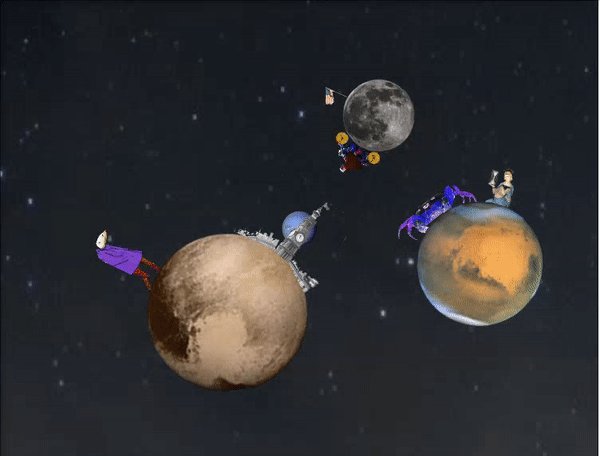
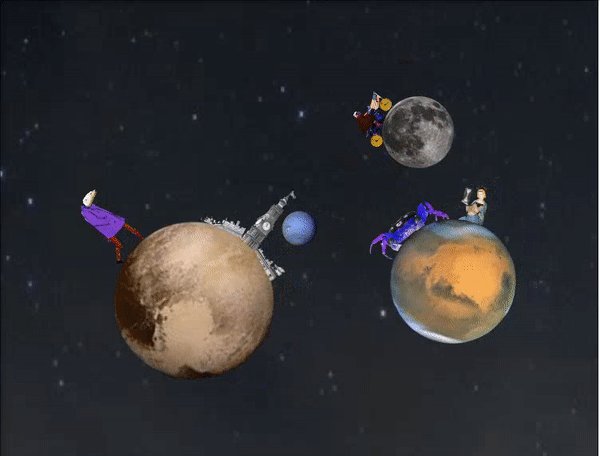
I've always been interested in the idea of conspiracies involving the world and society as a whole, especially the ones regarding the 'flat earth' theory or the 'illuminati'. I wanted to incorporate that into my project as part of the overarching theme that 'time is a construct'. Time is essentially just a measure invented by humans to facilitate the navigation of life, and has no real, tactile value. As such, I began experimenting directly in p5.js, and don't really have drawn sketches to show.
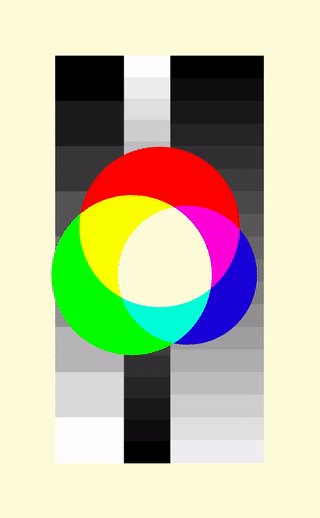
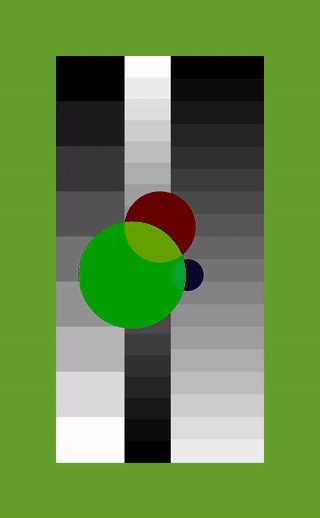
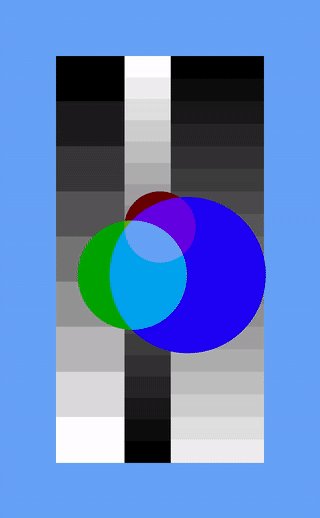
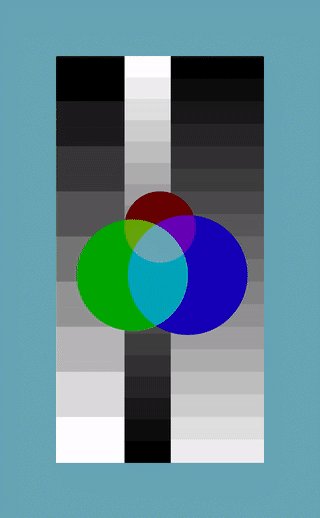
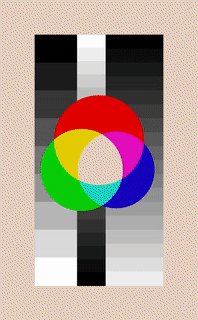
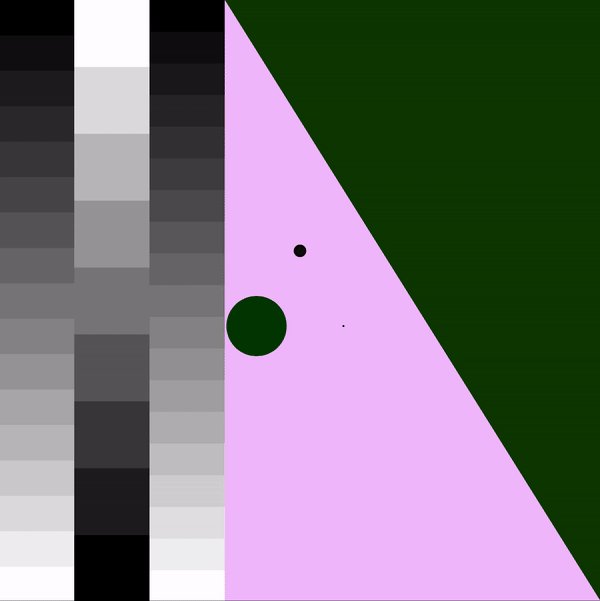
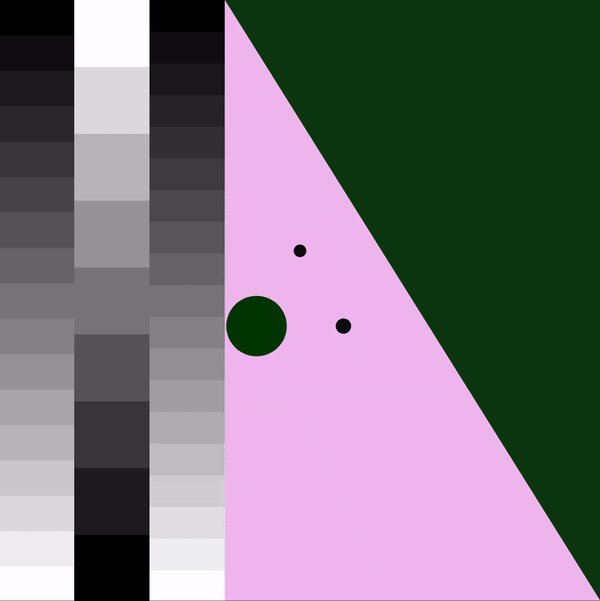
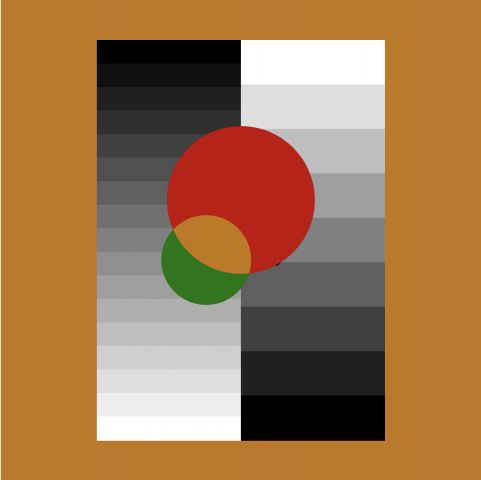
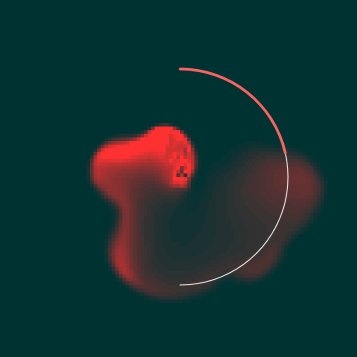
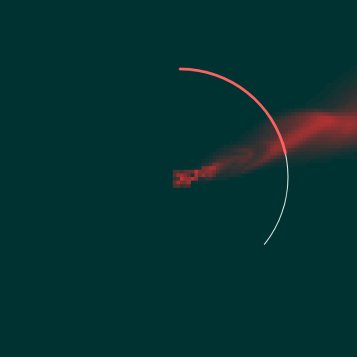
I began first with the 'illuminati' triangle in the middle. I measured the millisecond rollover for each second and subtracted a fraction of it from the current minute to achieve a sort of old-pocket-watch ticking effect, where the hand backticks a bit before snapping back to a certain position (when the minute changes). I then added the 8-ball, and used a custom easing function for the y-coordinates to make it seem like it was bouncing up and down. I used the seconds + millisecond rollover for the x-coordinates. After that, I added the spinning arc (basically a thin line) in the background, corresponding