This 5-part assignment is due at the beginning of class on January 28, 2013.
Overview
This is a large, five-part, effort-intensive assignment, intended as a rigorous “bootcamp”. All project components (B,C,D,E) of this assignment are due Monday, January 28 at the beginning of class. Part A, the three “Looking Outwards” components of the assignment, are due on January 16th, 21st and 23rd, but under no circumstances will be accepted after the 28th.
The purpose of this assignment constellation is to ensure that you have had a practical exposure to, and that you are comfortable working with, several core arts-engineering environments and protocols — Processing, OSC, and openFrameworks. An additional component of the assignment will immerse you in a very typical real-world media-arts situation: in which you are asked to innovate with an unfamiliar and (relatively) undocumented piece of interface hardware. And as usual, there are Looking Outwards posts associated with this assignment as well, whose purpose is to immerse you in the social, cultural and artistic contexts in which these environments are used. Please note:
- You are cautioned to begin this project early, and work on it in regular increments.
- Even if you are already familiar with a given tool, I doubt you are expert. You can still deepen your knowledge of each toolkit, and strengthen your aesthetic and conceptual skills, by giving yourself new challenges.
- Even if you are already expert with a given tool, you can should still use this exercise as an opportunity to invent. Few things are more disappointing than perfunctory work; if you already know a toolkit well, then your work should be even more interesting or well-crafted.
One final caution: most of the “course materials” for IACD — environments like Processing and OpenFrameworks — are free, open-source tools developed by a small number of unpaid individuals in their spare time. Though they are intended to be both useful and learnable, these environments are not premasticated commercial products developed for a lowest common denominator of consumers by well-capitalized Fortune 500 companies, with rounded edges and safety assurances. These tools are buggy and documentation can be spotty, and it doesn’t take much to find yourself at the bleeding edge of the recently possible. Yet it should be obvious that people deal: and so will you.
Part A. Looking Outwards
In addition to the four projects (B,C,D,E) below, there are also three supporting “Looking Outwards” blog posts due on specific days. Full details about the expectations for these mini-assignments can be found on the Looking Outwards assignment page, but for quick reference, these are:
- Looking Outwards for New Media Arts (Due 1/16)
- Looking Outwards for openFrameworks (Due 1/21)
- Looking Outwards for ofxAddons (Due 1/23)
Part B. Processing
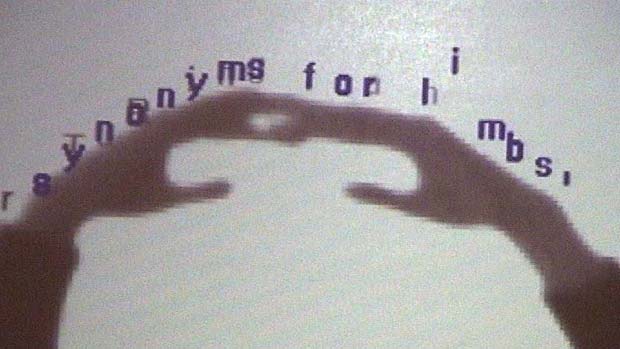
Text Rain, by Camille Utterback and Romy Achituv (1999), is a now-classic work of interactive art in which virtual letters appear to “fall” on the visitor’s silhouette. (If you’d like to try it in person, a version of this project is permanently installed at the Children’s Museum of Pittsburgh.) For Part B of this assignment, you are asked to implement “Text Rain” in Processing. Reimplementing a project like this can be highly instructive, and test the limits of your attention to detail.

The artists write:
In the Text Rain installation participants stand or move in front of a large projection screen. On the screen they see a mirrored video projection of themselves in black and white, combined with a color animation of falling letters. Like rain or snow, the letters appears to land on participants’ heads and arms. The letters respond to the participants’ motions and can be caught, lifted, and then let fall again. The falling text will ‘land’ on anything darker than a certain threshold, and ‘fall’ whenever that obstacle is removed. If a participant accumulates enough letters along their outstretched arms, or along the silhouette of any dark object, they can sometimes catch an entire word, or even a phrase. The falling letters are not random, but form lines of a poem about bodies and language.
Regarding deliverables for Part B:
- Implement “Text Rain” in Processing. It should be possible to do so in approximately 1 page of code. (Note: because your solution will require the use of your computer’s webcam, it will not run in a browser, so don’t expect it to.)
- Create a unique blog post for this sub-project. Tag this blog post with our WordPress categories, project1 and textrain. Tagging your posts is important, as it facilitates searching later.
- In this post, embed a YouTube or Vimeo video demonstrating your working solution.
- Please write 100-200 words about your solution.
- Upload your code to Github, and include a link in your blog to your repository.
- Additionally, please embed your code in your post, using the lang=”java” setting for proper syntax-coloring. (For more instructions on this, see here.)
- Include a static image, which could be a screenshot, diagram, etc.
- Include scans of your sketches, if you have them.
Part C. OSC (Open Sound Control)
OSC is a communications protocol, widely used in media arts, which allows different applications to share data in real-time. OSC is a “universal glue”, a “lingua franca” which is so broadly adopted as to be a mandatory part of any media arts education in 2013. For this part of the project, you are therefore asked to create something interesting using FaceOSC — an application by Kyle McDonald which analyzes a human face from video, and transmits the resulting analyses over OSC. Please note:
- For this part of the assignment, you may work in your preferred programming environment. Our TA, Dan Wilcox has created FaceOSC template projects for Processing, OpenFrameworks, Pure Data, and MaxMSP/Jitter: https://github.com/CreativeInquiry/FaceOSC-Templates. You are also welcome to create dynamic physical projects with Arduino, etc., or use any language/toolkit that supports OSC. Here is an extensive list of environments that support OSC.
