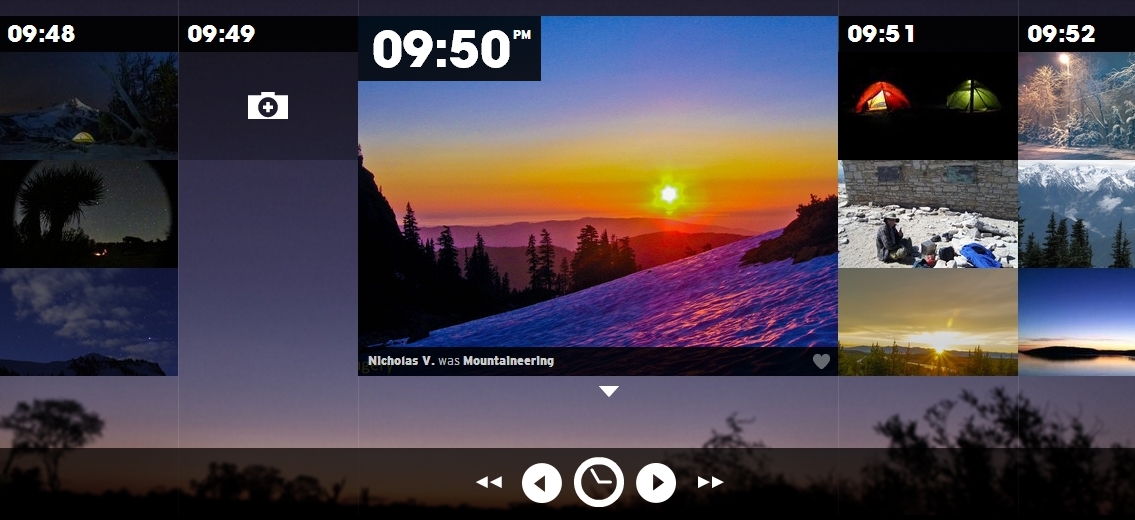
Project 1:
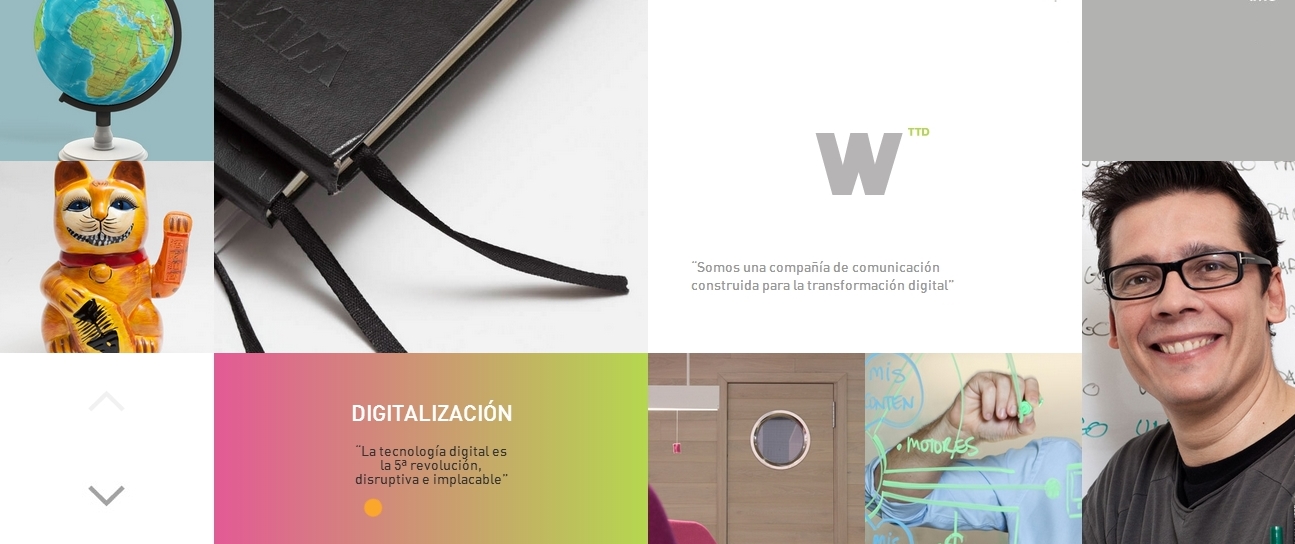
Project 2:
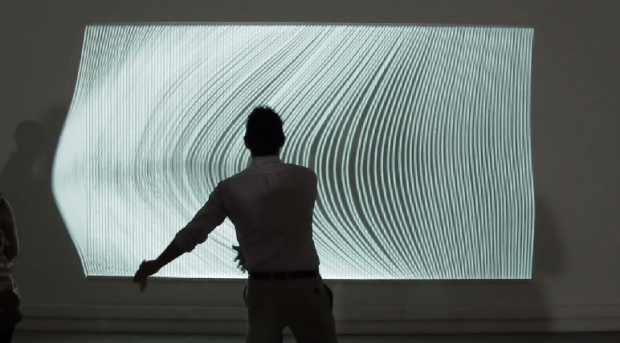
Project 3:
I chose these projects because of my interests in the digital representation and recreation of analog activities.
As someone who has been looking into with getting robots to work intuitively with humans I am really impressed with the first project by its ability to translate human movement to the robot arm. What is interesting about the project is that even thought the robot and the artist are pretty much perfectly in sync, you can see that the robot’s drawing is a close but slightly modified version. But this is probably due to a lot of technical faults such as the sensing and reaction timing of the robots in addition to the motors getting up to speed, etc… However this project is still pretty amazing and a good precedent for a potential capstone project.
I was really interested the second project because of how it very elegantly touches on the ideas of digitally representing analog items very well. Especially since it makes it very easy to prototype application interfaces. It removes a lot of steps in between sketching and wire framing to interface development.
Lastly the final project caught my eye because of its flexibility in interaction. The hyposurface responds to almost any type of physical interaction with the wall. The three key interactions that it responds to are sound, light and touch. But it can also respond to a mix of these senses. From an architectural stand point, the hyposerface can introduce a whole new perception of spaces, allowing them to be responsive to it’s inhabitants. It can also change the way buildings perform allowing spaces to be, literally, shaped by the emotions and physical reactions of a building’s users.