I looked at various artists online, found most of them on tumblr. I have collected all my inspirations on pinterest, here.
I was inspired the most by artist Dave Whyte and his tumblr Bug and Bees . I appreciate his aesthetic taste. He has used simple geometric forms to create gifs. Out of his creations, I found squares and circles to be most appealing. This piece creates optical illusion of motion by using squares and circles.
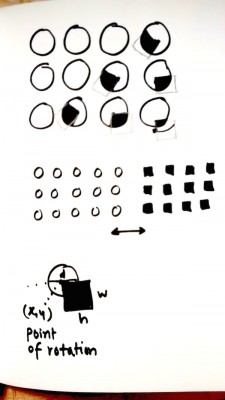
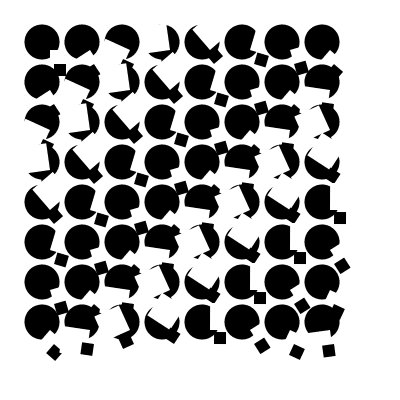
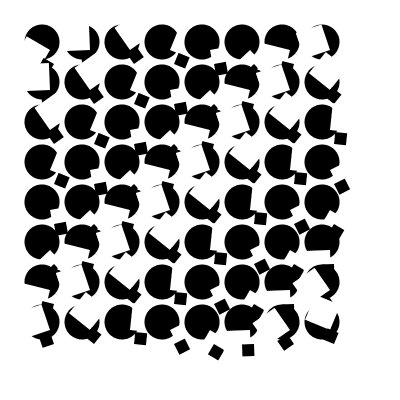
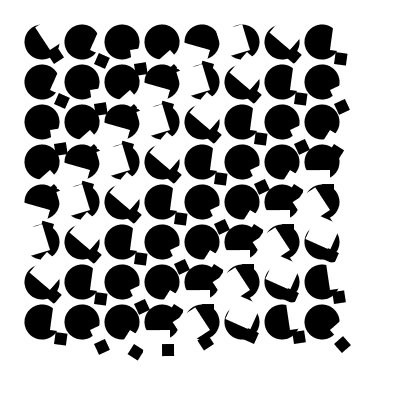
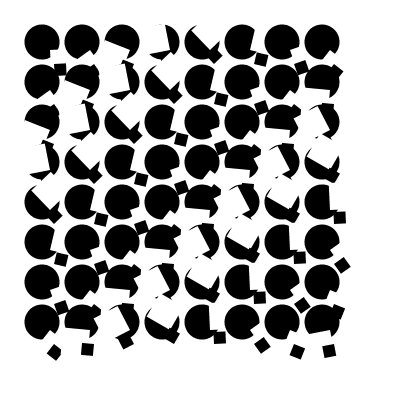
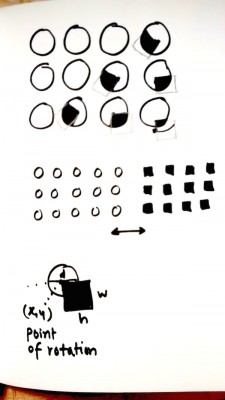
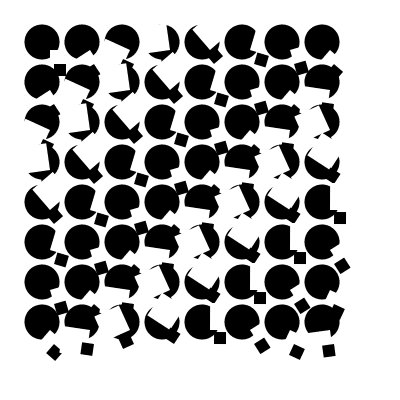
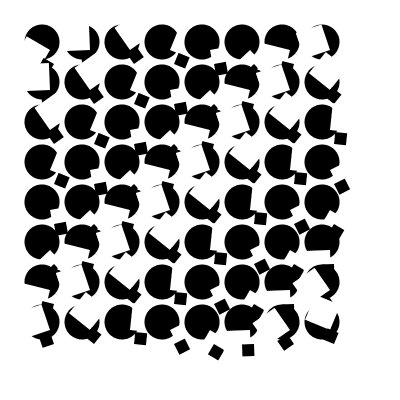
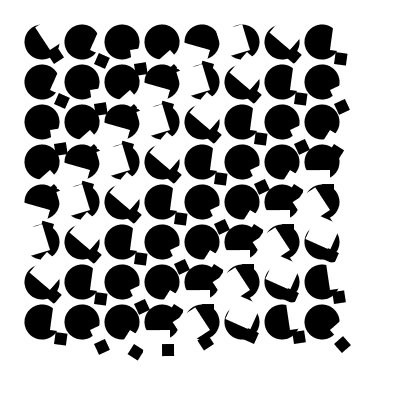
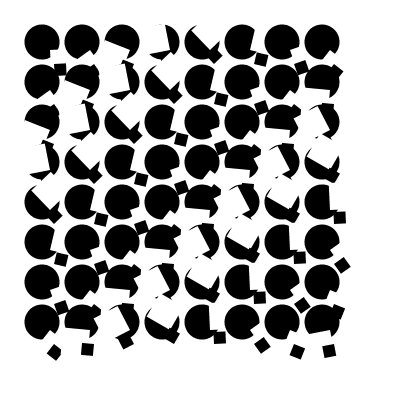
I decided to create a something simple as Dave, which should use only two geometric forms. I wanted to create an illusion of a double wave using arrangement of squares and circles and using motion of rotation.


