I agree with the essay that a lot of art actually lie between first word art and last word art and the boundary between the two should not be clearly defined. Art are always built upon the ideas of each other, directly or indirectly, while originality still exists, so I tend to not define myself in the spectrum. Similarly, the development of technology should not be classified into first word art or last word art. Therefore,to respond to the idea that technologically novel works don't always age well, I believe that even though the work itself might fall out of trend very soon due to its experimental nature, it still provides valuable experience to the successors to learn from, which actually extends its lifespan into the culture/trend rather than shortens it. Culture is not created by one single pioneer work but anyone who are influenced by the precedents in the field and passes down the influence to others through their own works.
Work
sovid – Reading 03
While I disagree with those mentioned in the article who say that first word art is not art, I would place myself and my interests closer to the last word art side of the spectrum. While I aim to create new and interesting stories for my animations, I do want to create something new and meaningful in a largely accessible and heavily used medium, 3D software. New advancements in 3D software, however, fall into a deeper subdivision of the spectrum - if a new version of Maya comes out with new and unheard of simulation systems built in, for example, then the well-known tool becomes something that people can begin to experiment with once again. The idea of novel ideas not aging well is interesting because there are cases where that is true and cases where that is false. Molnár's generative plotter drawings were certainly revolutionary for the time and she still continues to make work using similar ideas and techniques that she had early on in her career.
sovid – Animated Loop

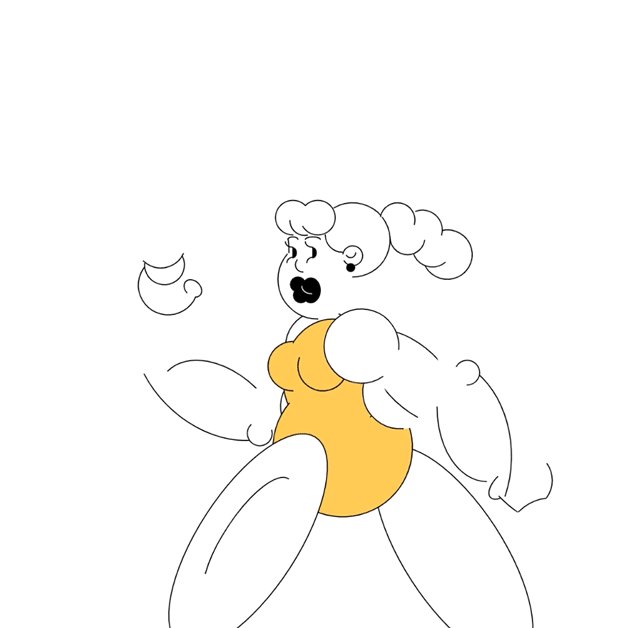
She struts in all of her muscular glory! Sketch can be found here.
I immediately decided that I wanted to do a walk cycle for the loop, since it is something I've become very familiar with and makes sense as an infinite loop. In honor of Sophie Koko Gate's new animated short, "Slug Life", I decided to draw a character inspired by one of her characters.
I ended up using two different ease functions from the imported p5 library - sineInOut() for the arm and leg swing motion, and circularArcThroughAPoint() for the bouncing walk motion. I wrote the program without using object oriented programming, which was a big mistake on my part, but I was too far in to go back and change it. Drawing with arcs was definitely the most time consuming part of this assignment, as I had a clear idea of what I wanted my character to look like.

If I had more time I would add features like swinging hands and fingers, bending feet, and a moving background. I also would like to figure out a cleaner way to offset the swinging of her arms; although I ended up liking how she cartoonishly swings her hands when she walks, it was not what I originally intended.
iSob-Reading03
I think technology and culture are tightly interwoven. Culture shapes which problems we think are important to address, research, and develop new technology to solve. Technology often gives rise to the metaphors we use to talk about culture (I keep seeing articles about how everything used to be compared to steam engines, but now it's all compared to computers with metaphors like putting together a vitamin stack or the human mind being software while the brain is hardware or whatever.) I can't help using these metaphors because they're the predominant framework of the age I was educated in. I do wonder, though, whether I'll still be stuck on the same topics in 30 years.
