Animating ‘G’
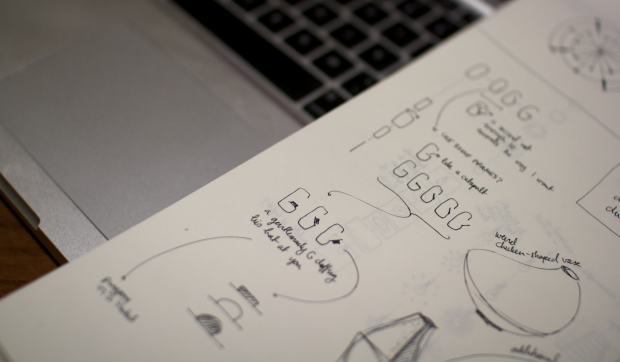
Here is my ‘G’ on AniType. I’m very fond of G’s in general because different typefaces take very different approaches to where the horizontal bar is placed, if there’s a spur, what the spur looks like, &c. Since the G looks very similar to an O with a segment popped down, my initial sketches were to have the letter start out as an O, with one segment wobbling back and forth and snapping down into place to make a G.

I realized for the kind of wobbliness I wanted to do, a second of animation time wasn’t quite enough (and I also couldn’t get the particular motion I wanted). So I decided to switch to a flipping motion instead of a wobbling motion, with the horizontal bar starting in its down position and then flipping out and in.
Once I’d made this, I realized that the G’s horizontal bar section looked a bit like a pinball-machine lever hitting a ball, or a man politely doffing his hat. I really wanted to include a secondary object with the letter to make it more characterized, but animating a hat shape to follow the movement of the letterform segment was slightly difficult, and the animations didn’t line up very well. It is a bit cleaner this way, though, and more useful as an actual letter.
/** /** * Register your submission and choose a character * For more information check out the documentation * http://anitype.com/documentation */ Anitype.register('G', { author: 'Celine Nguyen', website: 'http://celinenguyen.com/', construct: function(two, points) { var anitype = this; var polygon = anitype.makePolygon(points); var easingType = Anitype.Easing.Quadratic.In; var closedX = points[0].x - 10; var closedY = points[0].y; var insideX = closedX - 100; var insideY = closedY + 55; var outsideX = closedX + 110; var outsideY = insideY; var downX = points[5].x; var downY = points[5].y; var flipDuration = 0.1; anitype.addTween(points[5], { to: {x: closedX, y: closedY}, easing: easingType, duration: flipDuration, start: flipDuration, complete: function() { anitype.addTween(points[5], { to: {x: outsideX, y: outsideY}, easing: easingType, duration: flipDuration, start: 2 * flipDuration, complete: function() { anitype.addTween(points[5], { to: {x: closedX, y: closedY}, easing: easingType, duration: flipDuration, start: 3 * flipDuration, complete: function() { anitype.addTween(points[5], { to: {x: downX, y: downY}, easing: easingType, duration: flipDuration, start: 4 * flipDuration, }); } }); } }); } }); return two.makeGroup(polygon); } }); |
Animating ‘N’
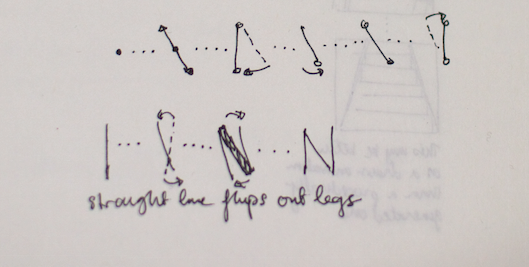
Here is my ‘N’ on AniType. I chose to do the N because at the time there was only one other N entry, and it looked a little lonely. I also liked that N’s can be very compressible and rearrangeable (3 straight lines of approximately similar length, easily separable). I ended up coming up with an idea pretty quickly with a simple animation mechanism: having the two legs of the N unfold from the diagonal.

Largely because I had a pretty well-defined and simple idea at the beginning (and also because I was tired out from wrangling my G) this turned out to be reasonable straightforward to do.
/** * Register your submission and choose a character * For more information check out the documentation * http://anitype.com/documentation */ Anitype.register('N', { author: 'Celine Nguyen', website: 'http://celinenguyen.com/', construct: function(two, points) { var anitype = this; var polygon = anitype.makePolygon(points); polygon.rotation = Math.PI; var x0f = polygon.vertices[0].x; var y0f = polygon.vertices[0].y; var x1f = polygon.vertices[1].x; var y1f = polygon.vertices[1].y; var x2f = polygon.vertices[2].x; var y2f = polygon.vertices[2].y; var x3f = polygon.vertices[3].x; var y3f = polygon.vertices[3].y; polygon.vertices[0].set(0, y2f); polygon.vertices[1].set(0, y1f); polygon.vertices[2].set(0, y2f); polygon.vertices[3].set(0, y1f); anitype.addTween(polygon.vertices[0], { to: {x: x2f, y: y2f}, duration: 0.2, start: 0.1, complete: function() { anitype.addTween(polygon.vertices[0], { to: {x: x0f, y: y0f}, duration: 0.2, start: 0.3 }); } }); anitype.addTween(polygon.vertices[1], { to: {x: x1f, y: y1f}, duration: 0.2, start: 0.1, }); anitype.addTween(polygon.vertices[2], { to: {x: x2f, y: y2f}, duration: 0.2, start: 0.1 }); anitype.addTween(polygon.vertices[3], { to: {x: x1f, y: y1f}, duration: 0.2, start: 0.1, complete: function() { anitype.addTween(polygon.vertices[3], { to: {x: x3f, y: y3f}, duration: 0.2, start: 0.3 }); } }); return two.makeGroup(polygon); } }); |
Favorite AniType letter
It’s pretty hard for me to choose a favorite, but I love Greg Kepler‘s T. I think the animation is very clean and gives the letter a ton of personality. It’s also something that really relies on the characteristics and structure of a T to work well.