This week, the User Interface Design group at MIT* got some buzz for their work on a new end-user programming tool, Sikuli. End-user programming itself is hardly a new concept, but the levels to which this paper succeeds – letting people merely visually identify and “select” parts of any open website or application in order to command its actions – pulls up larger questions about the nature of art and design. Who makes art, art? Is it fluency in a medium? Creativity? Or some concept even more amorphous and impossible to talk about?
Projects like this make it clear that programming is what typing was some twenty years ago – a skill that is hardly understood, and mastered by “a chosen few”, but clearly needed by large sections of society.
When I was first taught to type in elementary school, I was taught very formal methods. I was told to keep my fingers on the home row, to keep a proper “posture” – and to never look down at my fingers. (Heck, they even stuck a box over my hands so I couldn’t see.) Only then, my teachers surmised, could I achieve the typing speed of “the typists” – true members of the New Economy, who could type at the lightening-fast speed of 100 words per minute. So much emphasis was placed on raw speed that even my Mario Teaches Typing game kept a constant numerical score of my typing speed in the upper corner – making it clear even to children that always faster was always better.
As it turns out, I didn’t really listen. (I didn’t listen to much back then, but that’s another story.) And years passed, and I grew up typing all funny, and I entered “the New Economy” with a typing speed less than half of the “typists” of the 80’s. Yet somehow, my typing is still enough to get me through society – as typing became a critical part of everything I did, at a variety of speeds. Even my mother, who didn’t take a formal typing class, and was not “chosen” from youth to learn the home-row method, picked up typing as well – in her own unique way, starting one finger at a time and learning via muscle memory a technique even half as fast as mine (but still useful for her needs).
So, if you believe my rant above, it would seem that in 30 years, people would be “programming” in many different ways. Maybe not in the syntax that we call programming today, but typists traveling in time from the 1980’s would be amazed at what we do today with a few, slow keystrokes and the click of a mouse.
So, let’s tie this back into art and design. There’s a running idea that “everyone is a designer”, and that given the right toolkits, people will be able to design themselves usable and meaningful experiences. This idea is right, in many ways – and end-user programming work like this will allow truly creative people without “programming skill” to, well, program things no one has ever dreamed of. At the same time, there’s a distinct implication throughout the *practice* of art and design that progress comes from mastering new and unusual *mediums* through which to express your ideas – be it the repositioning of atoms with small laser beams, or controlling a 10-foot tall, six-axis welding robot. When people are asked if they are designers, they often answer in terms of mediums – saying “Oh, I can’t draw”, or “I’m more of a back-end programmer” (referring to HTML and CSS as a front-end, “designery” programming medium.) I don’t think an average person would say “I’m not a designer because I’m not creative” – indeed, American society encourages creativity in all aspects of life, in line with our individualistic (“cowboy?”) values. I might even go so far as to say that all Americans are somewhat creative (assuming they were encouraged to color in kindergarten.) But are all Americans artists or designers?
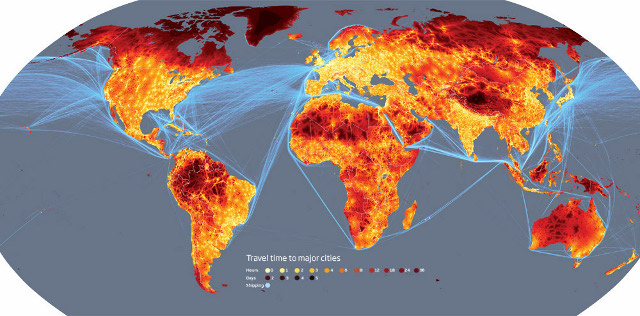
Suppose I work for UPS. If a off-the-shelf tool like Sikuli allows me to quickly create a version of “Flight Patterns”, but instead tracking UPS trucks for a UPS marketing campaign, am I still making art or design? (Let’s assume for simplicity that no “plagiarism” is occurring; due credit is given by me to the original “Flight Patterns” creator, who is in turn fine with me creating it.) To viewers of my piece unfamiliar with “Flight Patterns”, my UPS marketing campaign might look totally original. In that sense, it would have just as much value as an art piece in terms of getting people to think (perhaps even moreso, with its massive outreach.) In that sense, the project is still “art” in the sense that it might let people see something for the first time. Yet there’s a distinct sense that, in this scenario, such a project would be uninteresting – or, worse, part of “marketing”, design’s bastard younger cousin. Now, let’s say that UPS built this same project, but gave it a slight spin – they occasionally zoomed it into Kentucky so people could watch the rhythm of trucks around their international air hub in Louisville. Here, UPS has embodied their design with an insight that “Flight Patterns” could never have – but is just bringing new information into an existing visualization enough to make it an act of creative design? How about art? Is an application interface hand-coded in Intel-chip assembly, or sewn together from tin cans, somehow more artistic or designery than a version written in PyGTK in 3 days for an anxious client?
At least today, it’s impossible for me to really answer these questions in any satisfying way. All I know for sure is, using just Processing (a tiny subset of Java, a clunky programming language which is itself nearly 15 years old) our class of students was able to reproduce the earliest 1963 digital artworks of Michael Noll in approximately 15 minutes each. As better and better end-user programming tools find their ways into artists and designers – and perhaps wanna-be artists and designers – it is inevitable that these tools will be created for new mediums even faster than artists can “master” them. At that part, is everyone a designer, or is no one a designer? I’m rooting for the former.
*Yes, I have unavoidable biases on anything coming out of MIT. So it goes.