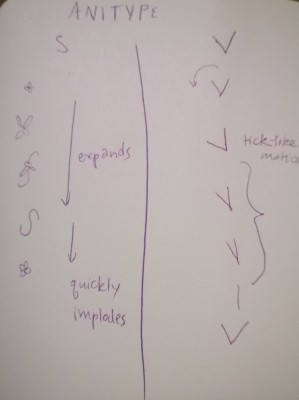
I was assigned the letter ‘s’ and chose the letter ‘v’ because there weren’t many submissions and it looked lonely. I like both of these letters a lot for whatever arbitrary reason people like letters. I wanted to do an untangling/expansion type thing for the ‘s’ because it looks a bit like string, but the actual details and method I ended up using were pretty accidental.
This is forked from Chris Delbuck, below:
Letter V
My favorite letter I discovered while working on this project is this one:
I love how much personality this letter has. I feel like that ‘y’ sometimes.
Code for the ‘S’
/** * Register your submission and choose a character * For more information check out the documentation * http://anitype.com/documentation */ Anitype.register('S', { // Enter your name author: 'vermilly', // Enter a kickback website, must have http website: 'http://twitter.com/vermilly', // Make your animation here construct: function(two, points) { // Reference to instance var anitype = this; // Create a Two.Polygon var polygon = anitype.makePolygon(points); _.each(polygon.vertices, function(vert, i){ vert.oY = vert.y; vert.oX = vert.x var time = { value: 0 } anitype.addTween(time, { to: { value: 1 }, easing: Anitype.Easing.Sinusoidal.InOut, duration: 0.2, start: 0, update: function() { vert.x = (1); vert.y= .1*vert.oY; } }); anitype.addTween(time, { to: { value: 1 }, easing: Anitype.Easing.Sinusoidal.InOut, duration: 0.2, start: 0.2, update: function() { vert.x = (1); vert.y= .2*vert.oY; } }); anitype.addTween(time, { to: { value: 1 }, easing: Anitype.Easing.Sinusoidal.InOut, duration: 0.2, start: 0.4, update: function() { vert.x = (1); vert.y= .4*vert.oY; } }); anitype.addTween(time, { to: { value: 1 }, easing: Anitype.Easing.Sinusoidal.InOut, duration: 0.2, start: 0.6, update: function() { vert.x = (1); vert.y= .8*vert.oY; } }); anitype.addTween(time, { to: { value: 1 }, easing: Anitype.Easing.Sinusoidal.InOut, duration: 0.2, start: 0.8, update: function() { vert.y = (1*vert.oY); vert.x = vert.oX; } }); }) // Return your polygon wrapped in a group. return two.makeGroup(polygon); } }); |
Code for the ‘V’:
/** * Register your submission and choose a character * For more information check out the documentation * http://anitype.com/documentation */ Anitype.register('X', { // Enter your name author: 'vermilly', // Enter a personal website, must have http website: 'http://twitter.com/vermilly', // Make your animation here construct: function(two, points) { // Reference to instance var anitype = this; // Create a Two.Polygon var polygon = anitype.makePolygon(points); // Set an initial state //polygon.scale = 0.5; polygon.vertices[0].set(-200, -350); // left top -186, -337 polygon.vertices[1].set(0, 350); // left bottom 186, 337 polygon.vertices[2].set(0, 350); //right top 186, -337 polygon.vertices[3].set(200, -350); // right bottom -186, 337 anitype.addTween(polygon.vertices[3], { to: { x: 0, y: -400}, easing: Anitype.Easing.Elastic.Out, duration: 0.1, start: 0.0, }); anitype.addTween(polygon.vertices[0], { to: { x: -350, y: -250}, easing: Anitype.Easing.Elastic.Out, duration: 0.1, start: 0.0, complete:function(){ anitype.addTween(polygon.vertices[0], { to: { x: -300, y:-300}, easing: Anitype.Easing.Elastic.Out, duration: 0.2, start: 0.1, complete:function(){ anitype.addTween(polygon.vertices[0], { to: {x: -200, y:-350}, easing: Anitype.Easing.Elastic.Out, duration: 0.2, start: 0.3, complete:function(){ anitype.addTween(polygon.vertices[0], { to: {x: 0, y:-400}, easing: Anitype.Easing.Elastic.Out, duration: 0.2, start: 0.5, complete:function(){ anitype.addTween(polygon.vertices[0], { to: {x: -200, y:-350}, easing: Anitype.Easing.Elastic.Out, duration: 0.1, start: 0.7, }); anitype.addTween(polygon.vertices[3], { to: {x: 200, y:-350}, easing: Anitype.Easing.Elastic.Out, duration: 0.1, start: 0.7, }); } }); } }); } }); } }); // Return your polygon wrapped in a group. return two.makeGroup(polygon); } }); |