V
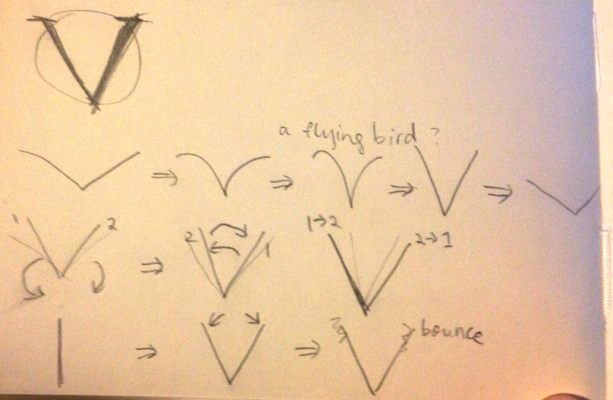
My assigned letter is V. V is not quite my letter because it’s not in my name and I’m not particularly fond of the shape. V has a sharp and cold feel. I wanted to preserve that feel and therefore restrained myself from bending V into curves. I have the two arms of V fall from the middle with slightly different paces and bounce a little when they arrive at their final positions.
http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgICA1r23Cgw/
O
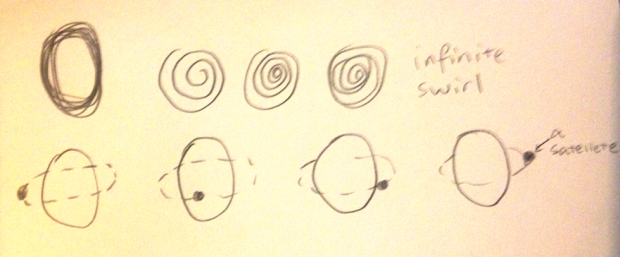
For letter of my choice I chose O. O reminds me of circular things like orbits and it looks like a planet too. So I have a small circle revolve around O along the path of a horizontal O.
http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgICA1va7CQw/
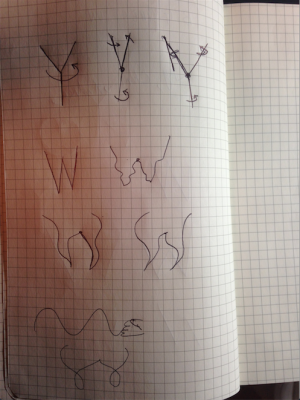
Sketches
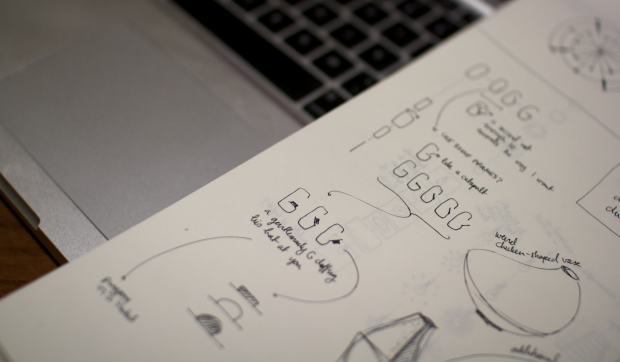
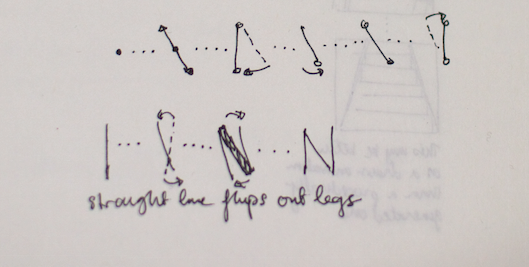
My initial designs for these letters were a bit more complex but then the parametric object project sucked all my power. In moments of despair I decided to keep my designs simple (and hopefully elegant!). I’m pretty happy with what I came up with. It didn’t take more than a few lines of code but the movement makes sense for the letters.
Code
code for V
/** * Register your submission and choose a character * For more information check out the documentation * http://anitype.com/documentation */ Anitype.register('V', { // Enter your name author: 'Shan Huang', // Enter a personal website, must have http website: 'http://shan-huang.com/', // Make your animation here construct: function(two, points) { // Reference to instance var anitype = this; // Create a Two.Polygon var polygon = anitype.makePolygon(points); // Set an initial state var p0 = polygon.vertices[0].clone(); var p2 = polygon.vertices[2].clone(); polygon.vertices[0].set(0, -370); polygon.vertices[2].set(0, -370); // Create the animation via a tween anitype.addTween(polygon.vertices[0], { to: { x: p0.x, y: p0.y }, easing: Anitype.Easing.Bounce.Out, duration: 0.9, // Value from 0 - 1 start: 0 // Value from 0 - 1 }); anitype.addTween(polygon.vertices[2], { to: { x: p2.x, y: p2.y }, easing: Anitype.Easing.Bounce.Out, duration: 0.6, // Value from 0 - 1 start: 0 // Value from 0 - 1 }); // Return your polygon wrapped in a group. return two.makeGroup(polygon); } }); |
code for O
/** * Register your submission and choose a character * For more information check out the documentation * http://anitype.com/documentation */ Anitype.register('O', { // Enter your name author: 'Shan Huang', // Enter a personal website, must have http website: 'http://shan-huang.com/', // Make your animation here construct: function(two, points) { // Reference to instance var anitype = this; // Create a Two.Polygon var polygon = anitype.makePolygon(points).subdivide(); // Set an initial state var circle = two.makeCircle(0, 0, 5); // Create the animation via a tween anitype.addTick(function(percent){ var perc = percent - Math.floor(percent); var idx = Math.floor(percent*polygon.vertices.length)%polygon.vertices.length; if(perc < 0.21125 || perc > 0.35){ circle.translation.y = polygon.vertices[idx].x / 2; circle.translation.x = polygon.vertices[idx].y; } else{ circle.translation.y = -10000; circle.translation.x = -10000; } }); // Return your polygon wrapped in a group. return two.makeGroup([polygon, circle]); } }); |