[vimeo 86370143 w=600]
The World’s Hotel God Tool displays some 499,000 hotels throughout the world as individual OpenGL points. The points are controlled by a customized version of Golan Levin’s MPM-Fluid, which I renamed ofxMPMFluid. I made several modifications to the library, most notably adding the ability to specify the starting location of each point on setup, as well as the ability to specify a unique RGBA color for each point, and the ability to reset all points to the original position. I’ll explain the functionality a bit later.

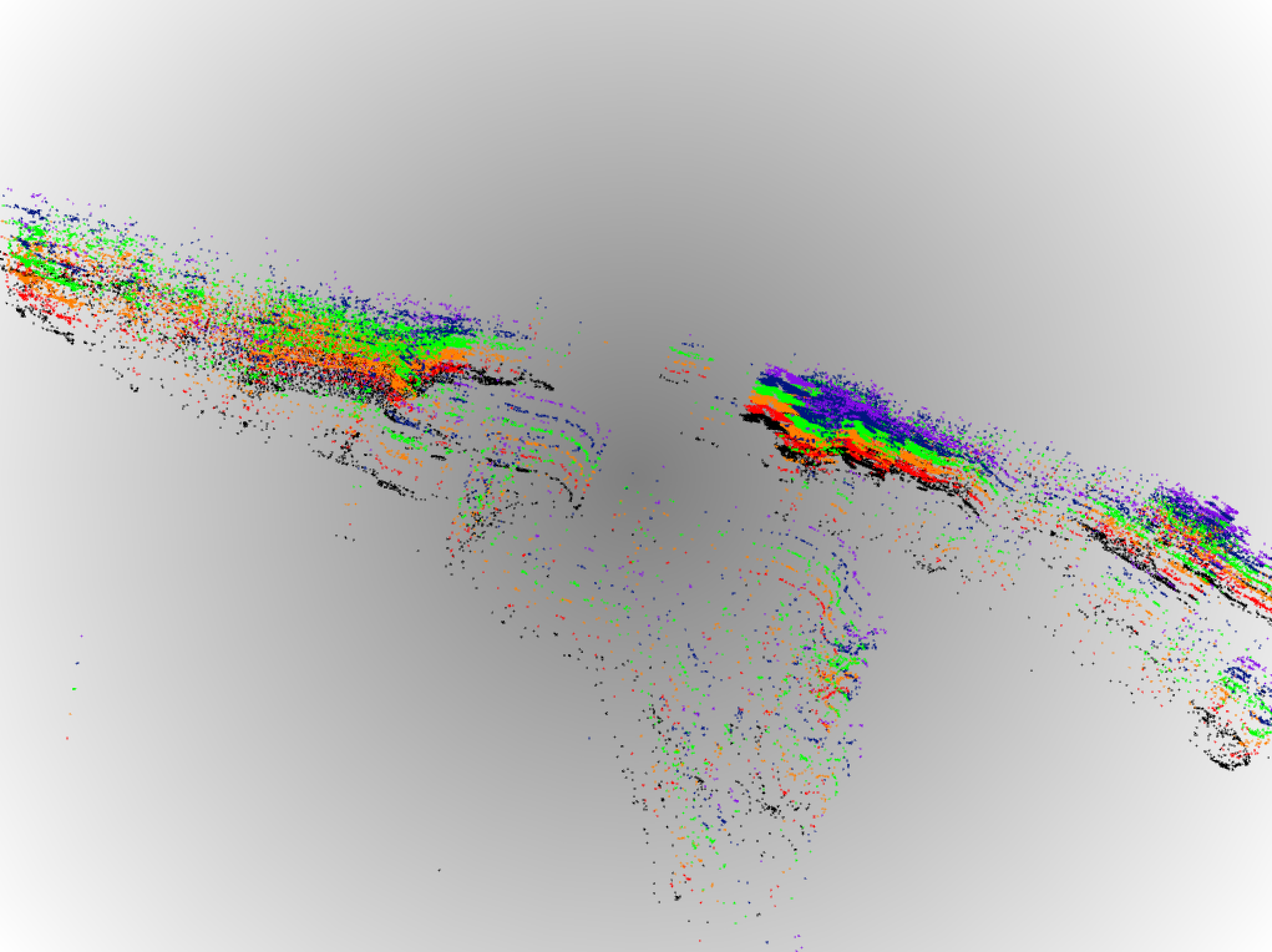
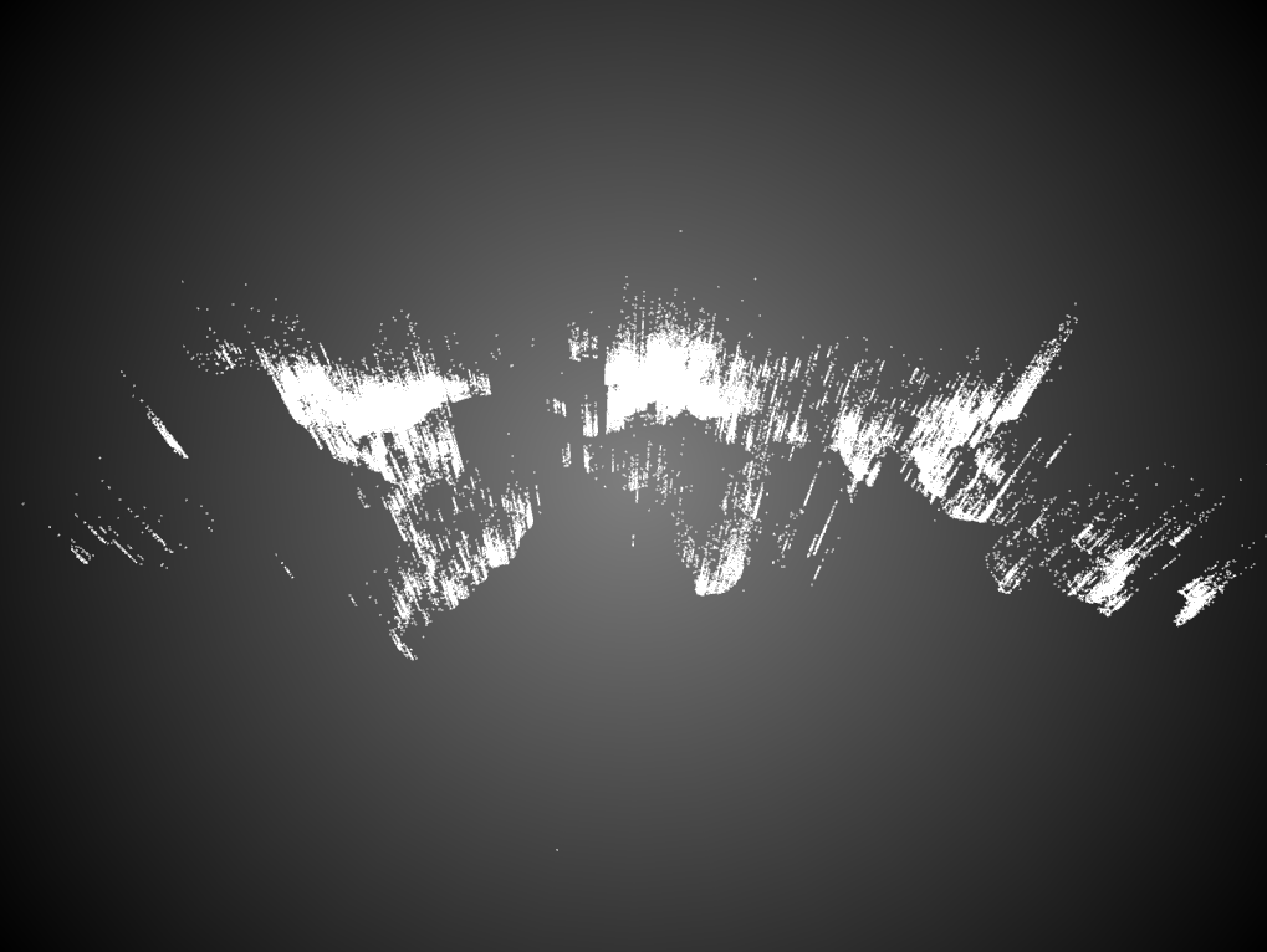
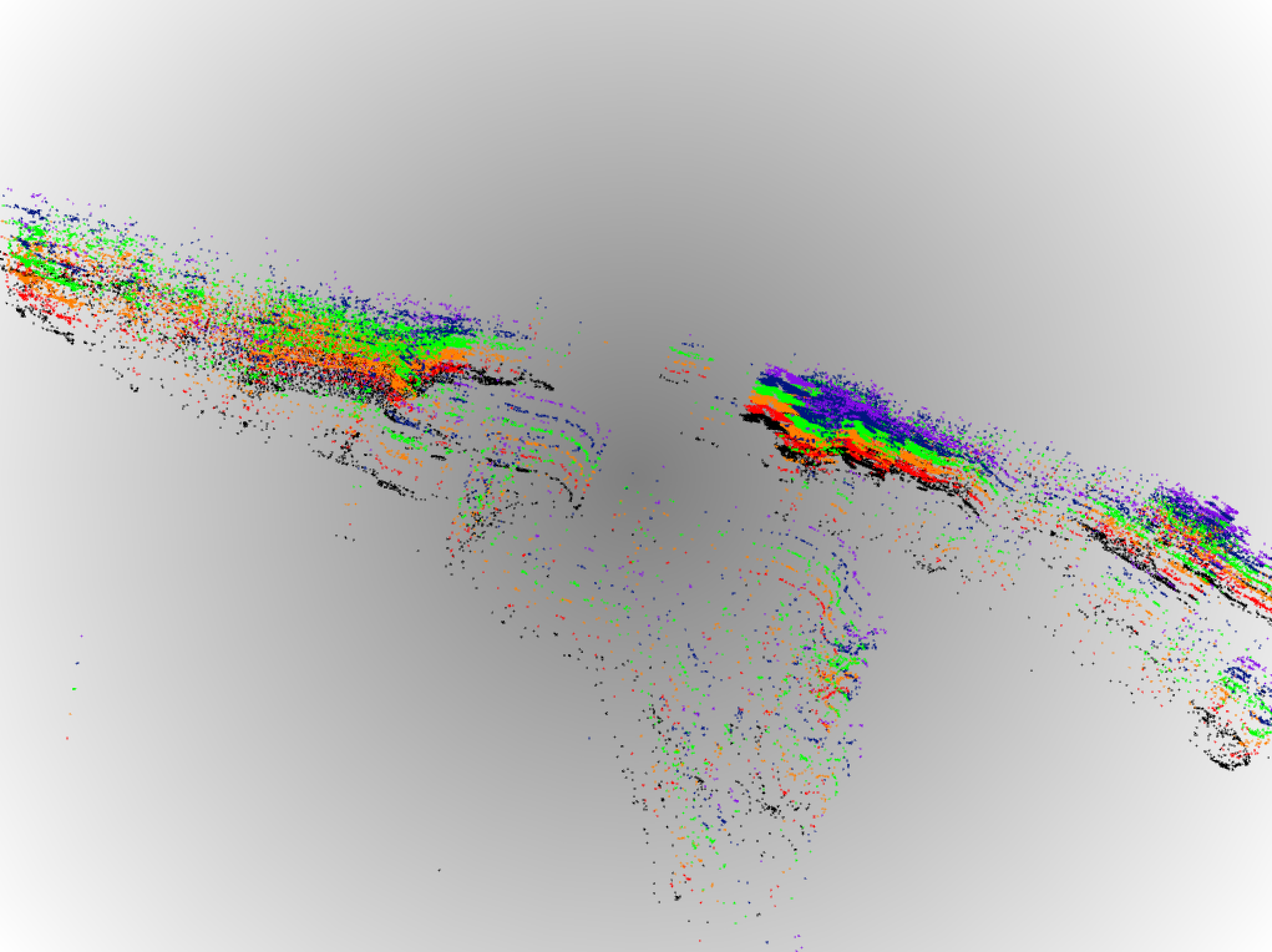
The World’s Hotel God Tool wasn’t my first pass to visualize the hotel dataset. I originally went down the path of placing points on a ofMesh and using ofxGrabCam to manipulate the perspective in three dimensions. The visualization above displays all the hotels on the X Y axis with the number of rooms in the hotel as the Z axis. Below I experimented with with several X Y planes. Here there was a plane for each hotel star rating from 0 to 5. Don’t mind the color choices, they were randomly chosen for this proof of concept.

