


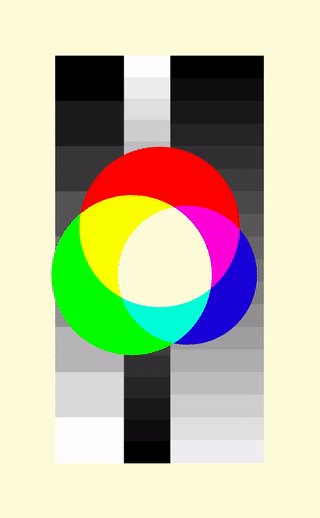
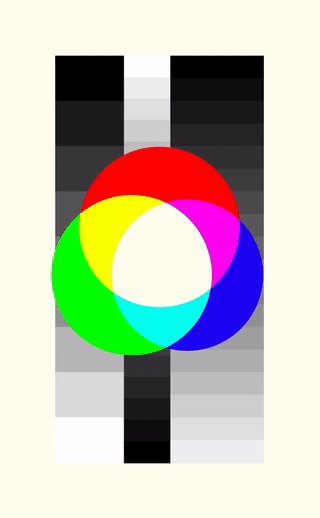
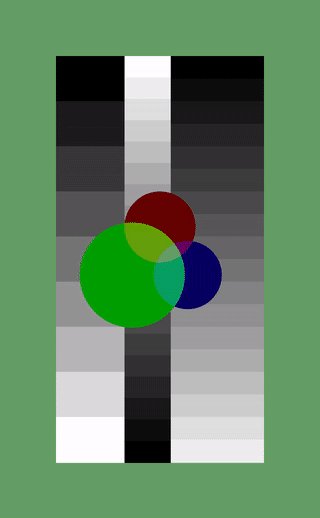
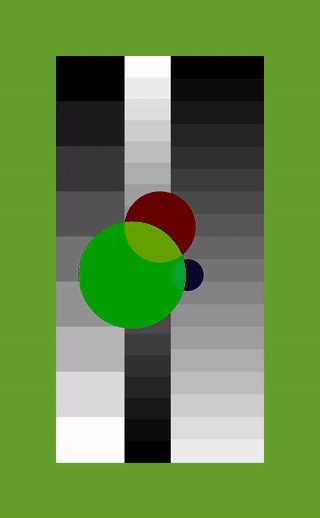
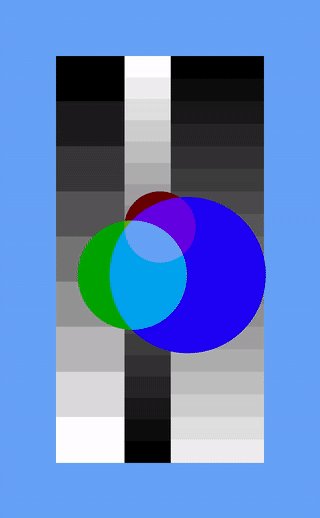
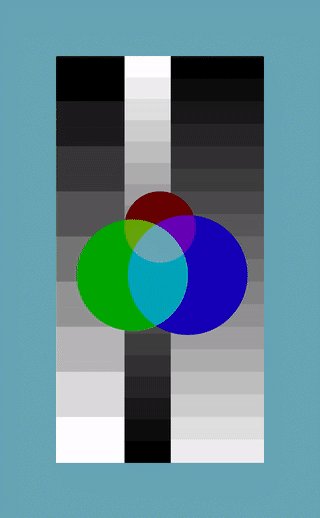
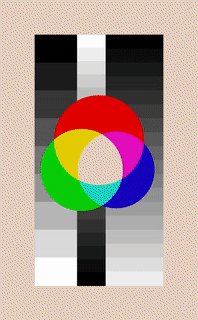
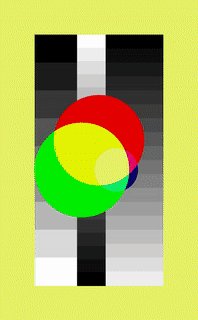
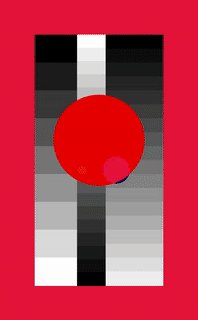
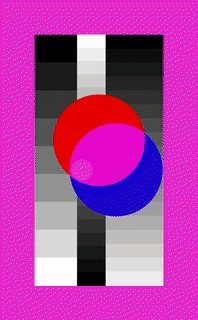
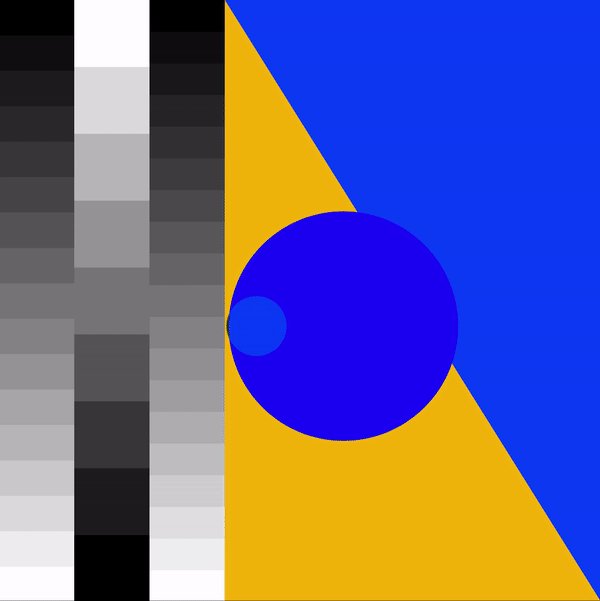
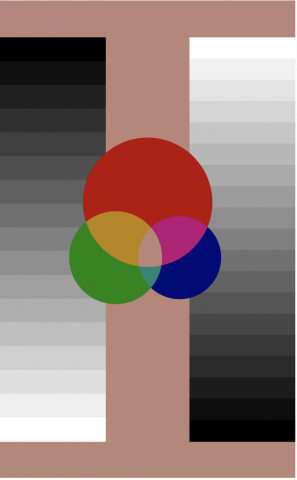
This is my clock, at 1x, 10x, and 100x speed.
processing link: https://editor.p5js.org/gray/sketches/wH8Vz6rR8
I'm pretty happy with my final product, although it's not very practical. The last few hours I spent working on it I tried to add practicality, and I was never happy with how it looked. In the end, I had to balance aesthetics with practicality, and I leaned more toward aesthetics. I think it's enough to show a new way of measuring time and have people ponder that, without actually making it a very useful clock. That said, it does encode the time. The hours (0-24) are encoded as red (0-255), the minutes are encoded as green, and the seconds as blue. The color in the background, and where the 3 circles all overlap, is that color. The size of each circle also corresponds directly with the hours, minutes and seconds, as does the color of each circle individually. The background displays the month, year, and day in left-to-right order. I put the year in the middle because the middle line is often mostly obscured, and I figured most people know what the year is anyway.