- There is also a special build of FaceOSC for Mac OSX that can play local movie files here: https://github.com/CreativeInquiry/FaceOSC-Templates/downloads
- The results of your project need not be real-time, nor even time-based. (For example, you might generate a static data visualization of the facial activity in a pre-loaded video.)
- Refer to the FaceOSC message spec if you need to know the details on how tracking data is sent
- Don’t forget to sketch first!
Regarding deliverables for Part C:
- Create a unique blog post for this sub-project. Tag this blog post with our WordPress categories, project1 and faceosc. Tagging your posts is important, as it facilitates searching later.
- If your project is time-based or real-time, embed a YouTube or Vimeo video demonstrating your project. If not, embed some other suitable artifact (such as a PDF, etc.).
- Please write 100-200 words about your FaceOSC project.
- Upload your code to Github, and include a link in your blog to your repository.
- If there is any code you wish to highlight, consider embedding it in your post with WP-Syntax.
- Include a static image, which could be a screenshot, diagram, etc.
- Include scans of your sketches, if you have them.
Part D. openFrameworks + ofxAddons
The ofxAddons compilation site is the Matrix Stockroom of new media arts:
In this, Part D, you are asked to create a working openFrameworks application in which you combine two different ofxAddons — in other words: in which you successfully get two different ofxAddons to compile in the same project. Please note:
- Many openFrameworks addons are unfinished, experimental, limited to certain OS platforms, or obsolete (designed to work only with older versions of OF). Expect to be frustrated. If an addon seems unlikely to work, try something else.
- This is primarily a technical assignment, intended to build confidence and experience through practice. Note that this is much less of a programming assignment, than a test of your tolerance and patience for figuring out idiosyncratic, cryptic and poorly documented compiler settings.
- The strongest projects will combine the two addons in an interesting way. But it will be minimally sufficient if you can clearly demonstrate that both are working properly in the same application.
- You don’t have much time. Therefore, for this assignment, be (in the words of Evan Roth quoting Eric Raymond; jump to 3:50) “Lazy like a fox”. How can you combine two things to produce something provocative and original, with low work and maximum impact?
Regarding deliverables for Part D:
- Get warmed up by compiling some standard OF examples; compiling some of the default addon examples (which come with OF), and some of the example projects that come with the ofxAddons in which you’re interested.
- Create a single OF application in which two different (non-default) ofxAddons successfully compile together, as described above, and proceed from there….
- Create a unique blog post for your OF sub-project. Tag this blog post with our WordPress categories, project1 and openframeworks.
- Embed a YouTube or Vimeo video demonstrating your project.
- Please write 100-200 words about your project. Be sure to describe why you selected these two addons.
- Upload your code to Github, and include a link in your blog to your repository.
- Include a static image, which could be a screenshot, diagram, etc.
- Include scans of any sketches, if you have them.
Part E. Sifteo Cubes
It often happens, in the new media arts, that a new interface device is released to the public. Thereafter follows an exciting time of exploration as artists and designers explore the new cultural, aesthetic and tactical frontiers made possible by the device. You may recall, for example, the flurry of creative work which attended the release of the Kinect sensor in late 2010. New media artists and designers must be prepared to innovate — quickly — with new technologies as they arise.
Sifteo is a young San Francisco startup which manufactures “Cubes“, a tangible interactive game system. They are keen to promote game development on their highly flexible new platform, and they have sponsored several kits for us to use.
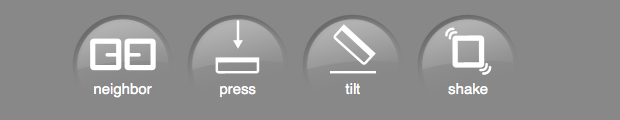
Each cube is a self-contained computer which functions like a “smart building block”. Cubes are aware of the presence, identity and orientation of their neighbors; they also are sensitive to touch, and (with a built-in accelerometer) tilt and shaking.
For Part E of this assignment, you will develop an application for the Sifteo cubes, using their SDK and simulator. Note: from January 25-27, Sifteo will be maintaining special office hours specifically to assist our class (and others experimenting elsewhere with Sifteo blocks in the Global Game Jam).
Regarding deliverables for Part E:
- Read the Sifteo Cube info page to familiarize yourself with how to approach working with them
- Create a Developer account on the Sifteo site. Download the Sifteo SDK for your platform, and be sure to review their documentation. They have a Getting Started guide which you may find helpful.
- Create a simple application for one or more Sifteo cubes. It could be a “game”, a “toy”, an “instrument”, a “tool”, an “amusement”, or something else altogether. You will be writing C++. See the examples in the examples folder included with the Sifteo SDK.
- To build and load your creation onto our actual physical blocks, you will need to carefully read the following:
- Getting Started guide (build and run in simulator)
- Device Management (load and run on Sifteo hardware)
- Create a unique blog post for your Sifteo sub-project. Tag this blog post with our WordPress categories, project1 and sifteo.
- Document your project using video. If time allows, download your application to some actual Sifteo cubes and record video of you (or others) using your application. If time does not allow, then use screen-capture software to record a play session with your application in the Siftulator (the Sifteo emulator). In your blog post, embed a YouTube or Vimeo video demonstrating your project. Be sure to include narration. Here is a Siftulator cheat sheet.
- Please write 100-200 words about your project.
- Upload your code to Github, and include a link in your blog to your repository.
- Include a static image, which could be a screenshot, diagram, etc.
- Include scans of any sketches, if you have them.
Sifteo has kindly donated approximately 12 real cubes with which we can test our applications. Obviously, this is not enough to distribute to everyone in the class. Instead, if you wish to test or document your work, then you should plan on coming to the STUDIO to use the devices in person. This, too, is very similar to “real-world” media arts conditions, in which one may not have access to the “real” hardware all the time.