“Vent At Me” — Final Capstone Project Documentation
Here’s a link to my project applet: Vent At Me
Motivation and Inspiration
Inspiration:
–We Feel Fine
–FML
There are many sites which allow people to broadcast their woes and annoyances publicly on the internet. But, I was always interested in how this correlates to cyber privacy: Are there any patterns between what people post publicly on the internet and how comfortable people feel posting certain information on the internet?
I’d also like to thank Patrick (the TA) for his input in helping me figure out what my project’s concept/topic should be.
Methodology
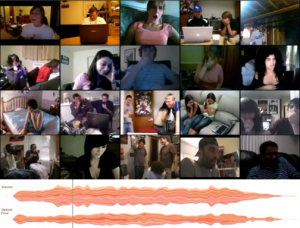
Like with my first project I used Mechanical Turk. I posted the following survey:
1) Vent at me! (Anything goes. Please provide at least one complete sentence.)
2) What is your age and gender?
3) Would you post this vent on the internet if someone could identify you personally?
4) Would you post this vent on the internet anonymously?
I received roughly 500 answers over that past month. However, I only used about 300 of those answers since I only wanted to use vents bigger than a certain length. And, also because quite a few ended up being spam or non-readable (because the participant was not at all familiar with English).
Implementation
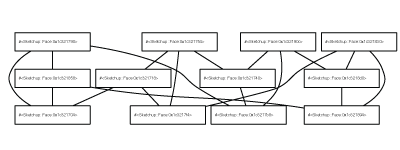
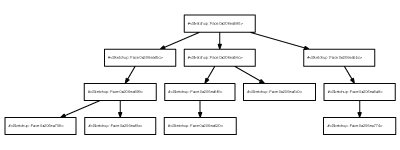
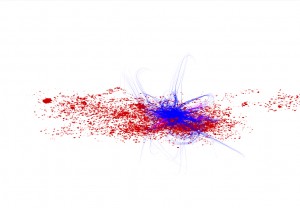
Graph Theory…Eh?
One major portion of the implementation involved the use of performance algorithms in order to traverse and interpret graphs. I have never implemented a gui which involved the use of a graph, so this was actually very interesting.
If you are unfortunate enough to understand my code, I apologize for my main (“draw”) function. I tried to keep external function calls to a minimum in order to increase performance. So, there is a lot of redundant code interspersed there.
Another point of the graph is the “spring” force I applied to the nodes in the graph. I used this force in order to make the graphs easier to interpret visually. In general, it works very well. However, it can get hectic when there are too many nodes. In fact, one of the reasons why I wanted the upper bound of the total number of neighbors of a single node to be around 30 (see TF-IDF section).
I learned a lot from coding up this part of the lab–and it was actually the most interesting part for me.
TF-IDF
Basically, the algorithm compares the frequency/total number of words of each word in two documents.
I also pruned the algorithm by separating the vents into 8 different categories and filtering out unimportant words. I also pruned the vents themselves–I did not include vents that were less than two sentences.
I’m very pleased by the results–the connected nodes are definitely connected to each other.
Interface
This has been a week point for me in all my projects. Ideally, I wish to post this project on a webpage where I can post specific instructions. I think, once it is adequately explained, it is easy to navigate and have fun with.
However, I am worried that I may have made it too complicated. I didn’t leave my project alone for more than a few minutes during the exhibition because I was worried people wouldn’t understand how to use it. But, everyone seemed happy with the general design of the interface. And, once I explained how to use it, I got good reviews.
Processing to OpenFrameworks to Processing
I feel like I should mention that I did try importing this project to openFrameworks…and learned a lot about the environment when I did. The reason I ported over was in hopes that the project would run faster. However, two weeks was not enough time for me to get comfortable with the interface calls. So, I ended up going back to Processing and using some optimization techniques. The project still runs relatively quickly (especially when it’s not being run on my terribly slow and loud laptop. 😉 ).
Findings
So, a lot of the findings were not surprising. Younger generations are willing to post vents that stretch over every topic, while older generations prefer to only vent publicly about politics on the internet. Females tended to vent for longer than males–and females tended to vent more about their love lives and annoying people.
There were many vents about lack of money. I tried my best to make sure that my data set included a broad set of topics (another reason why I only used 300 out of the 500 vents I collected).
Overall Experience
There were two sides, I’d say…the data collection and the implementation. The data collection was more fun, but more tedious. The implementation was more difficult, but more interesting. I learned a LOT from working with this project. Mainly the following:
– Document Comparison
– “FishEye” technique
– Interfacing
– Graphs
Thanks for the fun experience with the class! I really enjoyed learning about a side of art I actually never even knew existed until this year.