Program is here:
import gifAnimation.*;
GifMaker gifExport;
int frames = 0;
int totalFrames = 90;
float turn = 0;
void setup() {
size(400, 400);
background(120);
smooth();
noStroke();
// rectMode(CENTER);
gifExport = new GifMaker(this, "export.gif", 100);
gifExport.setRepeat(0);
}
void draw_rotating_circle(float x, float y, float diameter, float r) {
translate(x, y);
rotate(r);
//fill(0);
ellipse(0, 0, diameter, diameter);
resetMatrix();
}
void draw_rotating_rectangle(float x, float y, float rect_size, float r) {
translate(x, y);
rotate(r);
rect(0, 0, rect_size, rect_size);
resetMatrix();
}
void draw() {
background(255);
float rows = 0;
while (rows < 8) {
float column = 0;
while (column < 8) {
fill(0);
draw_rotating_circle( 42+ rows * 40, 42+ column * 40, 35, turn+rows+column);
fill(255);
draw_rotating_rectangle( 50+ rows * 40, 50+ column * 40, 27, turn+rows+column);
fill(0);
draw_rotating_rectangle( 54+ rows * 40, 64+ column * 40, 12, turn+rows+column);
column = column + 1;
}
rows = rows+ 1;
}
turn = turn + (0.07);
export();
}
void export() {
if(frames < totalFrames) {
gifExport.setDelay(20);
gifExport.addFrame();
frames++;
} else {
gifExport.finish();
frames++;
println("gif saved");
exit();
}
}
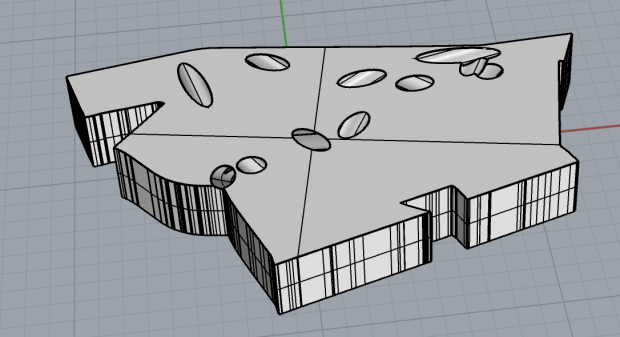
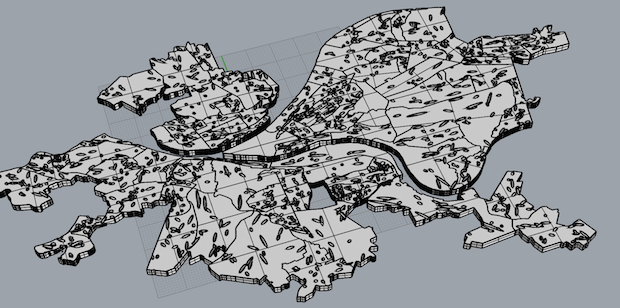
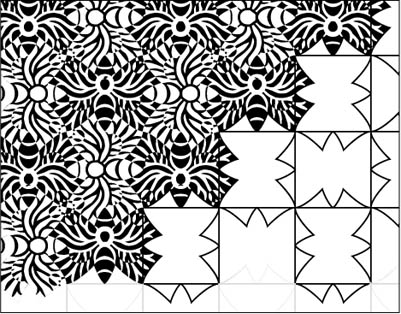
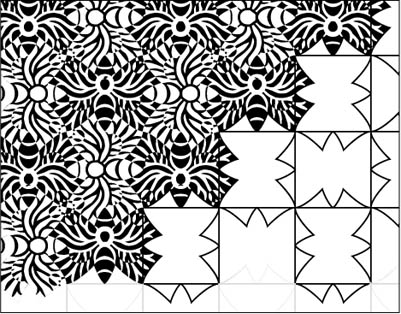
I also looked at tessellation and transformations by Escher. I was especially inspired by his square to butterfly tessellation.

I attempted to create a gif out this tessellation but it isn’t working the way I want to. I found this assignment particularly interesting. I am planning to create tessellation gifs.