Maybe this makes me a boring person, but I like having a framework to understand what I'm looking at, so I appreciate last-word art for that. First word art is interesting by definition, because novelty creates interest. But without hindsight, it's difficult to tell what's merely interesting from what's interesting and meaningful. I think this is why many artists fall into the trap of making art with cutting-edge tech purely to show off their mastery of the tech. I suppose a lot of the art which I am drawn to, including some work with neural networks, is a hybrid of first- and last-word art. The works use very new technology to approach ancient, memorable questions in a novel way.
tli-Reading03
It's hard to pinpoint where I lie on the spectrum of first word art to last word art because I grew up in a very traditional view of art that encompassed representation and the gestural qualities of the hand, but since coming to CMU I have more or less abandoned that practice, not necessarily by choice. The domain of CMU's School of Art lies on the first word art side of the spectrum, but even as I have shifted to fit into that range, I still believe I lean more towards last word art than many of my peers. In Naimark's theory, all the art that is in between--including mine--have no particular lasting significance beyond the label "art". I am pretty okay with that, however. My goal as an artist is not to make lasting art, whether through novelty or through mastery. My goal is to make art that is interesting now, which ultimately lie best in the middle of the spectrum anyways.
Technology is the optimal medium to achieve things that are interesting now. I don't have anything to say about how technology and culture shape each other besides the obvious: that they are a positive feedback loop. Since technology is inherently ephemeral, our work won't persist if it is solely based on the novelty of technology. That doesn't mean technological art can't last, however. Technology is just another medium to express core ideas. If the idea persists, then the work will persist, as well. That is the one failing of Naimark's theory of first word and last word art; it fails to remember all the art in between that have persisted.
szh-Reading03
I think my interests are located in between both first word and last word art. I'm intrigued by the possibilities that new media art can offer -- first word art -- but the ways I want to use new media have been experimented before and I enjoy being able to use what others have discovered. My interested center around technologies that already exist in our culture and seeing what more we can do with them. Technologies can shape our culture the same way that culture can shape technologies; the perspective that we have towards it affects the possibilities and usages we see that technology offers.
Being able to create / invent a way of thinking that can leave a mark in our culture/society is certainly appealing, but I feel as though, especially in today's world, creating something that is entirely novel is difficult and near impossible. I think that we mostly are able to take what has previously been create and see them in new lights, give them new perspectives. It's this sort of reasoning that makes me feel like I am in the middle of the spectrum between first and last word art because I want to be able to use what has already be discovered and experimented with before but give it a twist, make it my own.
clox-Reading03
03--Reading:
I think my interests vacillate between first word and last word art (plus this status is fundamentally unstable because of the passage of time). New technologies change everything from how we understand our physical bodies, to how we perceive time and space. Here is an example of how technology shapes culture and culture shapes technology:
In 1983 John Updike composed, on his Wang word-processor (an early word processor) a peculiar poem titled, INVALID.KEYSTROKE, which demonstrates his particular encounter with this new writing technology:
INVALID.KEYSTROKE
Wee.word.processor,.is.it.not
De.trop.of.you.to.put.a.dot
Between.the.words.your.nimble.screen
Displays.in.phosphorescent.green?
Your.cursor--tiny.blinking.sun--
Stands.ready.to.erase.or.run
At.my.COMMAND.to.EXECUTE
Or.CANCEL:.which?The.Choice.is.moot,
So.flummoxed.are.my.circuits,.met
This.way.by.your.adroiter.set.
I.cannot.think.Your.wizardry
Has.by.some.ERROR.cancelled.me
At the time, Updike was using an early word-processor, which, like many others at the time, denoted and displayed spaces between words or characters with a floating period. While this formatting convention can be traced back to an older one known as interpunct, which was used for inter-word separation in Latin script, it was unfamiliar enough for Updike to compel him to deploy it both as a formal and symbolic feature of his poem. Regarding the poem's formal qualities, Kirschenbaum observes, "what we see...is Updike substituting an approximation of a special formatting code with an ordinary punctuation mark, a gesture that speaks at once to his sensitivity toward the unique characteristics of the medium he is working in as well as the limits of his personal know-how" (Track Changes, 85).
