When I sat down to browse the internet for this blog post I happened to be surrounded by five or six people currently knee-deep in designing a tabletop game. Everyone had done a lot of research into games and other interactive experiences–thus, after searching the internet for a bit, I asked them for some of their favorite interactive projects. After all, research can be done in a lot of different ways, right? I got a lot of good suggestions, and so in addition to one project that I found myself I will include my favorites of those that they suggested.
ANOMALY INTERACTIVE BOOK APP
http://www.experienceanomaly.com/
http://allthingsd.com/20130223/heres-what-happens-when-you-combine-a-comic-book-an-ipad-and-augmented-reality/?mod=atd_su/

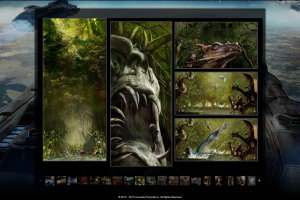
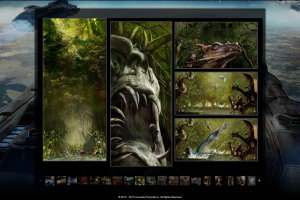
This book is an incredibly cool concept–the graphic novel Anomaly is a beautifully illustrated book that comes with a table app. When the user aims the tablet at the book, characters and scenes jump to life, becoming interactive elements that the user can play with and learn extra information from. I love the idea of gleaning more hidden information from a complex medium–with the addition of the app, the book moves from illustrated story to in-depth guide to this world that the artists have built.
While a very cool idea, the execution is still a little clunky. The 3D visuals sometimes break the immersion in their occasional dips into uncanny valley, for example, and the disconnect between book and tablet is unavoidable. That being said, it’s a cool and reasonably polished application to a relatively new technology. The company is already well into their second book, so I anticipate that their company will continue pushing the envelope on this technology for a while.
JOURNEY
http://thatgamecompany.com/games/journey/

When I asked my friends about interactive art pieces, they told me to look up Journey. In fact, they said, we have it here; you should sit down and play. So I did. It was the most gorgeous video game that I’ve ever played. It was beautiful in every area–visual design, gameplay, plot, music, and length. It follows a hooded, nameless, voiceless character in their journey to the top of a mountain. Along the way they discover a lost, sunken city covered in sand in which strange flying red cloth creatures flock like birds and sea creatures.
I spent two hours playing this game and was entertained throughout. Not only that, but through the discussion I got a lot of good information about interactivity and game design from talking to my friends. For instance, the game will pair you with another person on the internet who is playing the game and the two of you traverse the mountain together for a time. You never talk to or message this person–you are both simply pilgrims on a journey. It’s an incredibly elegant way of playing a game with another person without breaking the illusion. Rather than laughing and joking with another person, you’ve just gained a companion for a time. It was a lovely touch to an already fantastic game.
INGRESS
http://www.ingress.com/

Like Anomaly, Ingress is a cool interactive piece that is among the first of its kind. Ingress is a multiplayer augmented reality game by Google that lets all of the users interact with works of art all over the world to stop an unnamed invasion force. As more players work together to unlock a particular area, the game works against the group as a whole to take over the city or town in question.
As this is an Android app and I have an iPhone, I didn’t get a chance to playtest this game. I love the idea, though. It’s a lot of fun to play games with a large community of people–Ingress takes the next step and brings the game to the players’ day-to-day environment. It’s real-time and hits a little closer to home in its targeting of recognizable works of art. I hope that soon I will get a chance to play it. If not, though, I’m sure that there will soon be more games of a similar nature that more closely links the game to our everyday lives.