Hotel facility codes:
TOP 30
56: Television
6: Car Parking Facilities
3: Broadband Internet Access
202: WiFi Internet
292: Parking (Free)
22:Non-Smoking Rooms Available
21:Air Conditioning Available
41:Premium TV from Cable or Satellite
53:Room with Hair Dryer
2: In-Room Service
209:Full Shower
1: Center for Business Activities
148: Fax Services
136:Photo-copying Facilities
7: Pool Facilities / Swimming
60: Clothes Washing
17: Guest Elevators
8: Pets Allowed & Encouraged
139: Work Desk
34: Safety Box / Deposit Box
5:Dining Area / Restaurant
19: Laundry Service
51: Hot Beverage Maker
253: Storage for Luggage
49: Business Meeting Area
66: Outside Garden Area
10: Access for those with Disabilities
29: Dining and Banqueting Area
4: Gym / Fitness Area
65: Tours Organized
LEAST 30
(Ignore the first column. They are the numbers of hotels that have the facility. Also I filtered out the codes that have fewer than 50 counts because I found the interpretations were usually inconsistent.)
50 237: Bar / Pub
59 138: Work Desk
75 269: Quick Check In / Out
89 271: Late Check-Out where Available
98 273: Lesbian & Gay Friendly
102 146: Document Binding
104 265: Rooms to Accommodate Families
107 149: Laser printing Facilities
138 248: Bidet Provided
150 216: Dressing Gowns / Robes
158 161: Flip chart Available
182 279: Special Anti-Allergy Room Available
243 105: Kids’ Playground
247 227: Kid Friendly Menu
248 124: Ecological Themed Tours Available
264 177: Bespoke event planning
278 184: Knock Light Facility
307 156: Meeting Manager / Co-Ordinator