to the current millisecond (mapped from 0 to 1000 to 0 to 2π). I also added the oscillating rectangle at the bottom of the screen, where the width of the rectangle corresponds to the current hour (in 24-hour time). The text in front of the rectangle also changes depending on whether it is before or after noon. If it is before noon, 'CONSTRUCT' is displayed, and if it is after, 'CHANGEABLE' is displayed.
I wanted to further enhance the idea that the idea of time is manipulable, so I added my own seemingly random 'digital time' display at the top, where the only thing noticeable is the current year. The other numbers vary depending on the current value of t (used for the y-coordinates of the bouncing ball), and change when the mouse is pressed over the clock. This is also true for the gradient background (for which I got the code from Codeburst.io), which changes its top color depending on the mouse click. Both of these things were meant to add to the whole 'time is a construct' motif once again, as well as make the clock a bit interactive.
Ultimately, I am pleased with the final product, but I feel as if it is lacking some details. However, I did not want to detract away from the many things happening at once in the clock, so I'm sure this is to be expected. This makes the clock illegible to anyone who has not read this description, so the most they will be able to get out of my clock is the current year (which means it's highly valuable to time travelers who don't know what they're doing).
https://editor.p5js.org/svsalem/sketches/5uauQjAHy




 4:41
4:41 10:43
10:43 4:42
4:42