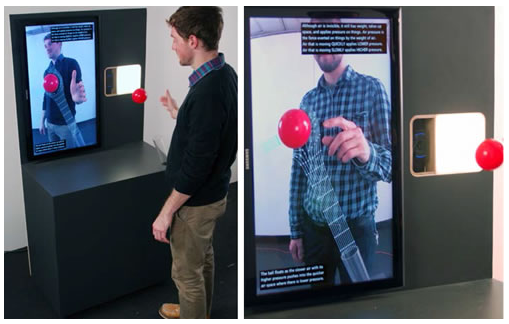
Bernoulli Ball Blower
“Many learners ignore the label copy and just play with the ball, walking away with a fun memory but no better understanding of the phenomenon “
This project demonstrates use of augmented reality to visualise the invisible paths of forces. Users can interact with the system real time to understand the classic Bernoulli Ball Blower setup. The camera is tracking its position (color blob tracking) and feeding that information to the processing program, which then renders the visualization that illustrates areas of higher and lower air pressure.
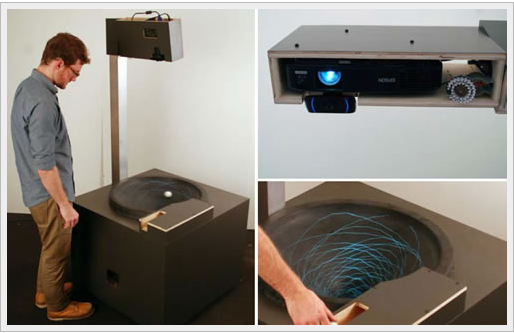
Gravity Well
Gravity well is result of pull of gravity by a mass in space. Gravitational forces form a funnel shape around a mass. If the weight is heavy as a planet, the time space fabric is streched and there is steeper curve. This concept is demonstrated by “Gravity Well”. Using augmented reality the motion of the rolled ball is replayed. the facilitator now slows down the motion of the ball to explain the physics behind it. I find the project quite interesting since it touches upon the ability of augmented reality technologies in learning application by “slowing down” laws of physics that govern our world.
Reference: http://mw2014.museumsandtheweb.com/paper/augmented-reality-for-interpretive-and-experiential-learning/