PSX: Autonomous Game Controllers from Julian Bleecker at the Near Future Laboratory


Explained: Intercepting/modifying/replacing commands from Playstation controllers using an intermediary microcontroller.
Chosen: I’ve been playing a lot of video games lately, and this just spoke to my current mindset. Software-reliant cheaters are pretty much gone from the online console community thanks to a variety of countermeasures, but what happens when the hardware is modified?
Critiqued: His given prompt for the project — to realistically slow characters down from exhaustion — is an artistic prompt, not a marketable one. I think opportunities are missed from presenting this object with a prescribed purpose instead of as a platform.
Related: Near Future Lab is a speculative design / design fiction practice, so much of their work is derived/inspired from (and in turn derives/inspires) those fields. This particular project seems to have been a product of two things: a desire to create an “anti-game controller” and to explore logic analyzers. I can’t find any notable works derived from it.
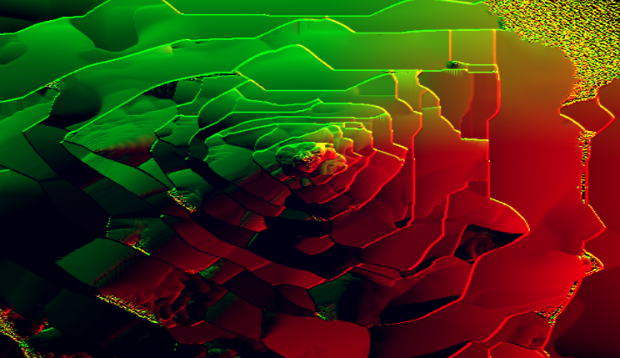
Fragmented Memory Textiles from Phillip Stearns

Explained: Contents of a computer’s memory converted to color and woven on a CNC loom.
Chosen: The actual content of memory has fascinated me since I learned how it works. The logic behind the jacquard loom provides an interesting analogue to that concept as well.
Critiqued: Since there’s a direct mapping from RAM to yarn color, the entire tapestry can be reverse-engineered thanks to an included key, i.e., cool. I wish there was more of an experiential connection between what the fabric shows and what was actually on the computer.
Related: Computers evolved from punch-card looms; there’s a beauty from coming around full-circle.