fatik – AnimatedLoop







This project was quite enjoyable. I had a fun time experimenting with the templates and trying to decode what Golan gave us. It seems like I’m understanding a lot more. Not there yet, but getting better. I played a lot with the existing templates which led me to some unexpected results, which I then developed further. I definitely don’t see these as finished products. I have some iterations of the spheres expanding and contracting that I would like to play with more. As for the WOWMOM, I would love to have the type of the ‘Ms’ and ‘Ws’ to change.
Code for “WOWMOM”
String myNickname = "nickname"; //Thank you to EVERYONE who helped float inch = 72; float diamArtInner = inch * 1.50; float diamArtOuter = inch * 4.80; int nFrames = 120; int nFrames2 = 2; int myFrameCount = 0; int exportFrameCount = 0; boolean bAnimate = true; boolean bExportFrameImages = false; String myNickname = "nickname"; int nFramesInLoop = 120; int nElapsedFrames; boolean bRecording; void setup() { size(600, 600); // 11x8.5" at 72DPI frameRate(30); smooth(); } void keyPressed() { if ((key == 'f') || (key == 'F')) { bRecording = true; nElapsedFrames = 0; } } void draw() { // Compute a percentage (0...1) representing where we are in the loop. float percentCompleteFraction = 0; if (bRecording) { percentCompleteFraction = (float) nElapsedFrames / (float)nFramesInLoop; } else { percentCompleteFraction = (float) (frameCount % nFramesInLoop) / (float)nFramesInLoop; } // Render the design, based on that percentage. renderMyDesign (percentCompleteFraction); // If we're recording the output, save the frame to a file. if (bRecording) { saveFrame("frames/" + myNickname + "_frame_" + nf(nElapsedFrames, 4) + ".png"); nElapsedFrames++; if (nElapsedFrames >= nFramesInLoop) { bRecording = false; } } } void W(float percent) { //// rotate around the center of the sketch rotate(percent * 2 * PI); pushMatrix(); textSize(280); fill(43, 71, 255); text("w", -330, 50 ); popMatrix(); pushMatrix(); textSize(280); fill(43, 71, 255); text("w", 115, 50); popMatrix(); } void renderMyDesign (float percent) { //background(255, 247, 242); background(255, 245, 239); // Do all the drawing. translate(width/2, height/2); //scale(3,2); drawAllFrames(); W(percent); } //------------------------------------------------------- void