369 174: Events & Ceremonies
371 176: Rehearsal Events & Dinners
373 152: Document Scanning
374 91: On Site Nightlife
377 116: Terrain Walking / Hiking
496 110: Wildlife Watching
562 122: Wine Tasting Available
604 89: Facility for Karaoke
616 160: Conference Management
661 150: Ideas Blackboard
703 119: Ice Skating Facilities
717 87: Football Pitch

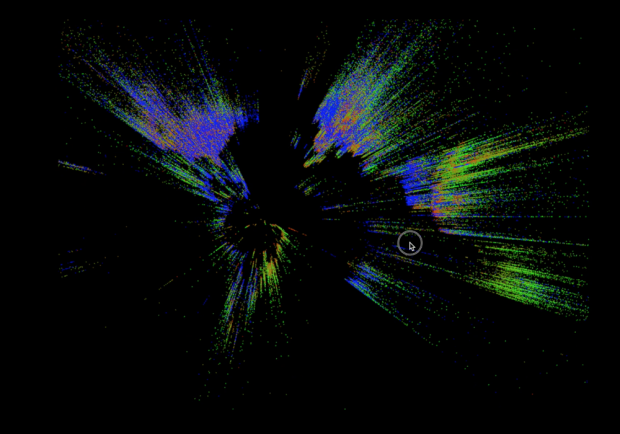
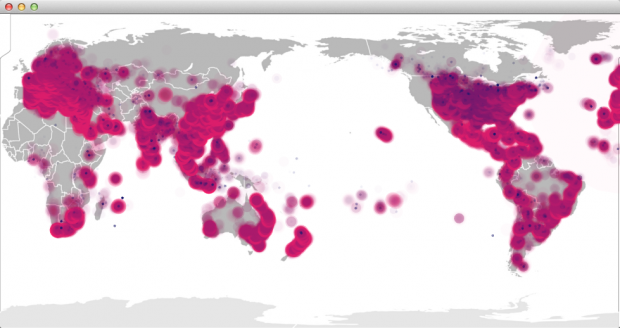
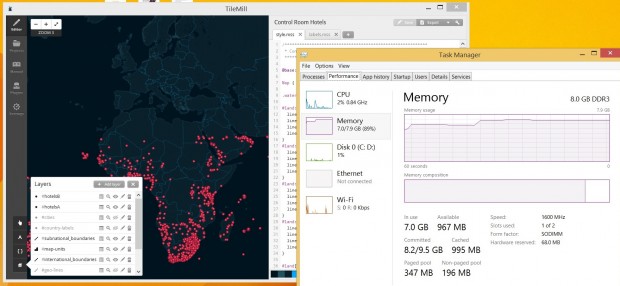
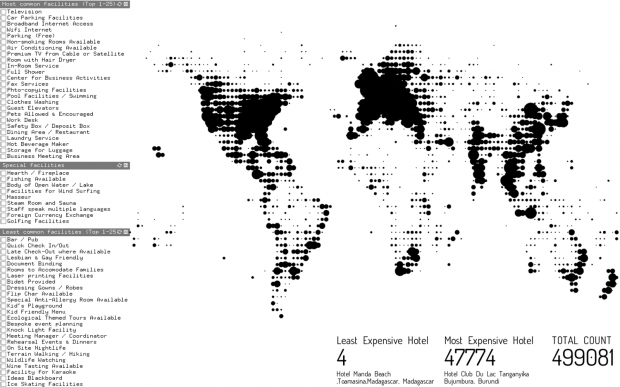
