Author: arwo
arwo-arsculpture
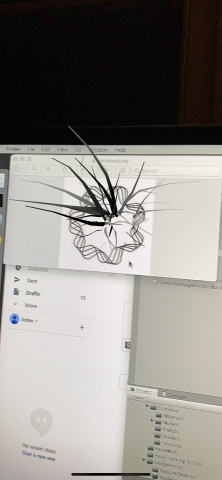
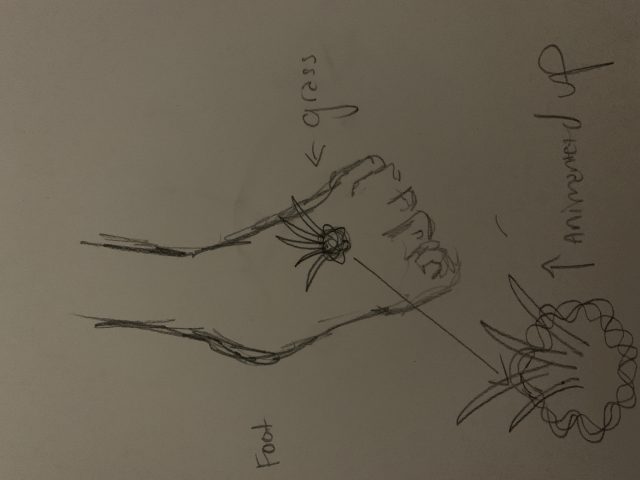
For my AR sculpture, I am using an image anchor on my body (tattoo) to trigger an emerging animation. While learning Unity I figured out how to create this tuft of grass that looks like it emerges under the skin and grows out. For this week I plan to come up with a more compelling short story linking the image anchor and the Unity AR animation more than I have in the first round (changing the image anchor to a birth mark or another tattoo shape and changing the object that comes out).
other Attempts:


Examples I was looking at:
arwo-vikz-justaline
For the Justaline project Vicky and I played around with different possibilities and ideas. Ultimately, we really enjoyed the depth effect we could make in the app by drawing multiple "doorways" to move through. We also took advantage of the potential to create transformative effects by having shaped frames change into other shapes while passing through. This augmented reality creates an anticipation for the viewer, kind of like a tunnel or a rabbit hole, as they travel through the floating framed shapes. Here we chose to transform a triangle into a circle:
arwo-situatedEye
I was really interested in training the computer specific images and using them in a different application to see what the computer would recognize. For the application I decided to use clouds as a field for the computer to recognize any images that it was trained to. I was inspired by a work Golan showed earlier in the semester called Cloud Face. This got me thinking about all the possibilities of things humans do recognize when looking up at the sky vs what a computer could/wouldn't be able to recognize through machine learning training.
arwo-telematic
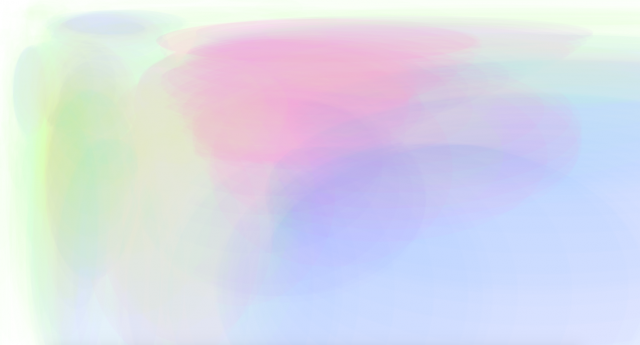
My telematic project is a digital watercolor canvas where different users can interact with each other by overlapping colors and transparencies to imitate real life watercolor bleeding techniques.
https://glitch.com/~watercolor
I used transparent ellipses to achieve the watercolor effect, and I used the same array format as the simple shared drawing canvas (used lines) to approach drawing the ellipses to push the imitation of water color effect even further (than just transparency). Instead of drawing the ellipses all the same size, the array allowed me to make the "watercolor" look like more varied strokes. There is supposed to be equal roles as each player has the same abilities and this canvas is asynchronous, but the randomization of what each player gets as they log on is up to chance (some colors may stand out more than others). I took away the ability to see the other players cursers so that the main focus was on the differing colors for each play and the intimacy the transparencies/colors (players brush strokes) overlapping each other.

