Observations:
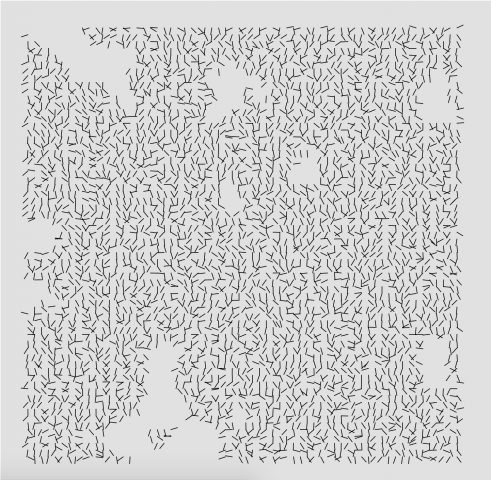
- The artwork is square with a border from the edge of the frame to the cluster of lines.
- The lines are are short and are all the same size.
- There are many lines in clusters that are spread about half of the lines' length.
- There are "holes" within the clusters of lines. These holes seem to be at most the area of 5 lines length. Generally they are smaller.
- The way that the lines seem to be clustered is mostly vertical or up to a 45 degree angle. Some are more (almost vertical), but not as many.
- The lines overlap slightly but for the most part, seem to be given its own space (side to side). There is slightly overlap row to row (this is rather consistent).