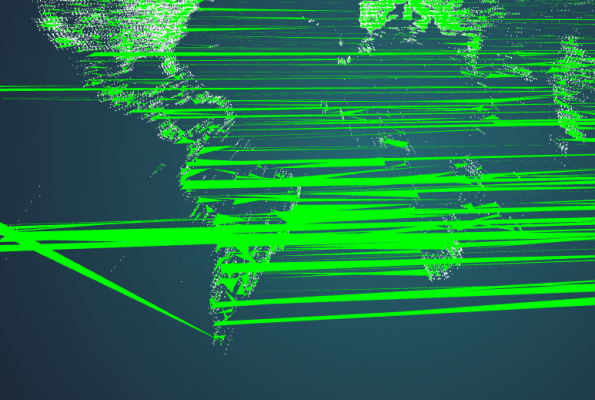
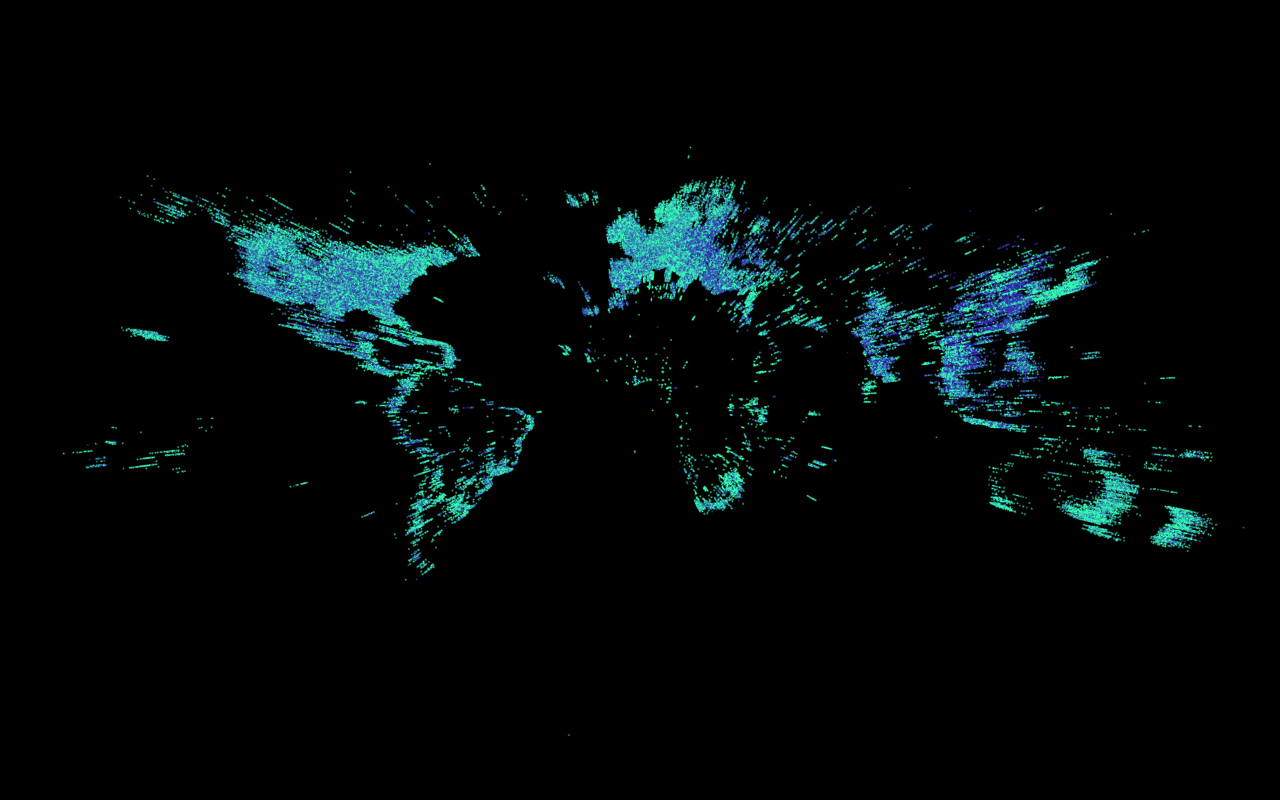
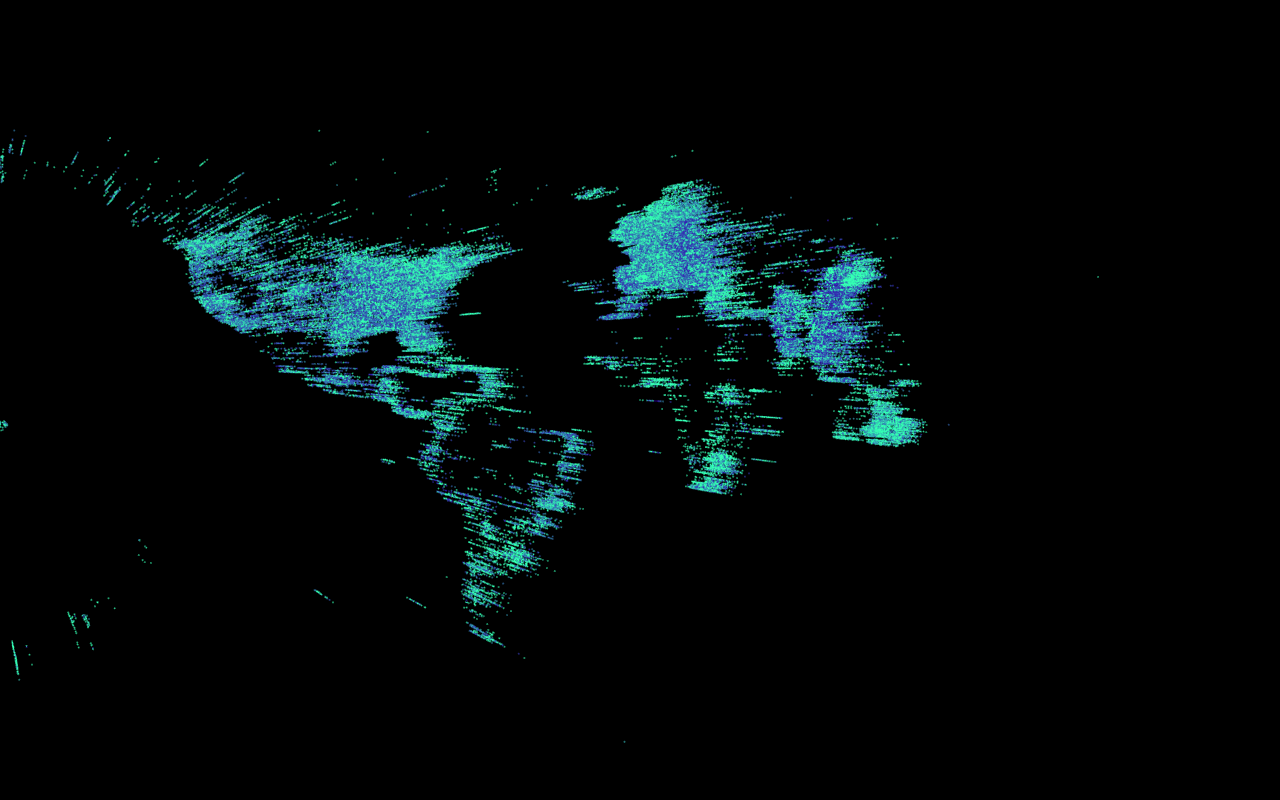
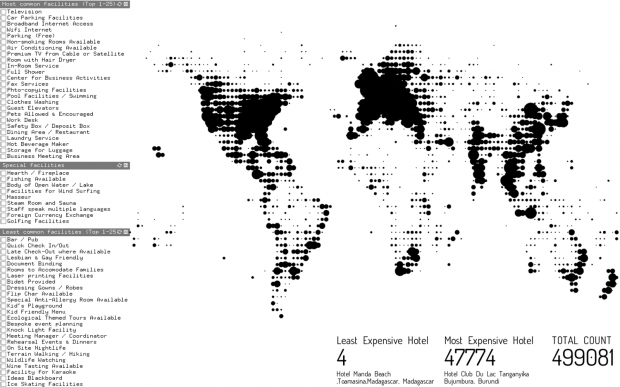
Each point in the map represents the hotels in a particular coordinate range near the point, with size showing the number of contained hotels. This helps limiting the size of the points in Europe so that Europe doesn’t explode into a puddle of black ink. I added toggles for hotel facilities so that you can filter hotels by facilities. The toggles cover the top 