Initially, I just wanted to swap time with some other dimension and see how it would look. I thought I would encode time as the width or height of the image in a slitscan style, but I've already done a couple projects like that, and I didn't want to repeat myself, so I thought I would use color as the time axis somehow. There are definitely a lot of ways to do this, but I just thought I would do the simplest one I could think of and use hours for red, minutes for green, and seconds for blue. A lot of people have done this before, such as Jaco Pacolo in his Color Clock: http://www.jacopocolo.com/hexclock
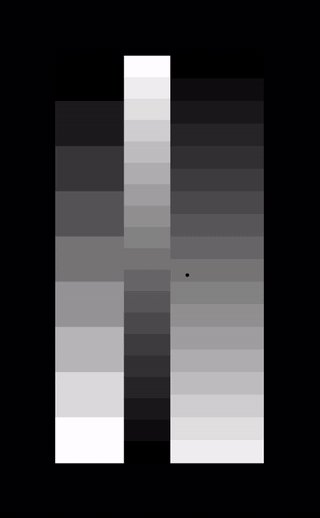
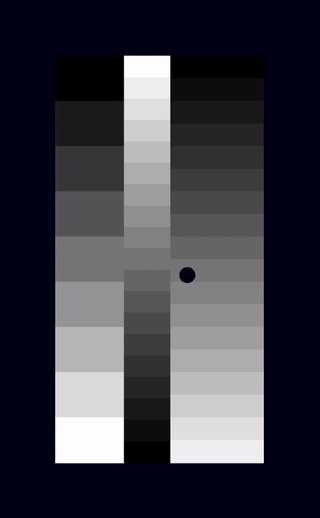
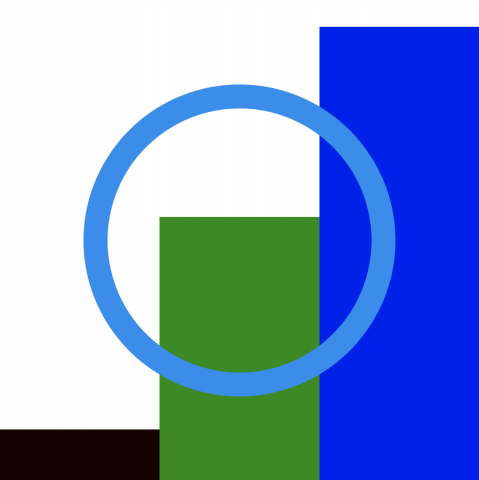
The hex clock doesn't cover all possible colors, but other than that it's basically the same idea, so I wanted to make up for that by really thinking a lot about the design. I wanted to show each color individually so that you could at least get a sense for the time without needing the actual numbers, so I first thought of this sketch:

