Nick Inzucchi – Project 3 Proposal
For my third project, I want to explore the relationship between landscapes, soundscapes, and digital media. I plan to take video taped scenes and use their soundscapes to dynamically generate patterns of digital, visual distortion. I want to use the subtle interruptions of nature – birdsongs, gusts of wind, twig snaps – as moments that cut through the visual serenity of the scene. With each of these sounds, another digital polygon will ripple to the image’s surface, threatening to mask our view of nature entirely. I’m thinking of it as a kind of virtual meditation. Yes, I know this sounds pretty asinine. Also, I’m not exactly sure how it will become a more fully ‘generative/morpho-synthesis’ project quite yet. As I pursue the idea, however, I’ll be sure to guide it in that direction as much as possible.
I was heavily inspired by Quayola’s Strata series. I’m fascinated by the juxtaposition between the real and the virtual that he is able to bring forward. These simple geometric ripples seem to take on a life of their own, like some kind of digital mold expanding onto the canvas.

These images from the same artist’s Bitscapes project are another strong influence on the project:


Last is Meno Akten’s recent video for the Wombats, “Techno Fan.” The gradual deconstruction from reality to an abstract digital realm is somehow incredibly captivating.
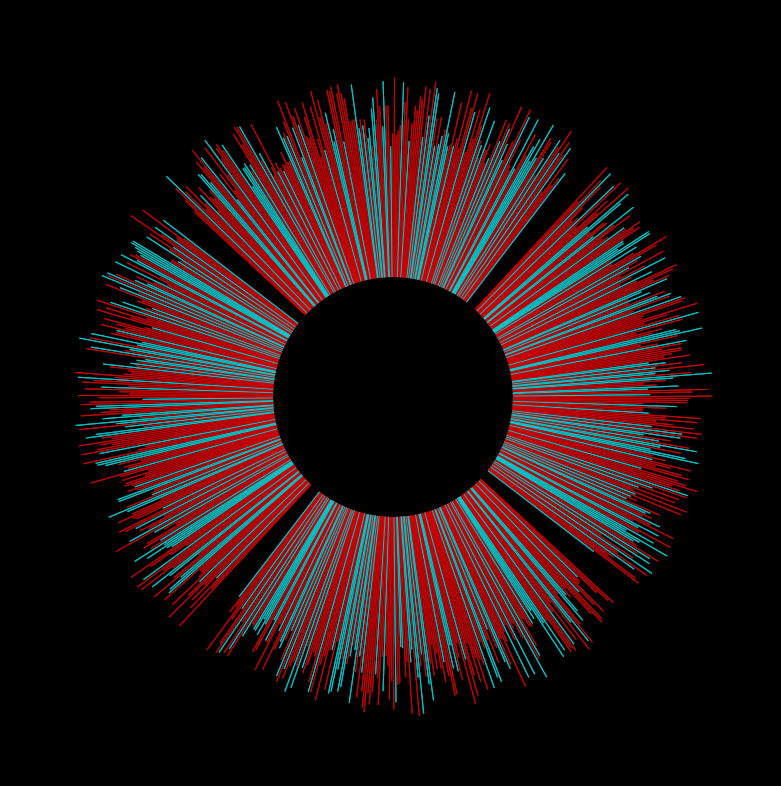
So far I’ve used OpenFrameworks with Kyle McDonald’s excellent ofxFFT addon. Next I will be searching for something to do Delaunay triangulation on my images, but those should be the only libraries this requires.