25 most common hotel facilities, the top 25 least common hotel facilities and 10 selected facilities that I find particularly interesting.
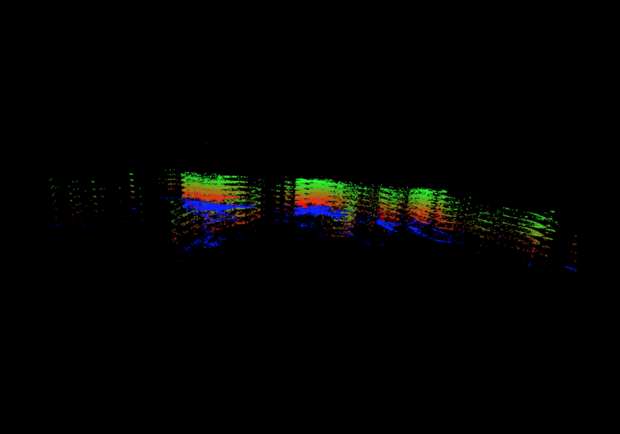
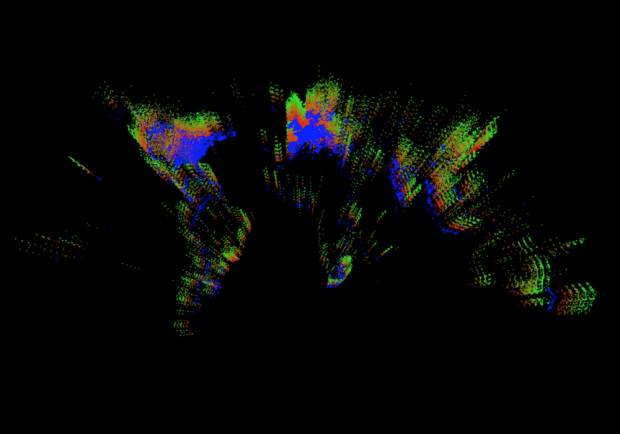
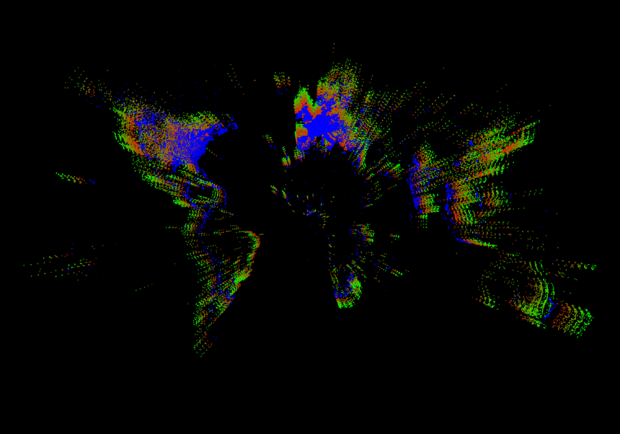
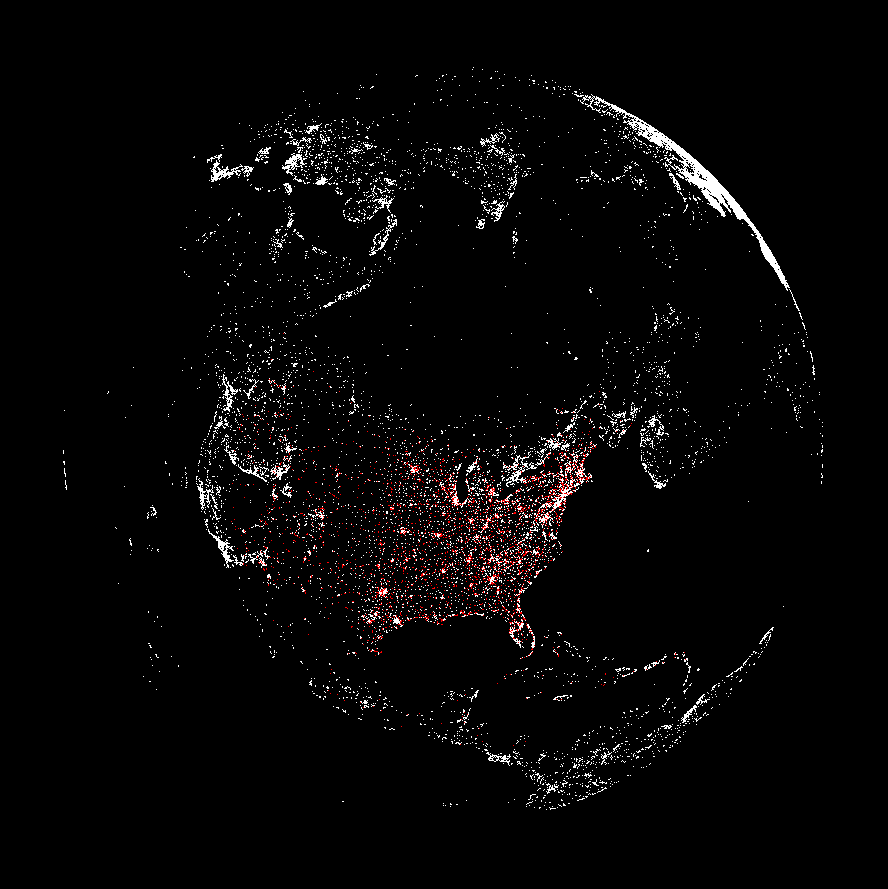
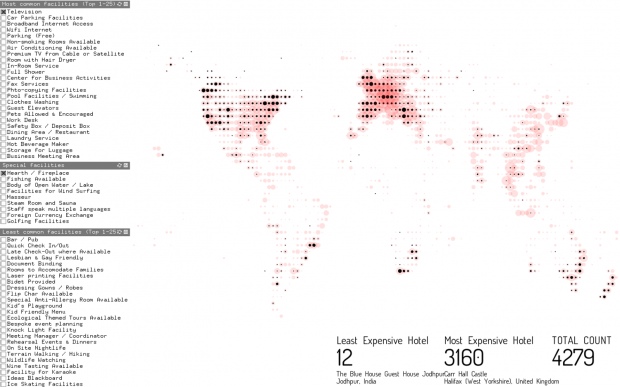
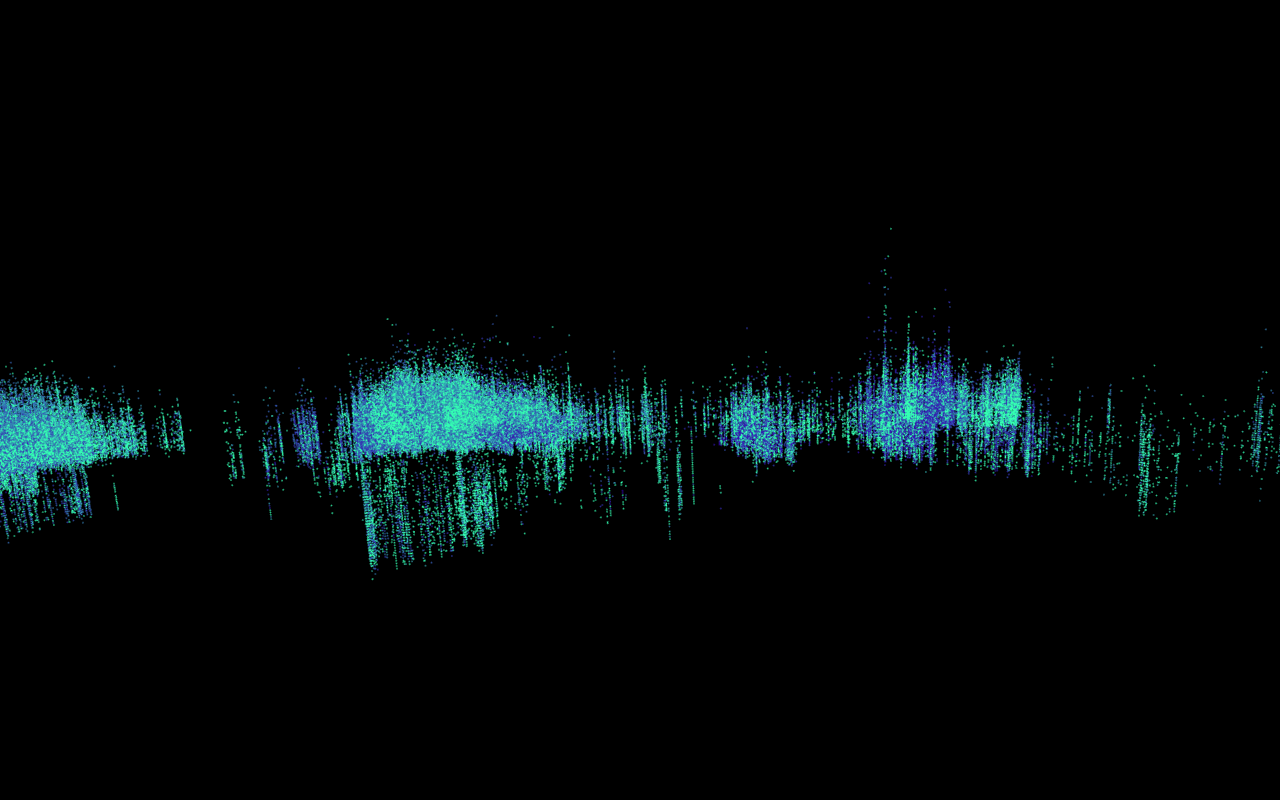
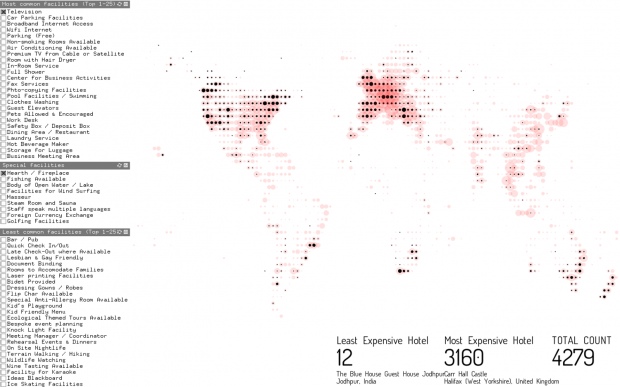
 The red areas above shows how many hotels are filtered out after adding the last facility.
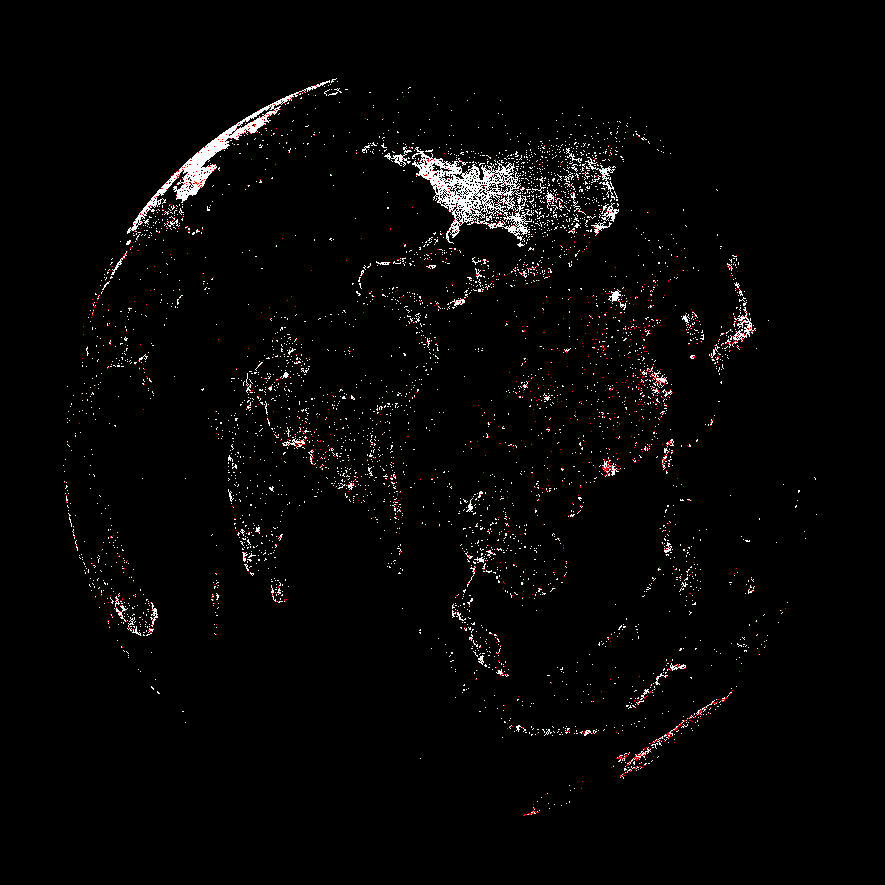
The red areas above shows how many hotels are filtered out after adding the last facility.
To interpret the facility codes that come with the raw data, I visited the hotel pages on hotelsbase.org and manually matched the codes with the text. It was a painful process, worsened by the fact that some code was duplicated or off by one. If I had done the data scraping project first I would totally have parsed the codes with scraped text, but sadly I did it the wrong order…
The two plugins I used were ofxUI and ofxCSV. I enjoyed ofxUI a lot. Its UI looks geeky and awesome, although the library lacks fine-grained customization functionalities.