PAINT BELOW (press and drag mouse):
arwo-CriticalInterface
I think the assignment number 4 could illustrate the the topic/ tenet number 10. "The interface uses metaphors that create illusions" and number 7. "The interface responds and embodies the economic logic of the system in which you enroll. It is a political device." Assignment number 4 is asking the user to give up their personal device and everything that it contains. By going through the steps of assignment number 4, one can become hyper aware of how an interface creates illusions when you are physically taken away from that digital space and forced to consume non digital materials and slow down the normal pace. By limiting and letting go of the digital interactions, you can also become aware of the economic and political logic of the system.
arwo-body
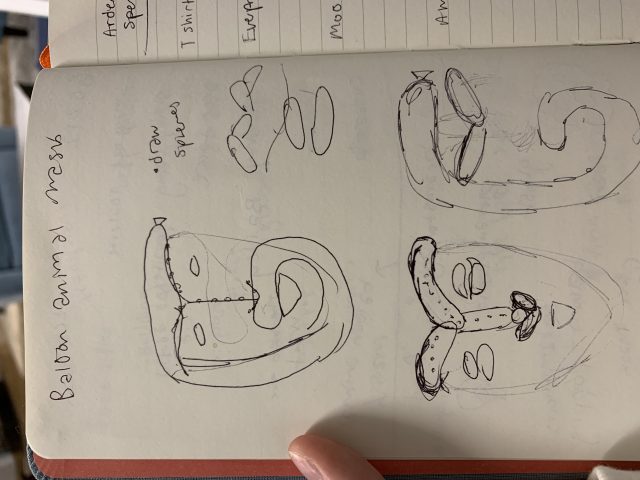
For this project I was interested in balloon animals and how balloon animal artists simplify complex forms to create a temporary goofy object to represent that or to decorate and wear. For the actual execution I was thinking about face and body and experimented separately to find different solutions. Overall I had a lot of trouble with this project, trying to figure out how to load 3D shapes from P5JS or outside 3D objects/files was not working for me and trying to figure out parts of the templates that I did not understand was also tricky. At the end of the day, I came up with a few mediocre 2D solutions but this week, I want to try to execute this in a more effective and clean way. 
https://editor.p5js.org/ml5/sketches/I-alLCVhX3S



arwo-clock
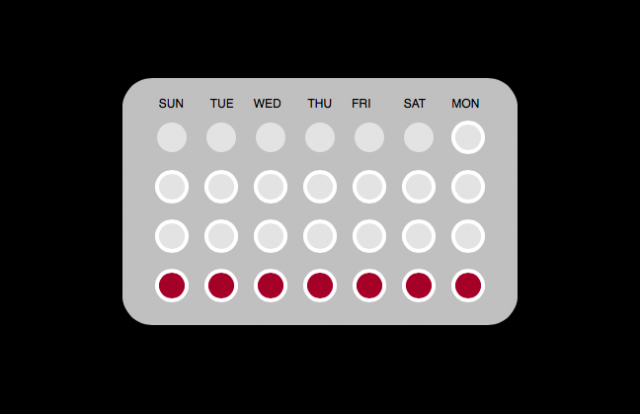
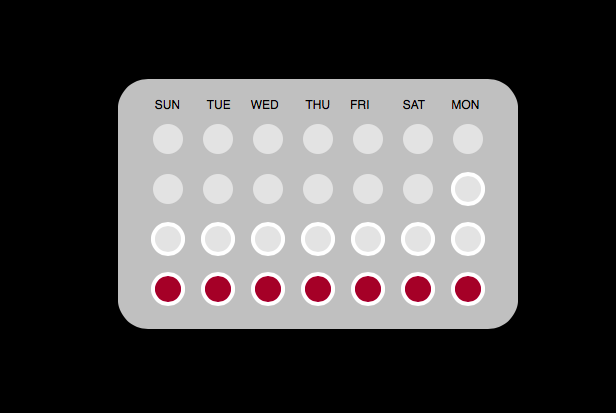
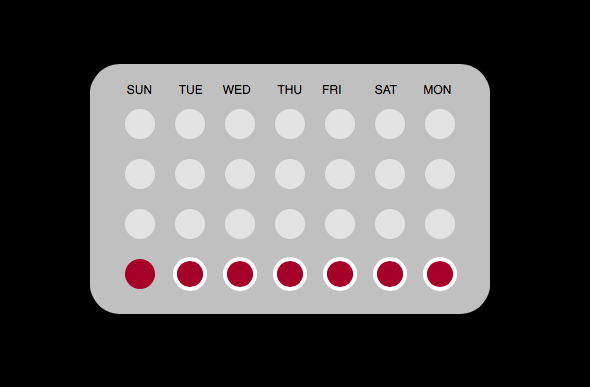
For this clock assignment I thought about different formats other than regular second minute hour that humans organize time (such as a calendar). I found that the menstruation cycle was applicable to this and in the form of birth control, relevant to many women's self care routine and everyday lives. There are multiple apps out there to help women track their cycles (whether on birth control or not) and remind them to take birth control everyday. Usually these apps are displayed in a circular format. Other physical birth control packets are rectangular and structured in 4 lines for the 4 weeks of the cycle. I decided to go with this approach because it was taking from the physical world format of menstrual cycle tracking but different from any digital versions of this. I used for loops to create the configuration of rows and columns of ellipses to mimic how pills are placed, labeled the week days, and through for loops and time function was able to unhighlight the pills/days that have already gone by (also mimicking the real life/physical packed of the pill being popped out of the packet).
https://editor.p5js.org/wolf.arden/sketches/74UcXsjQ0




arwo-Looking Outwards 02
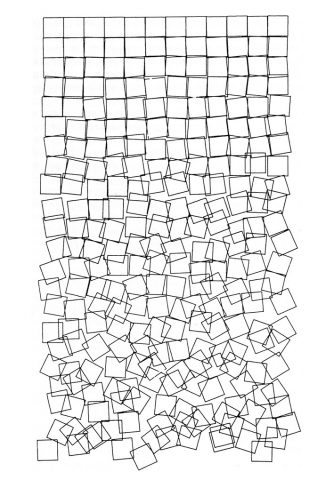
I chose George Nees's work "Texture of Gravel" or "Schottertextur" where he wrote a program in ALGOL and introduced random variables in the program causing orderly cubes to fall into a more chaotic arrangement. Nees's interest in the relationship between order and disorder is clearly portrayed here in this work. This work inspires me because I am interested in chaos within order/ order within chaos in a system and how that looks or feels. This works effective complexity is that it is simple, easy to describe and predict through the program in which he wrote for it. Running it multiple times would give it different outcomes but all predictably achieve the same general composition of the orderly squares descending into disorder.


arwo-Reading02
1A. A honeycomb exhibits the idea of effective complexity as this is a simple system that contains high degrees of order and disorder. The beehive is a pretty complex hierarchical system and the honeycomb itself as a structure is very orderly, however I think there is a degree of disorder in the hive. I would place the honeycomb closer to the "total order" side of the spectrum (but not completely) and a little directed to the total randomness side.

1B. The Problem of Locality, Code, and Malleability is an interesting one to me as Galanter questions where art resides onto its logical status. The argument about generative art is that some people feel as though it is like any other artwork that has an object or event while others criticize the object or event and see the generative system as the art. Personally, I feel as though the generative system is the art itself because the most interesting/ more important part about generative art is how it was made to become the "object" or "event" rather than what the object becomes.