drawAllFrames() { for (int i=0; i<nFrames; i++) { float angle = map(i, 0, nFrames, 0, TWO_PI); float originY = ((diamArtOuter + diamArtInner)/2)/2; pushMatrix(); rotate(angle); translate(0, 0-originY); scale(0.9, 0.4); // feel free to ditch this int whichFrame = i; if (bAnimate) { whichFrame = (i+myFrameCount)%nFrames; } drawArtFrame (whichFrame); popMatrix(); } myFrameCount++; } void drawArtFrame (int whichFrame) { // given the framenumber (whichFrame) out of nFrames. // NOTE #1: The "origin" `for the frame is in the center of the wedge. // Draw a pulsating ellipse fill(43, 71, 255); noStroke(); strokeWeight(2); float t = map(whichFrame, 0, nFrames, 0, 1); float diam = map(cos(t*TWO_PI), -1, 1, 10, 80); ellipse(0, -10, diam, diam*0.9); // Draw a pulsating ellipse2 fill(43, 71, 255); noStroke(); strokeWeight(2); float f = map(whichFrame, 0, nFrames, 0, 1); float diam2 = map(-cos(f*TWO_PI), -1, 1, 10, 50); ellipse(0, 60, diam2*.8, diam2); } |
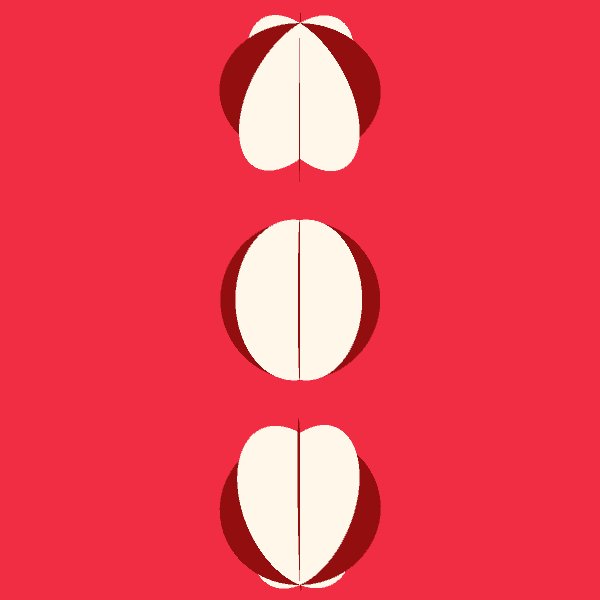
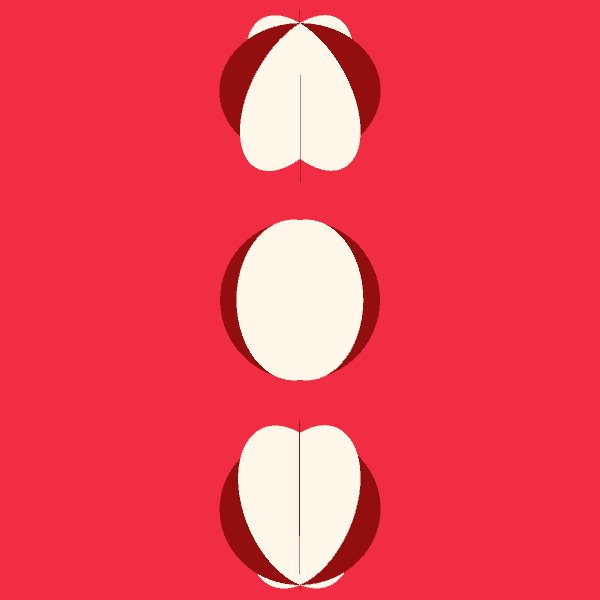
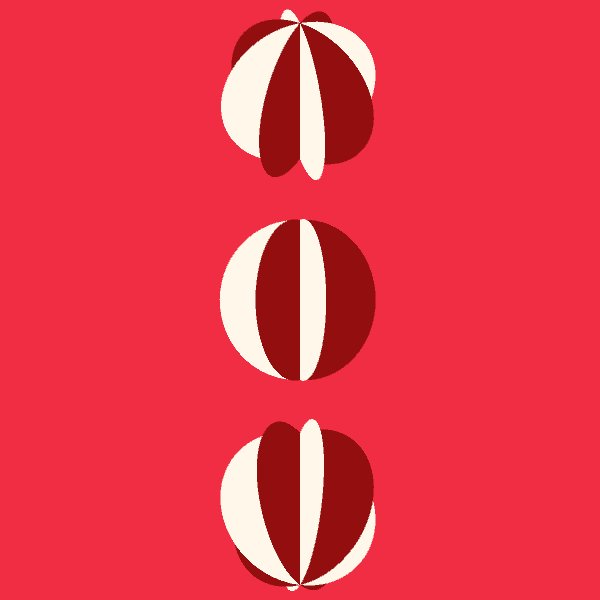
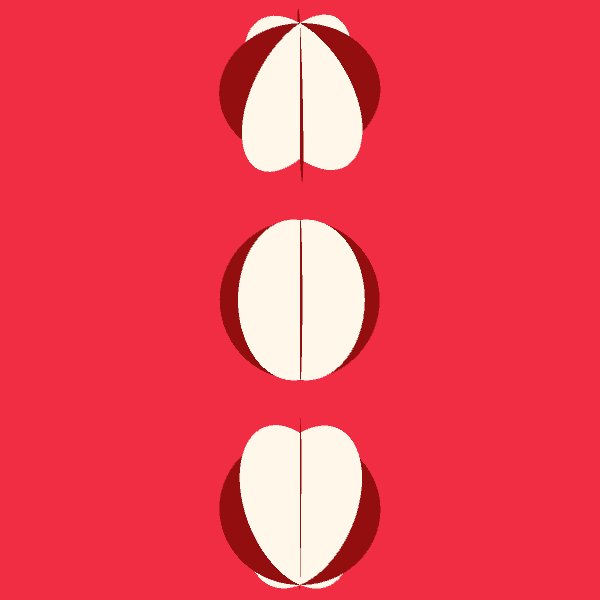
Code for “iHateSoftMints”
String myNickname = "nickname"; int nFramesInLoop = 120; int nElapsedFrames; boolean bRecording; void setup(){ size(600,600, P3D); } void keyPressed() { if ((key == 'f') || (key == 'F')) { bRecording = true; nElapsedFrames = 0; } } void draw() { // Compute a percentage (0...1) representing where we are in the loop. float percentCompleteFraction = 0; if (bRecording) { percentCompleteFraction = (float) nElapsedFrames / (float)nFramesInLoop; } else { percentCompleteFraction = (float) (frameCount % nFramesInLoop) / (float)nFramesInLoop; } // Render the design, based on that percentage. renderMyDesign (percentCompleteFraction); // If we're recording the output, save the frame to a file. if (bRecording) { saveFrame("frames/" + myNickname + "_frame_" + nf(nElapsedFrames, 4) + ".png"); nElapsedFrames++; if (nElapsedFrames >= nFramesInLoop) { bRecording = false; } } } void renderMyDesign (float percent) { background(240,45,67); strokeWeight(6); //line(300,0,300,600); rotatingSphereb(); rotatingSpherem(); rotatingSpheret(); } void rotatingSpheret() { pushMatrix(); translate(width/2, 100); //noStroke(); float tha = map( sin(millis()/100.0 + radians(0) ), -1,1, 0.05, 0.50); float