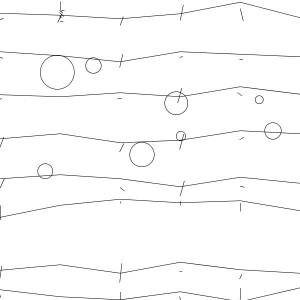
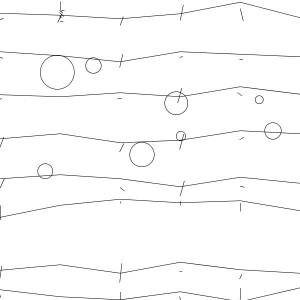
Below is a jpg captured from my interpretation of the 13-9-65 artwork.

This is the program running in real-time:
While working on this piece I went through many different methods of creating horizontal lines that I found to be accurate and appealing. Then, I proceeding the adding in the vertical lines and ellipses. Looking back, I wish I had considered the overall artwork earlier, because I found it difficult to work the vertical lines into the method I had chosen.
Overall, this project was a good jump back into coding.
Here is the code
//vectors and globals
////////////////////////////////////////////////////////
PVector v1, v2, v3, v4, v5, v6, v7, v8;
int sizex=600;
int sizey=600;
float t;
//setup
////////////////////////////////////////////////////////
void setup() {
size(sizex,sizey);
smooth();
background(255);
stroke(0);
strokeWeight(1);
frameRate(.5);
//draw
////////////////////////////////////////////////////////
}
void draw() {
drawhorizontals();
}
void drawhorizontals() {
//draw horizontal lines
////////////////////////////////////////////////////////
fill(255);
noStroke();
rect(0,0,width,height);
for (float i=0; i<height; i = i+ random(50,120)) {
float a= 0;
float var1= 0;
float var2= 40;
v1 = new PVector(0, a + random(var1,var2));
v2 = new PVector(.2*width, a + random(var1,var2));
v3 = new PVector(.4*width, a + random(var1,var2));
v4 = new PVector(.6*width, a + random(var1,var2));
v5 = new PVector(.8*width, a + random(var1,var2));
v6 = new PVector( width, a + random(var1,var2));
stroke(1);
line(v1.x, v1.y+i, v2.x, v2.y+i);
line(v2.x, v2.y+i, v3.x, v3.y+i);
line(v3.x, v3.y+i, v4.x, v4.y+i);
line(v4.x, v4.y+i, v5.x, v5.y+i);
line(v5.x, v5.y+i, v6.x, v6.y+i);
//draw circles
////////////////////////////////////////////////////////
ellipseMode(CENTER);
noFill();
int numCircles = int (random(4,12));
for (float k=0; k < numCircles;k= k + (random(0,100))){
int radius = int(random(10,70));
ellipse(random(radius,width-radius), random(radius,width-radius), radius, radius);
float xc = random(v1.x + radius, (v1.x+ width -radius));
}
//draw crossings
////////////////////////////////////////////////////////
int vary = int(random(-10,10));
int vary2 = int(random(0,10));
int var3 = int (random (0,20));
line(v2.x + vary, v2.y + var3, v2.x + vary2, v3.y + vary2);
line(v1.x + vary, v1.y+i + var3, v1.x + vary2, v2.y+i + vary2);
line(v3.x + vary, v3.y+i + var3, v3.x + vary2, v4.y+i + vary2);
line(v4.x + vary, v4.y+i + var3, v4.x + vary2, v5.y+i + vary2);
line(v5.x + vary, v5.y+i + var3, v5.x + vary2, v6.y+i + vary2);
}}
void mousePressed() {
saveFrame("luci13-9-65.jpg");
}