3 Dreams of Black
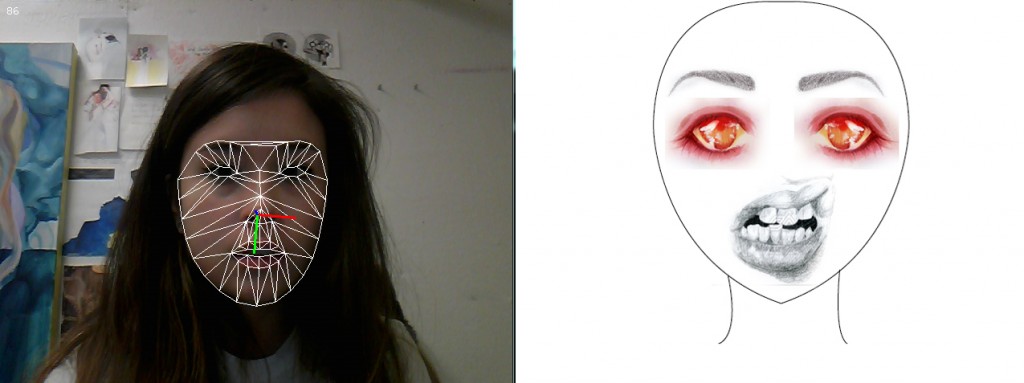
3 Dreams of Black is an interactive music video that uses WebGL to dynamically change the scenery and visuals of the video. As the viewer moves the mouse around the screen and points at the walls of an abstract cityscape, flora and fauna grow and stream out from where the viewer is pointing, creating a mesmerizing set of animations. In an opposing scene, the viewer draws dark pools into a green landscape, from which disfigured animals spawn and follow the camera. But perhaps the most interesting scene is where the viewer guides a flock of birds around a desert, which contains user-submitted voxel art to view and explore.
The most interesting aspect about the project for me is the manner in which the scenes seem to organically grow and morph in reaction to the mouse, and everything seems deliberately beautiful despite being completely dynamic. Although the user-submitted content is nice to see, it only seems to distract from the artistic vision of the project, since it didn’t seem to be (or need to be) the main focus.
The visuals throughout the project all seemed to be digital, but their appearance ranged from hand-painted to N64-esque low-poly graphics. I think the project did a great job demonstrating the power of WebGL in an interactive context, but I think they could have made a better artistic point with being more selective about what they showed off. The organic generation/corruption of the different scenes could have made a stronger thematic point, especially if it had been more strongly tied to the music.
Because it’s interactive (and short), you should take a look at the full website. But if you’re short on time or graphical processing power, here’s the YouTube demo:
[youtube=https://www.youtube.com/watch?v=ReH7zzj5GPc&rel=0&w=550]
Still Life
Still Life is an interactive art piece by Scott Garner that teases the saturated genre of typical still life paintings containing fruits and vases. What looks at first like a painting is actually an LCD display with a wooden frame, displaying a scene being rendered and simulated in Unity3D. As the viewer tilts the frame, held by a rotating wall mount, the direction of gravity in the scene adjusts accordingly, giving the illusion that the scene is physically contained in the art display.
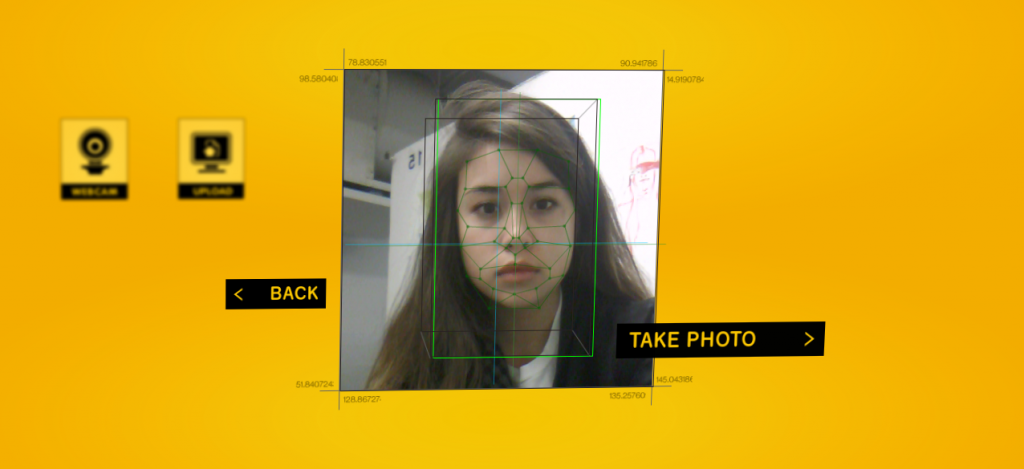
The work is relatively simple, and it achieves its purpose perfectly well: to add a new dimension to traditional still life painting. What I enjoy is how simply it subverts the viewer’s expectation for a framed painting with an entertaining twist. The first things that come to mind are other classical paintings that could have been given interesting spins. For example, a “painting” of Mona Lisa with facial tracking, where she subtly rotated her head to face the viewer, or a view of The Persistence of Memory where the melting clocks are actually simulated fluids that very slowly melt across the scene.
Unfortunately the work does come across as a little gimmicky, but I think for what it tried to do it worked very well. I’m curious if there are other materials that could have given an even better illusion, such as an OLED screen to remove the typical LCD screen glare, or better textures for the fruit so they look more realistic.
You can check out the Vimeo video here:
[vimeo 35109750 w=550]
Machines
Machines is a project to collaborate between engineers and musicians to create unique instrumentations and pieces of music. The machines are made mostly from recycled and surplus parts, and they have a very steampunk aesthetic that makes them look far more abstract than traditional instruments. The project would involve collaborating with traditional musicians who would try to create new kinds of music while learning from and influencing the engineers.
The types of machines in the project looked very compelling to me, because I’ve always been a fan of both experimental music and rube goldberg machines, and their inventions so far seem to be a great mix of both worlds. Inviting talented musicians to play with these instruments and see what they can come up with seems like a great way to join two worlds and fully realize the potential of this type of project; it makes it much more interesting than if they had simply built fun-sounding machines with no feedback from artists who could fully utilize them.
Although I am a fan of the visuals of the machines they’ve built, it seems like they’re focusing a lot on the presentation rather than the musicality, which has a lot of untapped potential. Musical instruments seem to be a relatively untapped genre of experimentation, since we’ve been refining the same ones for hundreds of years, so I hope they create machines that produce a large spectrum of types of music and sounds, and investigate other world music cultures for more inspiration.
The project is currently in funding via Kickstarter; click on the image to view the project’s page: