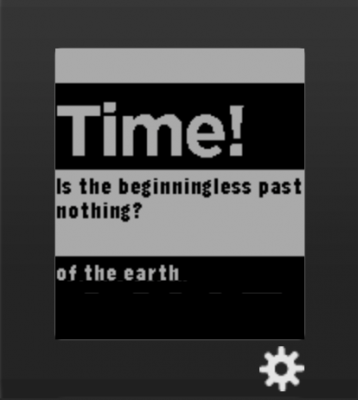
For my pebble watch app I wanted to somehow link linguistic pacing in poetry with the pace of time. So I took phrases pertaining to time from poems and quotes and arranged them on the screen in order of months, days and hours (top to bottom). Each quantity is linked to a phrase that changes when that time unit changes. In arranging these I hoped to create multidimensional/random poems.
#include
static Window *s_main_window;
static TextLayer *s_mon_layer;
static TextLayer *s_day_layer;
static TextLayer *s_hour_layer;
// write a function that gets the words to display based on the hour, minute and second, and sets them
static void update_time() {
time_t temp = time(NULL);
struct tm *tick_time = localtime(&temp);
//array for months a
const char *a[12];
a[4]= "Time!"; a[1]="on whose arbitrary wing"; a[2]= "the varying hours must flag or fly";
a[3]="whose tardy winter"; a[0]="o spring"; a[5]= "of all"; a[6]="the marvelous";
a[7]="achievements of modern science"; a[8]="the electric telegraph"; a[9]="is transcendentally";
a[10]="the whole earth will be"; a[11] = "palpitating with human thoughts and emotions";
//arrays for days
const char *day[7];
day[2]= "The earth is not an echo-";
day[1]= "Is to-day nothing?";
day[0]= "Is the beginningless past nothing?";
day[3]= "If the future is nothing";
day[4]= "They are just as surely nothing";
day[5]= "The sky coninues beautiful";
day[6]= "You are not thrown to the winds--";
//hours b
const char *b[24];
b[0]="tomorrow"; b[1]="the hearts"; b[2]="of the civilized";
b[3]="world will"; b[4]="tomorrow the hearts of the world beat in a single pulse"; b[5]= "and from that time";
b[6]="forevermore"; b[7]="the continental divisions"; b[8]="of the earth";
b[9]="will, in a measure"; b[10]="lose conditions";
b[11]= "of time and distance"; b[12]="which now mark";
b[13]="their relations";
b[14] = "It is impossible";
b[15] = "that old";
b[16] = "prejudices and hostilities";
b[17] = "should longer exist";
b[18] = "while such an instrument";
b[19] = "has been created";
b[20] = "for an exchange";
b[21] = "of thought";
b[22] = "between all nations";
b[23] = "of the earth";
//month
text_layer_set_text(s_mon_layer, a[tick_time->tm_mon]);
//days
text_layer_set_text(s_day_layer, day[tick_time->tm_wday]);
//hours
text_layer_set_text(s_hour_layer, b[tick_time->tm_hour]);
}
static void tick_handler(struct tm *tick_time, TimeUnits units_changed) {
update_time();
}
/* manage sub-elements of window */
static void main_window_load(Window *window) {
// Create mon TextLayer
s_mon_layer = text_layer_create(GRect(0, 20, 144, 50));
text_layer_set_background_color(s_mon_layer, GColorBlack);
text_layer_set_text_color(s_mon_layer, GColorClear);
// Create day TextLayer
s_day_layer = text_layer_create(GRect(0, 70, 144, 100));
text_layer_set_background_color(s_day_layer, GColorClear);
text_layer_set_text_color(s_day_layer, GColorBlack);
// Create hour TextLayer
s_hour_layer = text_layer_create(GRect(0, 120, 144, 140));
text_layer_set_background_color(s_hour_layer, GColorBlack);
text_layer_set_text_color(s_hour_layer, GColorClear);
//text_layer_set_text(s_minute_layer, "til");
// Improve the layout to be more like a watchface
text_layer_set_font(s_mon_layer, fonts_get_system_font(FONT_KEY_BITHAM_42_BOLD));
//text_layer_set_text_alignment(s_time_layer, GTextAlignmentCenter);*/
// Add it as a child layer to the Window's root layer
layer_add_child(window_get_root_layer(window), text_layer_get_layer(s_mon_layer));
layer_add_child(window_get_root_layer(window), text_layer_get_layer(s_day_layer));
layer_add_child(window_get_root_layer(window), text_layer_get_layer(s_hour_layer));
}
static void main_window_unload(Window *window) {
// Destroy TextLayer
text_layer_destroy(s_mon_layer);
text_layer_destroy(s_day_layer);
text_layer_destroy(s_hour_layer);
}
/* manage overall app/watchface */
static void init() {
// Create main Window element and assign to pointer
s_main_window = window_create();
// Set handlers to manage the elements inside the Window
window_set_window_handlers(s_main_window, (WindowHandlers) {
.load = main_window_load,
.unload = main_window_unload
});
// Show the Window on the watch, with animated=true
window_stack_push(s_main_window, true);
// Make sure the time is displayed from the start
update_time();
// Register with TickTimerService
tick_timer_service_subscribe(MINUTE_UNIT, tick_handler);
}
static void deinit() {
// Destroy Window
window_destroy(s_main_window);
}
int main(void) {
init();
app_event_loop();
deinit();
}