Introduction
While reading a stack overflow answer a couple of weeks ago, I came across a question that was asking about some particulars of the operation of elevators.
http://ux.stackexchange.com/questions/71855/why-do-elevator-doors-close
This post inspired me to start designing a computer game about elevators. I am planning on creating a computer game about operating elevators in a busy corporation with the goal of helping the corporation remain as productive as possible. I would like to place a special emphasis on practicing my design skills, particularly making the gameplay and user interface fun and user friendly.
Since this a looking outwards dedicated to capstone research, I have decided to share 2 examples of projects related to my planned one in some way shape or form.
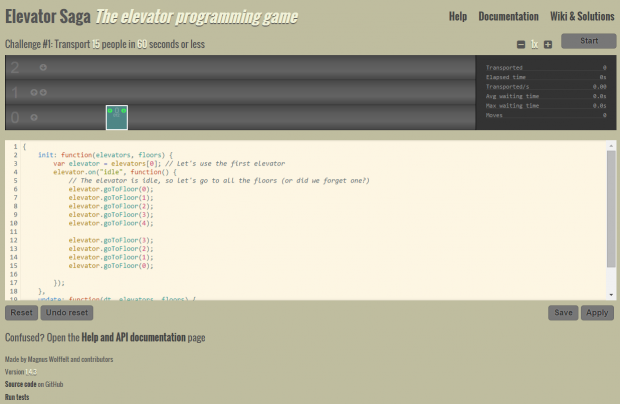
Elevator Saga
http://play.elevatorsaga.com/
Elevator Saga is a game for people like me. It is a game where you design an algorithm for operating an elevator to service a set of floors and people. The player designs the algorithm by writing code. While this game is not necessarily accessible and fun to those who do not know how to program or those who aren’t passionate about online algorithms and data structures, for the small set of people such as myself that enjoy this sort of thing, this game embodies the beauty of the logic needed to design a modern elevator system. This game embodies the fundamental reasons that cause me to be very excited about elevators. To make this game more fun, it would have to do away with the programmatic game play and allow the user to guide the state of the game through visual interactive input.
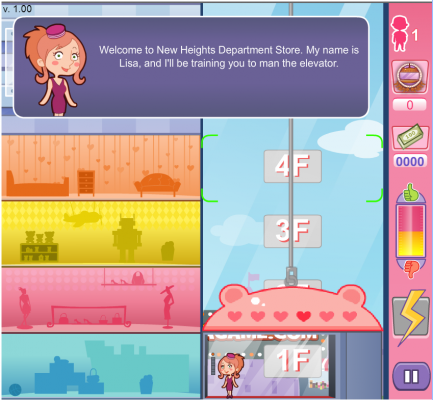
Standard Internet Elevator Games
http://www.agame.com/game/elevator-rush
Over the years, I come across internet games based on elevators. Most of them involve 1 elevator that the player moves up and down to let people off and let people on. They all relate to the concept of providing a transportation service to passengers, but they usually differ in small game mechanical ways. These games will probably be very good places to look for gameplay ideas and prior game mechanical work. For the example game that I have listed here, it is on the opposite end of the spectrum of my gaming interest. Whereas the first example is completely syntactical and controlled, this one looks like it is too much on the “fun” side and is perhaps a bit too fluffy. I would like to find a way to synthesize the algorithmic intrigue of defining an elevator procedure with elements that can make the game appealing to a wider range of people.