- Sometimes, observation 5 is flipped, so that most lines are horizontal rather than vertical.
- Around the hole, there is less overlap between the lines and more lines are simply "floating" (not touching anything else).
- The gaps are at odd shapes ranging from more rectangular to small tiny circles. Other gaps are just larger spaces in between each overlap of the lines. The gaps in its entirety only compensates for a small percentage of the canvas.
- Some of the lines are repetitively at the same angle (side to side).



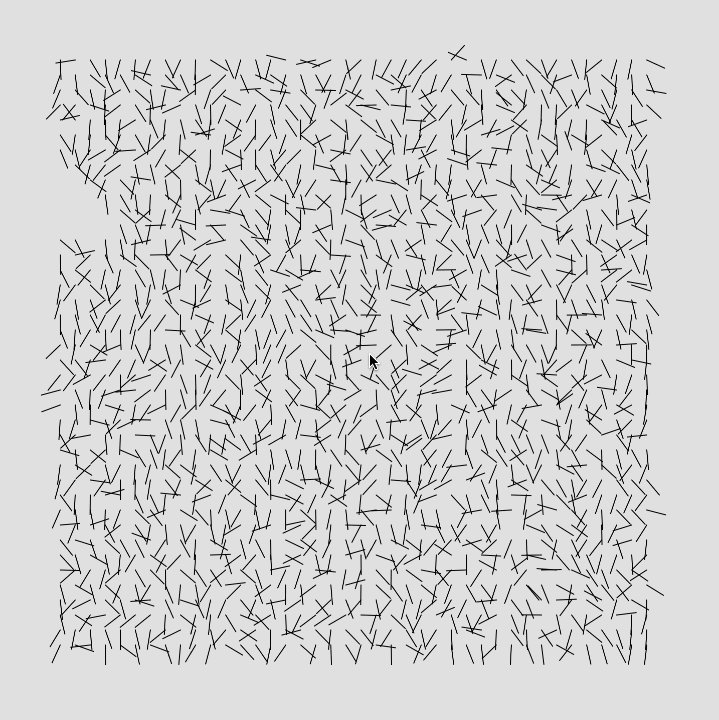
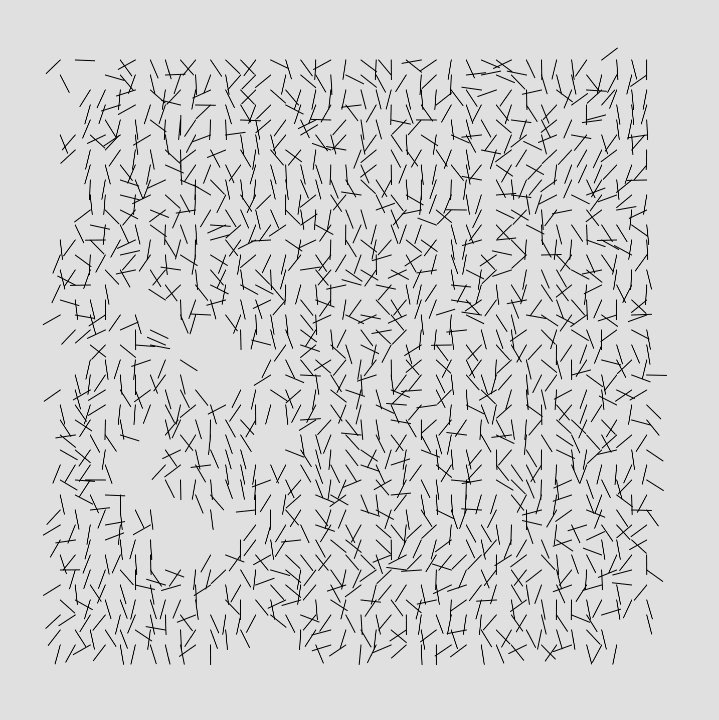
At first the result I made looked like the image below, but I felt as though my scatter of the lines weren't as