2, false);
gears[3] = new Gear(450f, 750f, 100f, 1f, 0.2f, 3, false);
gears[4] = new Gear(525f, 750f, 50f, 0.2f, -0.9f, 1, false);
gears[5] = new Gear(570f, 680f, 120f, 0.4f, 0.2f, 3, false);
gears[6] = new Gear(130f, 585f, 100f, 1f, 0.095f, 4, true);
// set up the bar
bar = new Bar(230f, 560f, 700f, 60f);
gifExport = new GifMaker(this, "machine.gif");
gifExport.setRepeat(0); // make it an "endless" animation
gifExport.setDelay(1000/30); //maybe no delay?
}
void draw()
{
pushMatrix();
// do all calculation as if screen is 1500x1500
scale(SCREENWIDTH/1500f, SCREENHEIGHT/1500f);
background(0,0,0);
// draw ma gears
for(int i = 0; i < gears.length; i++)
gears[i].draw();
bar.draw();
stroke(255,255,255);
strokeWeight(10f);
line(gears[2].x, gears[2].y, gears[6].x, gears[6].y);
line(gears[6].x, gears[6].y, bar.x, bar.y + bar.height/2f);
popMatrix();
gifExport.addFrame();
if(frameCount == 58)
gifExport.finish();
}
class Bar
{
public float x, y, width, height;
private float origX;
public Bar(float x, float y, float w, float h)
{
this.x = x;
this.y = y;
this.width = w;
this.height = h;
this.origX = x;
}
void update()
{
float t = 0f;
if(byTime)
{
t = (millis()%1000f)/1000f;
if(millis()%2000f > 1000f)
t = 1f - t;
}
else
{
t = ((float)frameCount%29f)/29f;
if(frameCount%58 > 28)
t = 1f - t;
}
float dx = function_CircularFillet(t, 0.803f, 0.31f, 0.75f);
x = origX + 300f*dx;
}
void draw()
{
this.update();
beginShape();
vertex(x,y);
vertex(x+width*0.8f,y);
vertex(x+width,y+height);
vertex(x,y+height);
endShape();
//rect(x,y,width,height);
}
}
class Gear
{
public float diameter, angle, angleRate, numSpokes, x, y;
boolean hasArc;
public Gear(float x, float y, float r, float a, float ar, int ns, boolean ha)
{
this.x = x;
this.y = y;
this.diameter = r;
this.angle = a;
this.angleRate = ar;
this.numSpokes = ns;
this.hasArc = ha;
}
void update()
{
float t = 0f;
if(byTime)
{
t = (millis()%1000f)/1000f;
if(millis()%2000f > 1000f)
t = 1f - t;
}
else
{
t = ((float)frameCount%29f)/29f;
if(frameCount%58 > 28)
t = 1f - t;
}
float dar = function_CircularFillet(t, 0.803f, 0.31f, 0.75f);
angle += (dar+0.1f)*angleRate*3f;
}
void draw()
{
this.update();
pushMatrix();
translate(x, y);
rotate(angle);
stroke(100,100,100);
strokeWeight(4f*diameter/100f);
float rd = random(0.98f, 1.02f) * diameter;
ellipse(0f, 0f, rd, rd);
strokeWeight(10f*diameter/100f);
for(int i = 0; i < numSpokes; i++)
{
pushMatrix();
rotate((float)Math.PI*(float)i/(float)numSpokes);
line(-rd/2f, 0f, rd/2f, 0f);
popMatrix();
}
noStroke();
ellipse(0f, 0f, rd*0.1f, rd*0.1f);
stroke(100,100,100);
if(hasArc)
{
stroke(255,255,255);
strokeWeight(30f);
noFill();
arc(0f, 0f, diameter*1.2f, diameter*1.2f, 0f, 2.4f);
stroke(0,0,0);
strokeWeight(13f);
arc(0f, 0f, diameter*1.1f, diameter*1.1f, -0.2f, 2.6f);
strokeWeight(3f);
fill(255,255,255);
}
popMatrix();
}
}