thb = map( sin(millis()/100.0 + radians(90) ), -1,1, 0.05, 0.50); float polarRotation = millis()/300.0; //mouseX/50.0; //rotateX( radians(-90)); // allows us to see the pole rotateX( radians(-60)); // allows us to see the pole pushMatrix(); rotateY(polarRotation); scale(1,1,0); fill(255, 248, 234); sphere(80); popMatrix(); pushMatrix(); rotateY(polarRotation + radians(45)); scale(1,1,0); fill(147, 14, 14); sphere(80); popMatrix(); pushMatrix(); rotateY(polarRotation + radians(90)); scale(1,1,0); fill(255, 248, 234); sphere(80); popMatrix(); pushMatrix(); rotateY(polarRotation + radians(135)); scale(1,1,0); fill(147, 14, 14); sphere(80); popMatrix(); popMatrix(); } void rotatingSpherem() { pushMatrix(); translate(width/2, 300); //noStroke(); float tha = map( sin(millis()/100.0 + radians(0) ), -1,1, 0.05, 0.50); float thb = map( sin(millis()/100.0 + radians(90) ), -1,1, 0.05, 0.50); float polarRotation = millis()/300.0; //mouseX/50.0; //rotateX( radians(-90)); // allows us to see the pole rotateX( radians(0)); // allows us to see the pole pushMatrix(); rotateY(polarRotation); scale(1,1,0); fill(255, 248, 234); sphere(80); popMatrix(); pushMatrix(); rotateY(polarRotation + radians(45)); scale(1,1,0); fill(147, 14, 14); sphere(80); popMatrix(); pushMatrix(); rotateY(polarRotation + radians(90)); scale(1,1,0); fill(255, 248, 234); sphere(80); popMatrix(); pushMatrix(); rotateY(polarRotation + radians(135)); scale(1,1,0); fill(147, 14, 14); sphere(80); popMatrix(); popMatrix(); } void rotatingSphereb() { pushMatrix(); translate(width/2, 500); //noStroke(); float tha = map( sin(millis()/100.0 + radians(0) ), -1,1, 0.05, 0.50); float thb = map( sin(millis()/100.0 + radians(90) ), -1,1, 0.05, 0.50); float polarRotation = millis()/300.0; //mouseX/50.0; //rotateX( radians(-90)); // allows us to see the pole rotateX( radians(50)); // allows us to see the pole pushMatrix(); rotateY(polarRotation); scale(1,1,0); fill(255, 248, 234); sphere(80); popMatrix(); pushMatrix(); rotateY(polarRotation + radians(45)); scale(1,1,0); fill(147, 14, 14); sphere(80); popMatrix(); pushMatrix(); rotateY(polarRotation + radians(90)); scale(1,1,0); fill(255, 248, 234); sphere(80); popMatrix(); pushMatrix(); rotateY(polarRotation + radians(135)); scale(1,1,0); fill(147, 14, 14); sphere(80); popMatrix(); popMatrix(); } |