long / random (?) as Molnar's. I increased the scale factor my lines, and when drawing them, I also added a factor to increase the scale as its drawn. Making the lines look the way I want was particularly hard, especially since I had the most struggle with finding a way to rotate the lines (since rotate() in p5.js turns the entire canvas, and not just the lines I'm looking at).
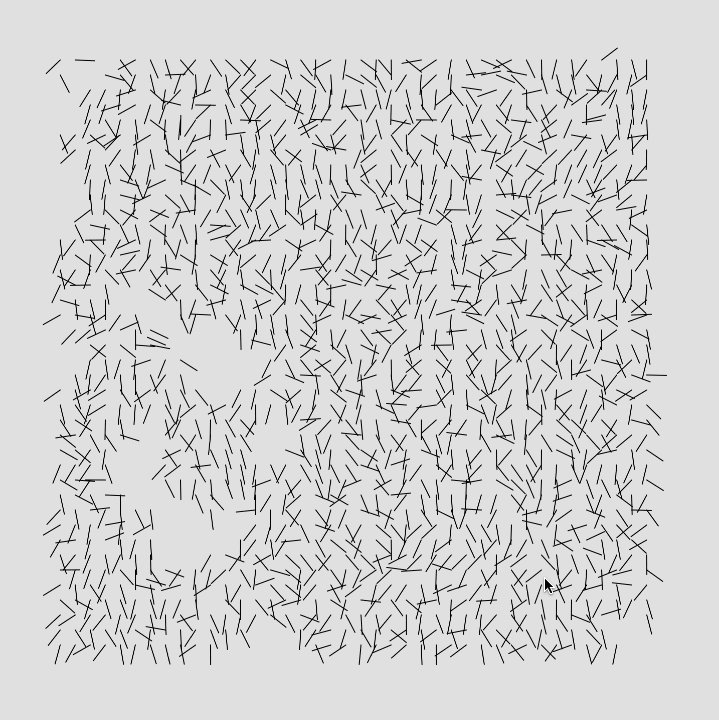
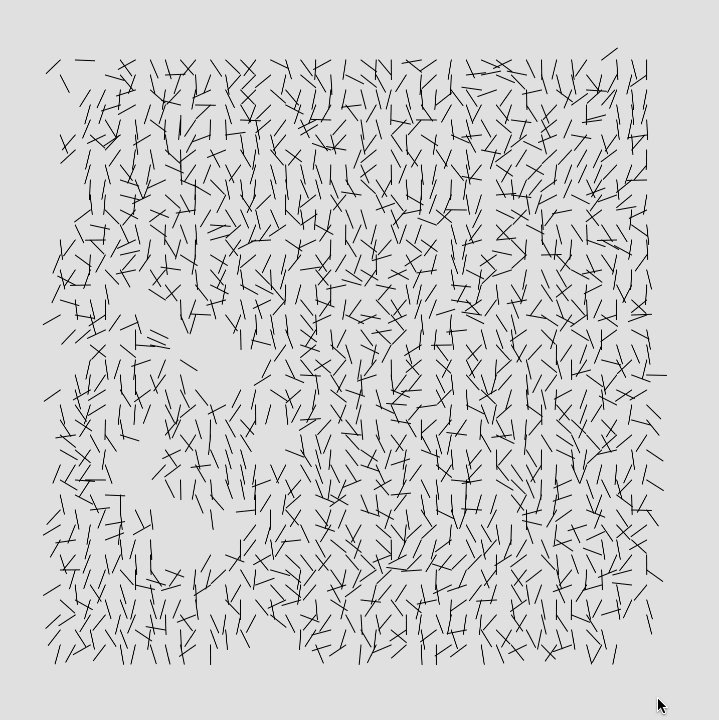
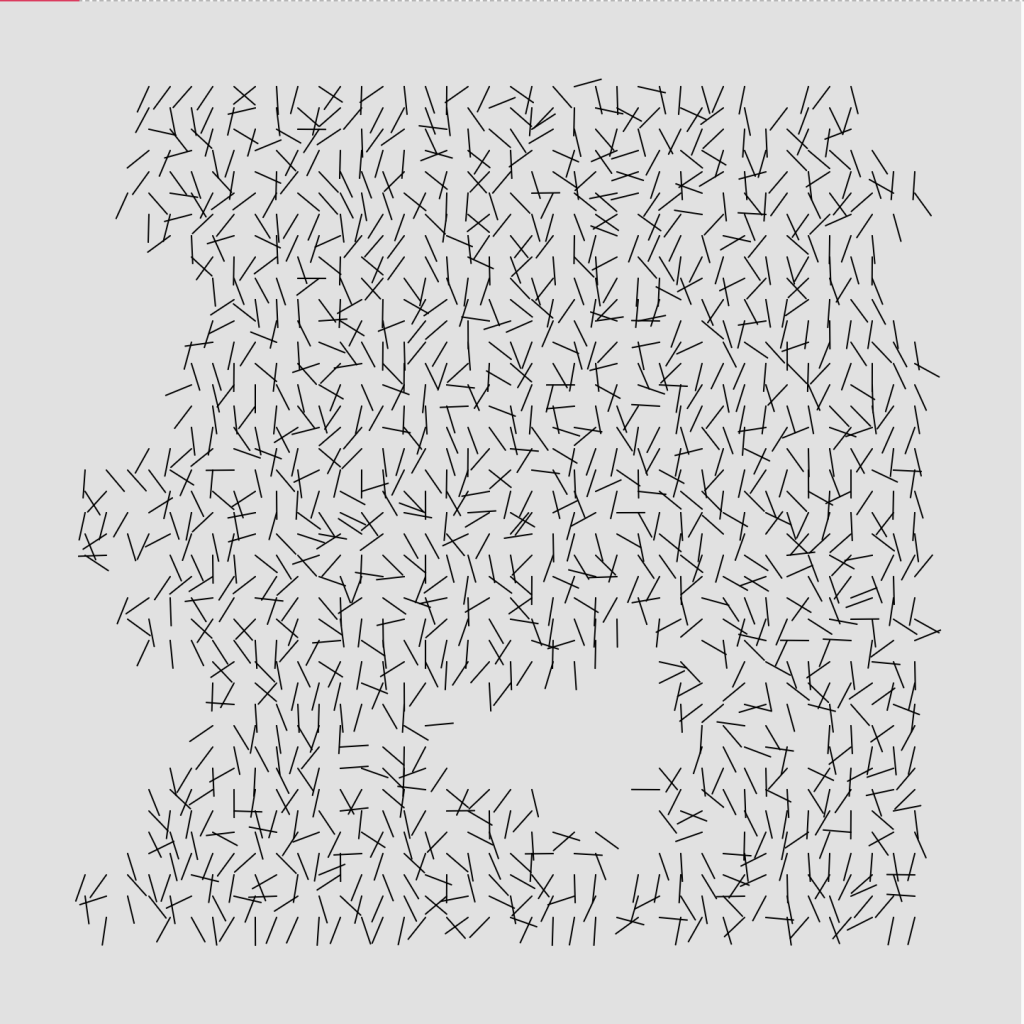
For the actual interruption, I used Perlin noise to achieve the effect you see above. Overall, this assignment was really interesting to see how I can achieve the look of this project, trying to figure it out piece by piece.