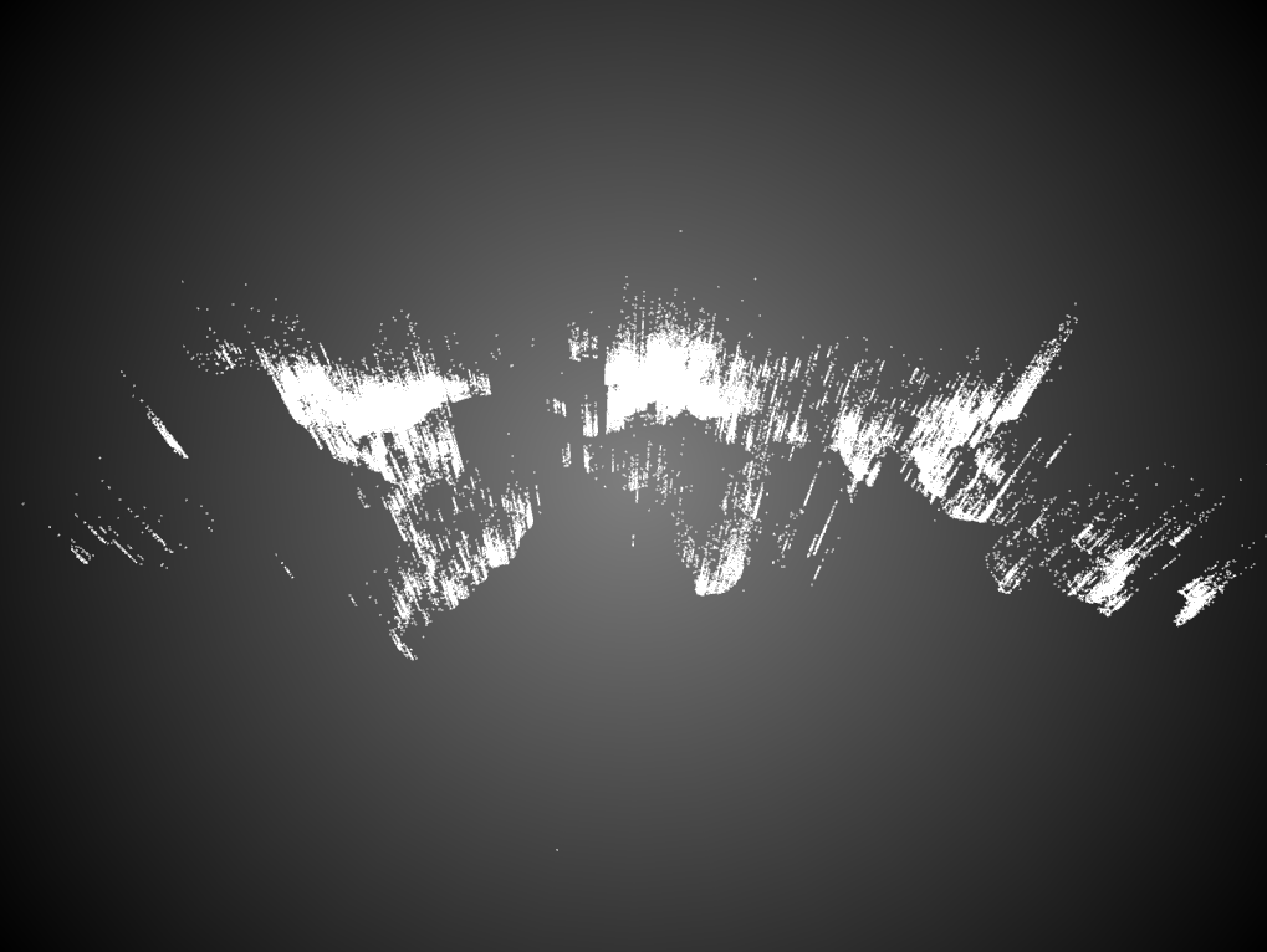
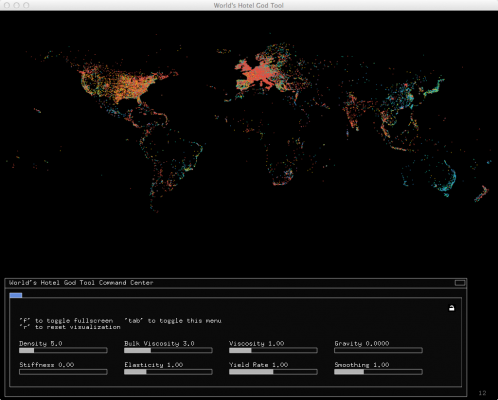
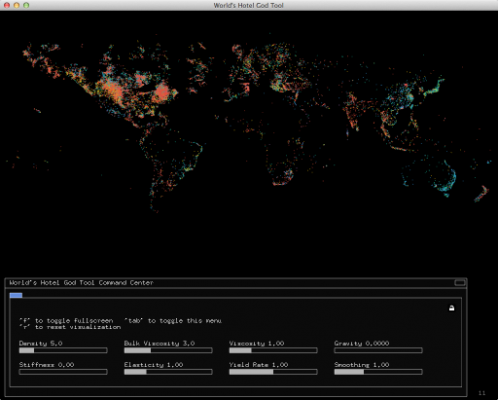
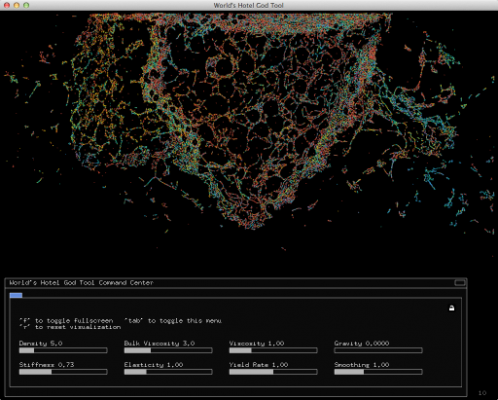
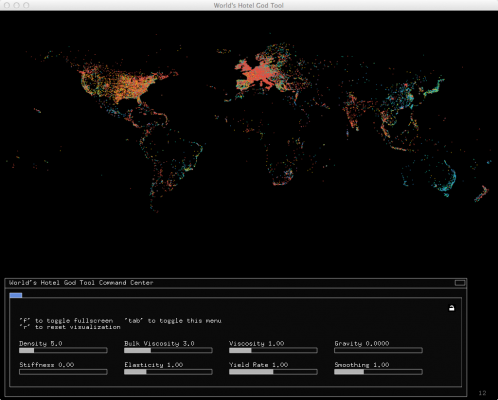
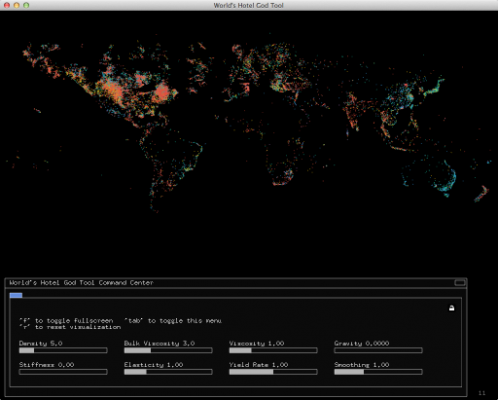
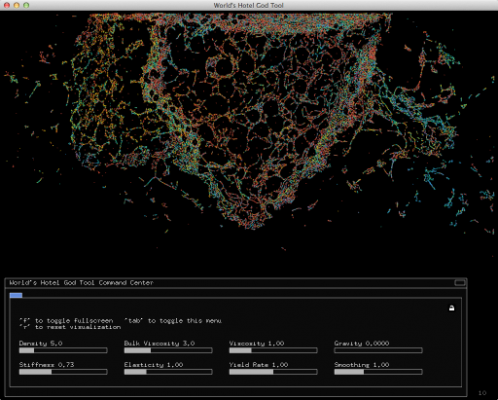
Below are screenshots of the final design. The points are managed by a MPM Fluid library I customized to give the points a sexy particle effect. The user can grab a section of the map and throw it at another continent, completely obliterating it. You can also adjust the physics settings live using a control panel at the bottom. When you want to start over, just press ‘r’ and all the points will flow back to their original position.



openFrameworks Add-ons:
– ofxCSV
– ofxMPMFluid (Customized: Source)
– ofxControlPanel
– ofxXMLSettings
Code: https://github.com/jeffcrossman/WorldHotelGodTool