Quite frankly, I am not sure if I really care about conflating a thing's importance with how well it stands the test of time. New technology, as it was may go obsolete in 30 year's time but the ideas that it embodied most likely will be held within the technology that comes after--experimentation and elaboration are in a feedback loop!
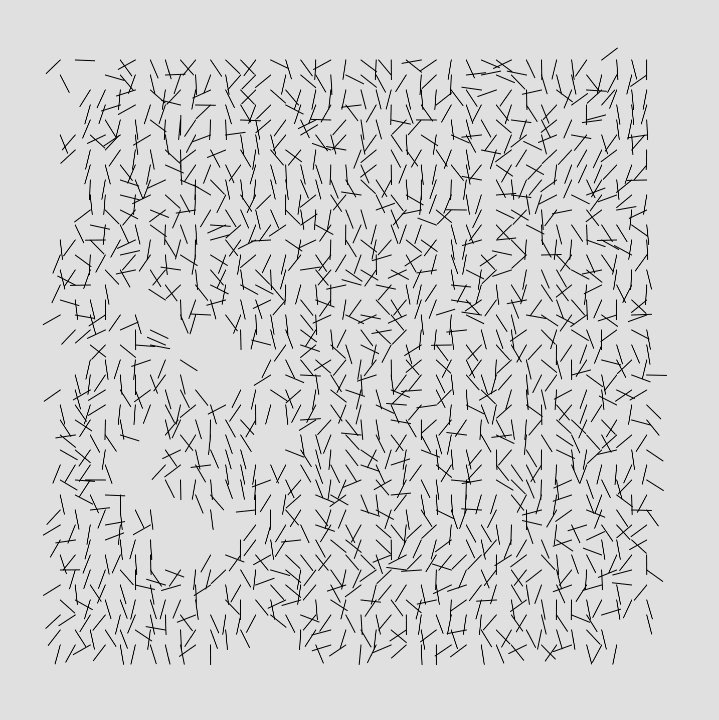
szh-Interruptions
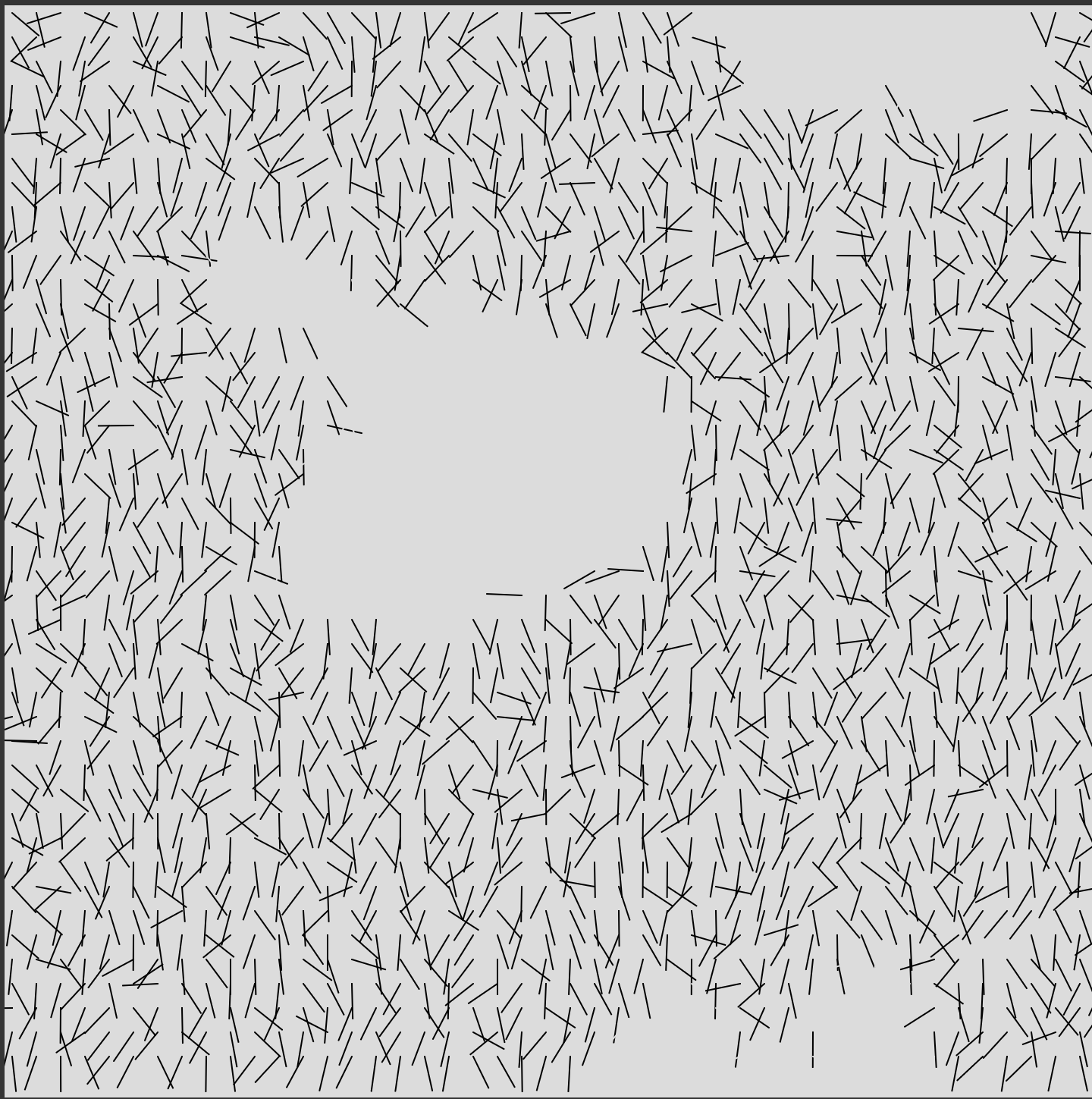
Observations:
- The artwork is square with a border from the edge of the frame to the cluster of lines.
- The lines are are short and are all the same size.
- There are many lines in clusters that are spread about half of the lines' length.
- There are "holes" within the clusters of lines. These holes seem to be at most the area of 5 lines length. Generally they are smaller.
- The way that the lines seem to be clustered is mostly vertical or up to a 45 degree angle. Some are more (almost vertical), but not as many.
- The lines overlap slightly but for the most part, seem to be given its own space (side to side). There is slightly overlap row to row (this is rather consistent).
- Sometimes, observation 5 is flipped, so that most lines are horizontal rather than vertical.
- Around the hole, there is less overlap between the lines and more lines are simply "floating" (not touching anything else).
- The gaps are at odd shapes ranging from more rectangular to small tiny circles. Other gaps are just larger spaces in between each overlap of the lines. The gaps in its entirety only compensates for a small percentage of the canvas.
- Some of the lines are repetitively at the same angle (side to side).



