Usable: Celebrating every minute spent outside
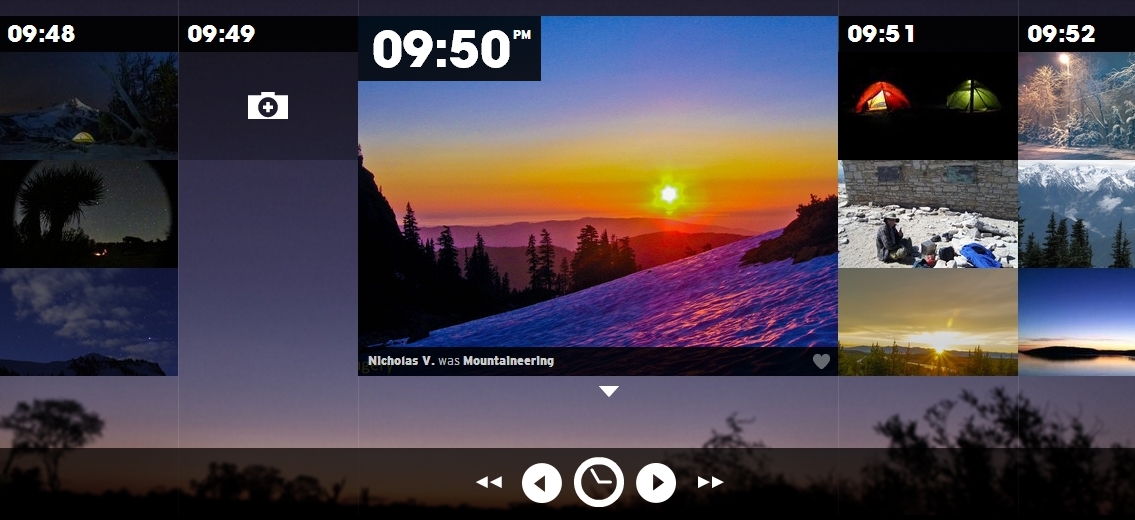
Description This website presents an interactive timeline that shows how different people spend their time minute by minute on a daily basis. The timeline integrates images along with captions. People can be tagged to an entry, and thus can be tracked. A search feature allows the user to find specific entries by the time they took place. The timeline animation is very pleasant.
Tools and resources the timeline was generated using JavaScript
Useful: Interactive design
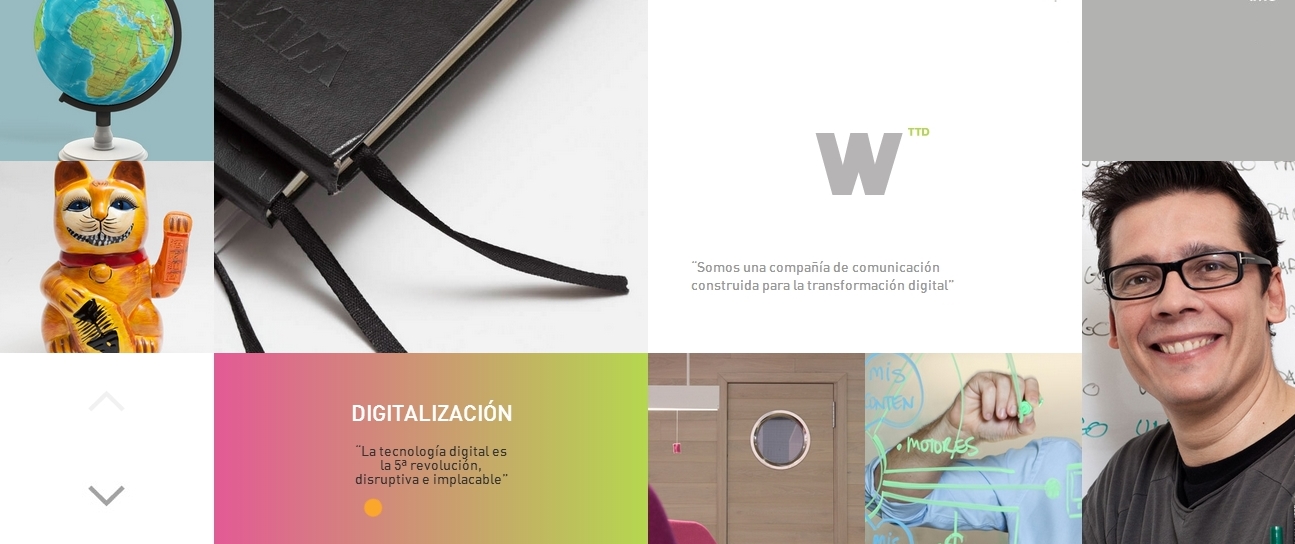
Description what I liked about this interactive website is not the idea or content, but rather the animated transition between the different layouts. I find this example of interaction useful for my own project as I am gathering ideas about how I can visually organize my information for the Quantified Selfie.
Improvement looking at the source code, it appears that the developer used JavaScript to create animations, which I don’t think is ideal. Given how powerful CSS3 is today, I am confident there is a way to recreate these animations using CSS only.
Desirable: Express your musicality!
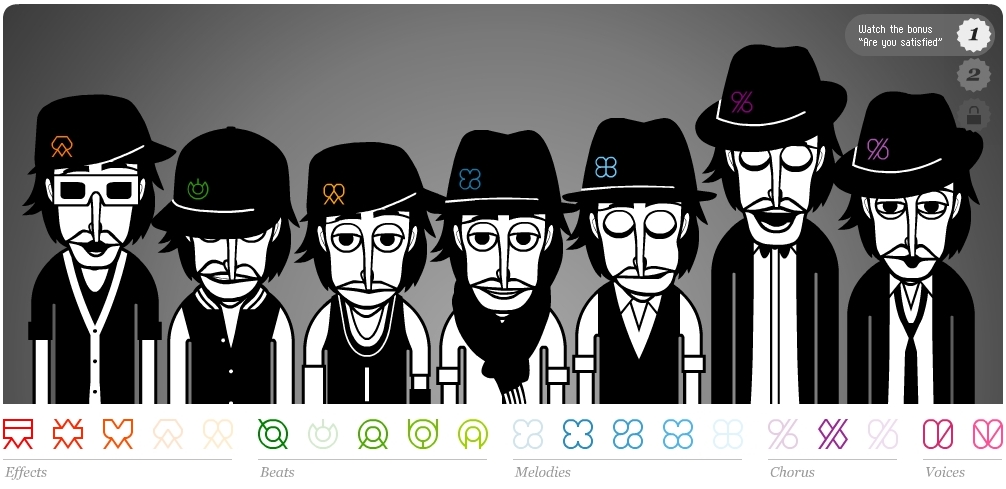
Description: this is a web app that allows you to make a human miniature beatbox. To me, this app is more related to a cappella music than beatboxing. Given that cappella music is à la mode, this app in my opinion is very entertaining and fun to play with. It could almost reproduce Mike Tompkins’ exceptional vocal art!