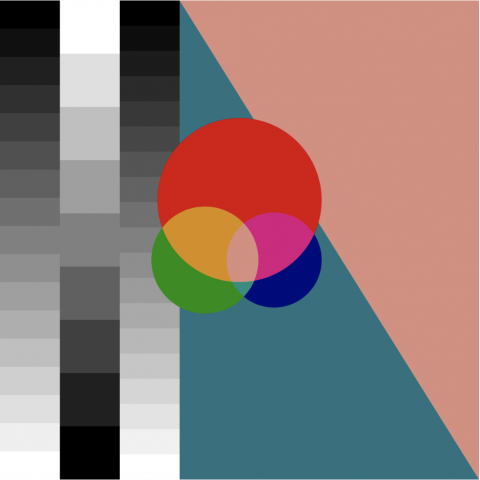
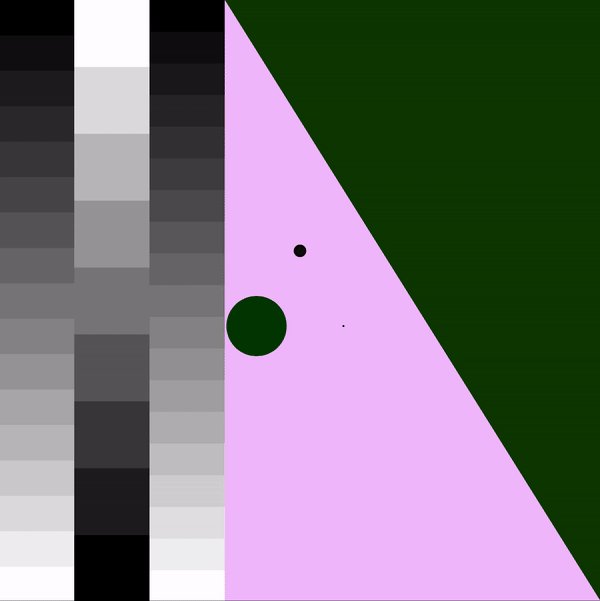
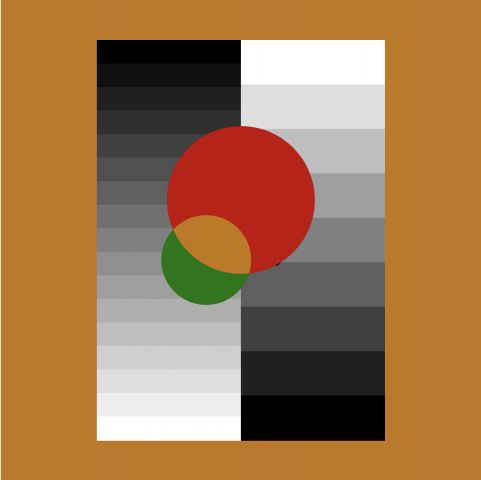
Or something similar, where there's bars in the background to show the seconds, minutes and hours. But I thought it was kind of boring, so I thought of the three circles. I wanted it to kind of look like a color study. This was the second iteration:




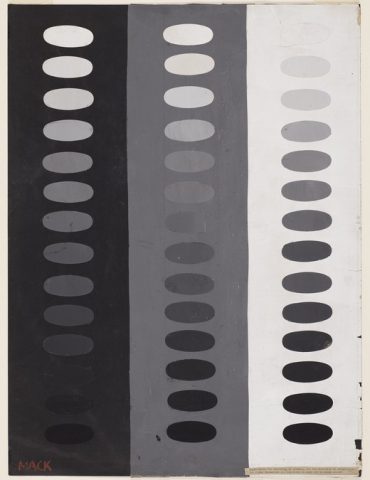
I was pretty inspired by these Bauhaus color studies I had seen before:



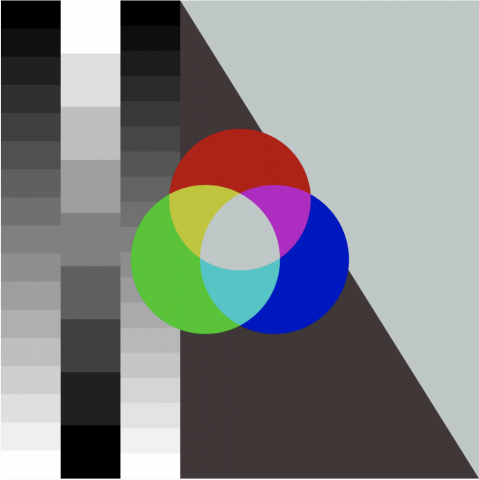
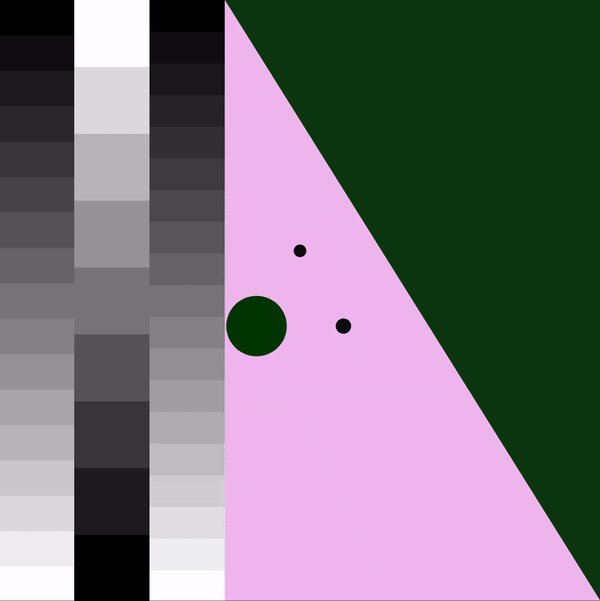
I liked the complementary colors in the background, but they didn't really serve a purpose for the clock which I didn't like. It also felt a little cluttered, so I changed it to the third version, which I made a lot of different tiny changes on.




I kind of got really caught up in the details. The only thing I wish is that the clock was more functional, which I might work on in the future. Also looking at the top pictures above, I kind of think it looked better when the black bars were separated. I'll probably keep adjusting it.