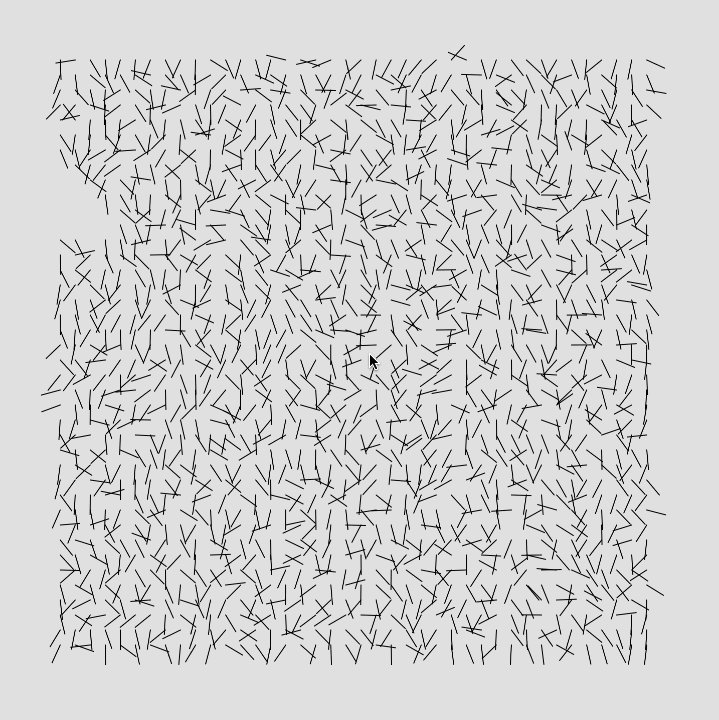
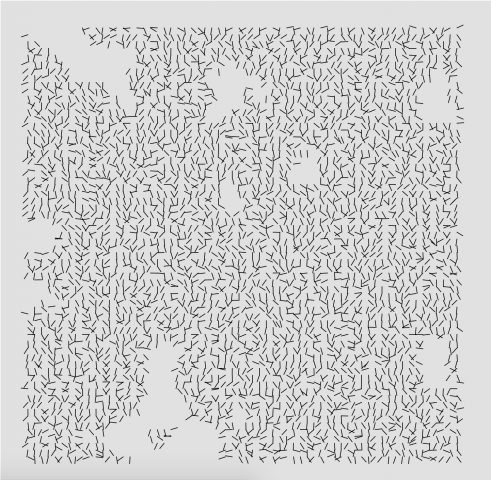
At first the result I made looked like the image below, but I felt as though my scatter of the lines weren't as long / random (?) as Molnar's. I increased the scale factor my lines, and when drawing them, I also added a factor to increase the scale as its drawn. Making the lines look the way I want was particularly hard, especially since I had the most struggle with finding a way to rotate the lines (since rotate() in p5.js turns the entire canvas, and not just the lines I'm looking at).
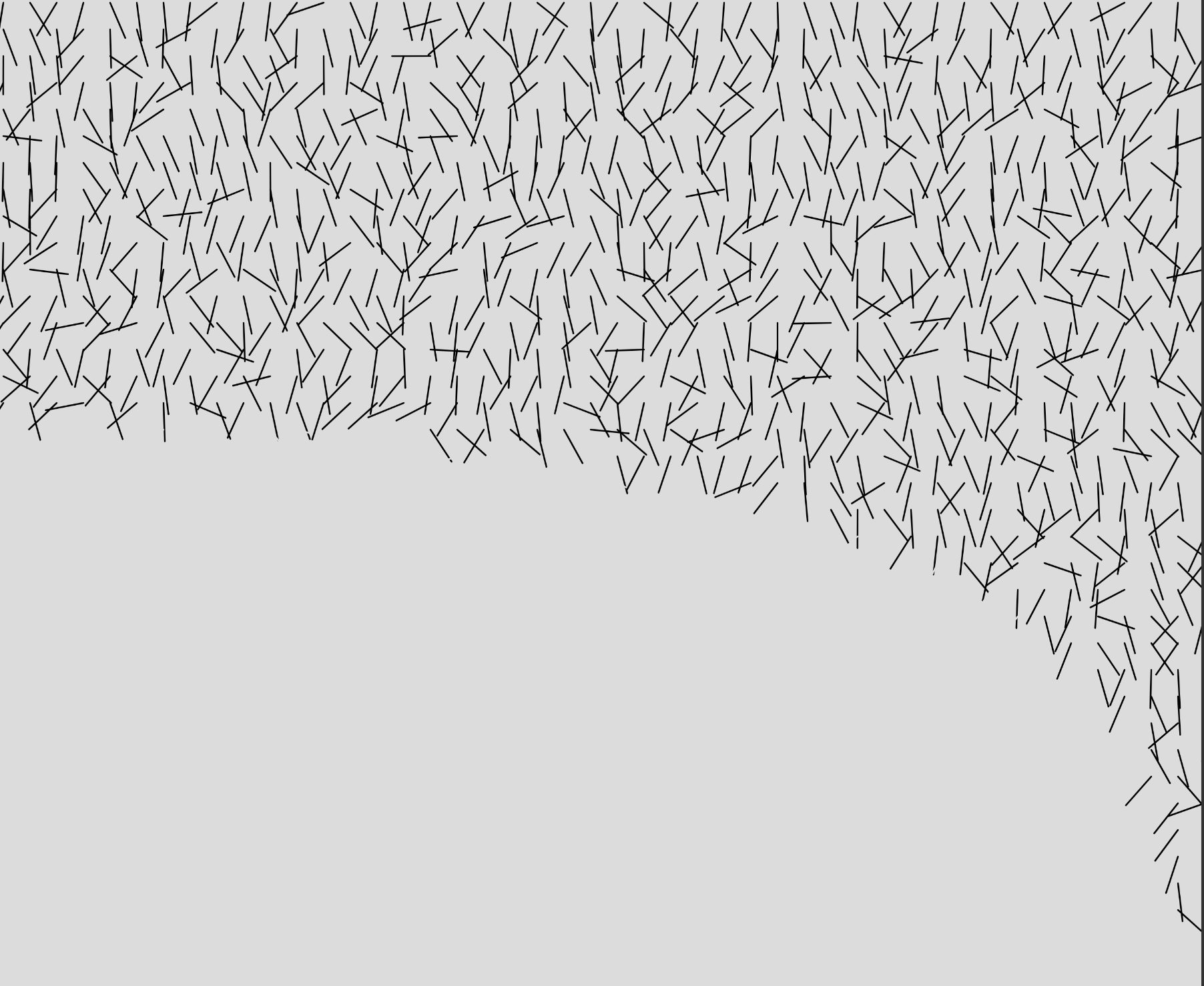
For the actual interruption, I used Perlin noise to achieve the effect you see above. Overall, this assignment was really interesting to see how I can achieve the look of this project, trying to figure it out piece by piece.

lubar-ReadingO2
Question 1A.
3rd grade birthday parties are these fantastic events that exhibit effective complexity, in that at this age the imposed parental structure and plan provided tends to follow the order of specific patters, ex: balloons, cake, theme (the specifics of falling under random as often chosen by child), child-friendly location, 3rd graders invited. 3rd grade birthday parties in this sense are often immediately recognizable as 3rd grade birthday parties. Then there is the total randomness that occurs when 5 to 20 3rd graders of different dispositions are introduced onto the scene with balloons, cake, hats and freedom to play on a sugar kick, making each event unique. 
Question 1B,
To the Problem of Authenticity, and whether generative art is really art at all, I hold some personal stake. I've often heard from certain people that 'computerized' forms of art must be easier to make, as its the computer doing the work rather than the artist, and that particularity frustrates me as I think it is A) Not true, and B) Cheapening and disregarding of the authenticity of the work and art itself. I think that generative art is most certainly art, in that the process of creating the constraints and directions that allow for exciting randomness and multiple productions, is directed and chosen by the artist themselves, the computer is their creative tool.
