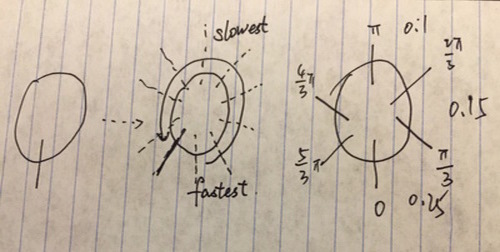
When I first started to choose character, I just thought one of my initials should be the best — however, when I browsed letter Q’s gallery, I was surprised, that nobody used the circular feature to design their animation. That’s why I did the following sketch.
When I was implementing this design, it was occurred to me that the bar of letter Q just should not stay right in the middle. Then I changed the position of the bar to middle to the right.
Here is the animation.
[iframe src=”http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgIDA4O2GCgw/” width=”620″ height=”360″]
/**
* Register your submission and choose a character
* For more information check out the documentation
* http://anitype.com/documentation
*/
Anitype.register('Q', {
// Enter your name
author: 'chenliang',
// Enter a personal website, must have http
website: 'http://liangchen1ce.github.io/',
// Make your animation here
construct: function(two, points) {
// Reference to instance
var anitype = this;
// Create a Two.Polygon
var circle = anitype.makePolygon(points.slice(0,5));
var bar = anitype.makePolygon(points.slice(5,7));
// Create the animation via a tween
anitype.addTween(bar, {
from: { scale: 1.0, rotation: 0 },
to: { scale: 1.0, rotation: -Math.PI/8 },
easing: Anitype.Easing.Elastic.Out,
duration: 0.5, // Value from 0 - 1
start: 0.5 // Value from 0 - 1
});
anitype.addTween(circle, {
from: { scale: 1.0, rotation: 0 },
to: { scale: 1.0, rotation: Math.PI },
easing: Anitype.Easing.Elastic.InOut,
duration: 0.5, // Value from 0 - 1
start: 0 // Value from 0 - 1
});
// Return your polygon wrapped in a group.
return two.makeGroup(circle, bar);
}
});
I didn’t achieve the initial design, but I think the current one might be better.
I love this one Shan Huang did.
[iframe src=”http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgICA1va7CQw/” width=”620″ height=”360″]
It simulated a star and its planet really well.