


https://editor.p5js.org/vikz/sketches/3PhA3Unrt

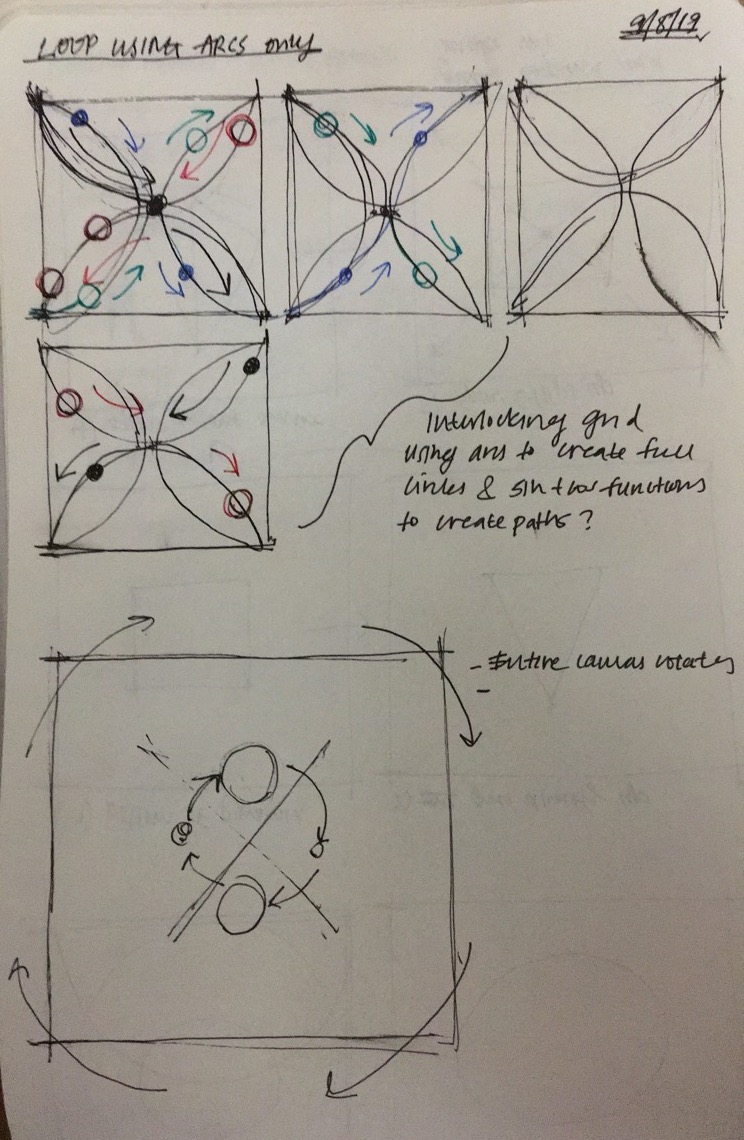
For this piece, I thought it would be particularly interesting if I could play around the concept of having my frames be able to stand alone, but also seamlessly blend together to form a larger picture when stacked together. For some reason, I can't seem to figure out if I can embed pictures side by side on WordPress, so for now, my current example is how the gif interacts with each other when vertically stacked. Although my original sketch is not exactly what I created in the end (four circles that would follow a trajectory that could bleed into other squares) - I believe my new outcome was more interesting because of the functions I used (doubleExponentialSigmoid) and (elasticInandOut) from github libraries https://github.com/IDMNYU/p5.js-func/blob/master/lib/p5.func.js and https://github.com/IDMNYU/p5.js-func/blob/master/lib/p5.func.js. Frankly, so much of the time was spent trying to figure out how to alleviate the hiccups and create a GIF, so I know that much more time could be put into creating a more "seamless" flow between the different GIF frames, as there is some sort of hard line where one frame ends and the other starts.