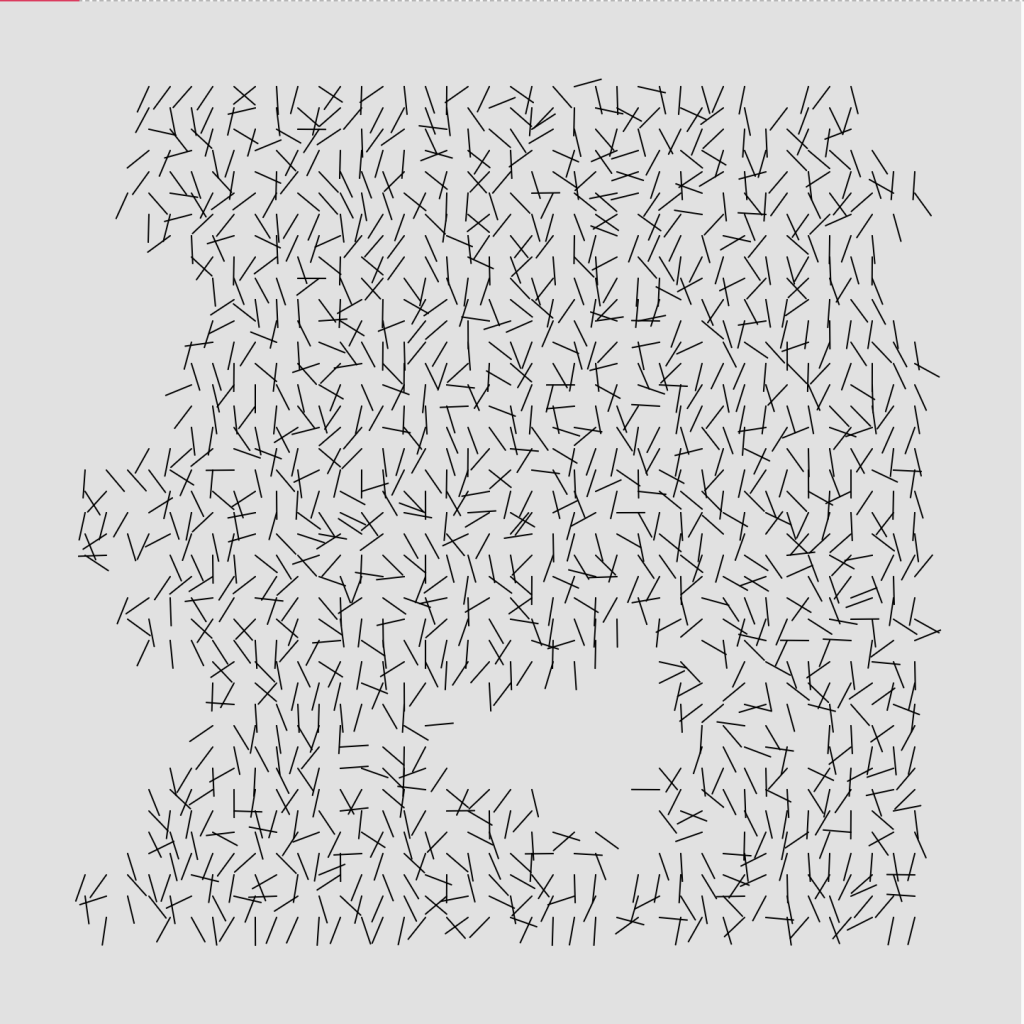
sansal-Interruptions
- The artwork is square.
- The artwork consists of black lines on a white background.
- All lines have the same length.
- Some lines intersect, and some do not. All intersections occur mostly at the endpoints of lines.
- The lines on the artwork appear to be arranged in a basic grid formation.
- The lines are mostly vertical, with the maximum rotation from a vertical position being about 90 degrees.
- Line rotations seem mostly random, as most lines near each other are not rotated the same amount.
- Every line is rotated from its center and not its endpoints.
- There appear to be areas of whitespace on the artwork where lines are not present.
- The lines not appearing in the whitespace have been removed by a normal distribution, and not randomly.
- The areas of whitespace do not form any discernible geometric shape.
I first noticed that the basic frame of the artwork was a grid of lines, so I began by using a nested for loop to create lines within a given grid size. I began experimenting with rotation of the lines using the rotate() function, but quickly realized that the function rotated the lines from the origin and not their individual center. It became difficult to change the rotation in a way that didn't coincide with the origin, until I found the translate() method. I attempted to use this to position a line at the center, rotate it, and then translate it to a specified area in the grid. However, this introduced a new problem in the line rotation, and I realized that the rotation was not completely random. They seemed to be rotated a maximum of 90 degrees from an initial vertical position, which led me to look for some kind of normal distribution algorithm.
From here, I found that line rotation was much simpler with the p5.Vector object and its fromAngle() method. Using this, I was able to apply a rotation directly to a line and then translate it to a directed position in the grid, as well as keep all lines the same length. I also found the randomGaussian() method, which allowed for a production of a mean angle rotation, with a specified standard deviation as well.
I added the fromMousePress() function from the Intersections assignment to allow for a different iteration of the image to be produced every mouse click.
