John Brieger — 13-9-65
13-9-65

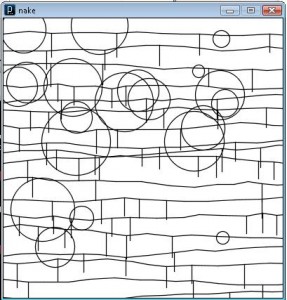
Naive implementation of 13-9-65. I’m not really happy with it at all.
int width = 400; int height = 400; void setup() { size(width, height); smooth(); background(255); frameRate(.2); stroke(0); noFill(); noLoop(); strokeWeight(1.2); } void draw() { background(255); rect(0,0,width-1,height-1); int spacing = 20; int interval = 15; int oldx=0; int oldy= (int)random(spacing, spacing+5); int newx; int newy; //runs through miking wierd lines. really inefficient and dirty while (oldy<=height) { while( oldx < width) { newx = oldx + (int)random(spacing, spacing+20); newy = oldy + (int)random(-5, +5); line(oldx, oldy, newx, newy); oldx = newx; oldy = newy; int vertical = (int)random(0,3); if(vertical==1){ line(oldx,oldy, oldx, oldy+(int)random(spacing+5, spacing+ 15));} } oldy = oldy+(int)random(spacing, spacing+ 5); oldx=0; } //makes circles that are always at least half showing for (int i=0; i< width/spacing; i++){ ellipseMode(CENTER); float r = random(4,100); ellipse(random(0,width-r),random(0,height-r), r, r); } } void mouseClicked() { redraw(); } |