Finally, I moved onto the whitespace. This proved to be the most difficult part of the assignment for me, as I attempted various methods of using Perlin noise to create a normal whitespace. Following the tutorials from Coding Train, I eventually settled on creating a gradient map and using those values to determine whether or not a line would be drawn at that grid square. This method did not work as expected, as after many variations on the gradient thresholds, either a majority of the lines would disappear, or none at all. After many hours of messing with numbers and using the nested for loop variables in the equations for the x and y offsets, I found a method that produced a decent result where a small region of whitespace would appear, but still could not figure out how to create patches of whitespace appear.
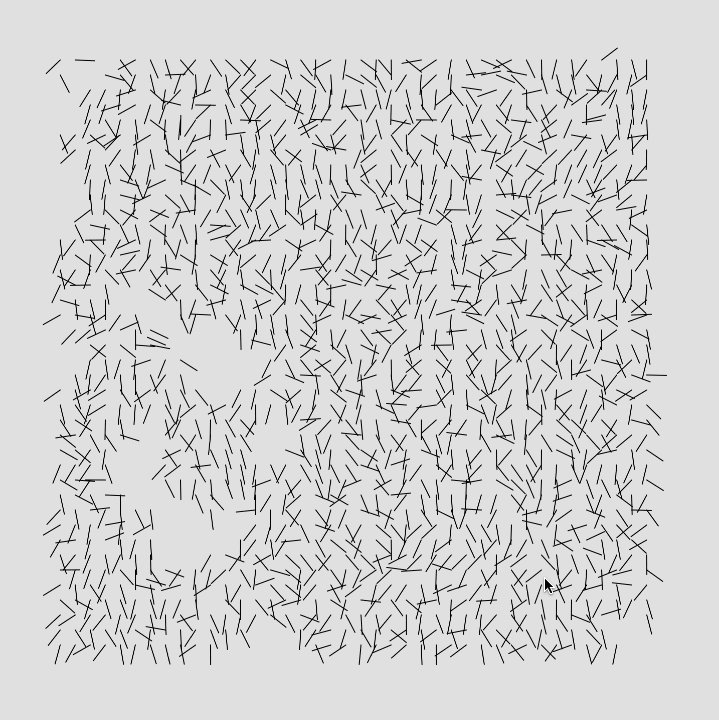
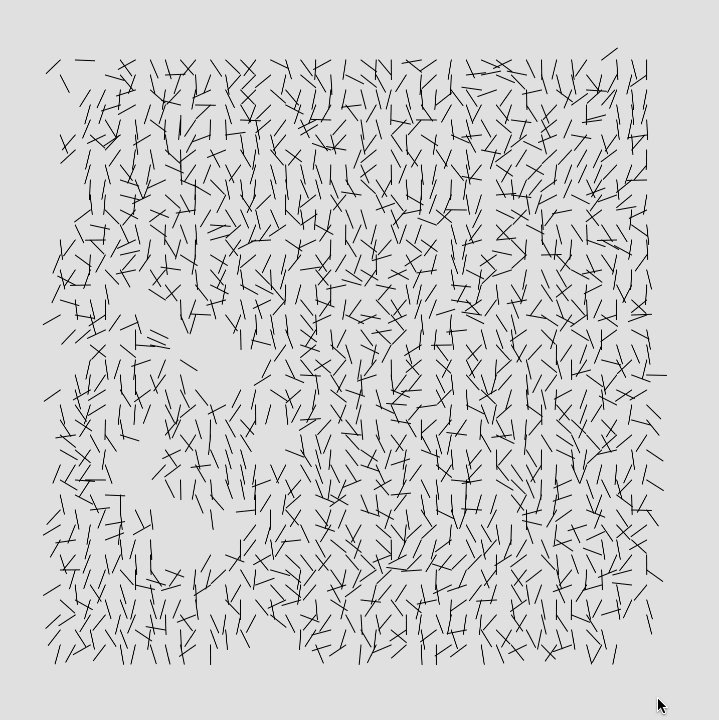
I redid my color gradient map from the ground up and messed around with the zoom and spread of the gradient to make it less random and more orderly. After some experimentation, I was able to produce a decent solution similar to Molnar's original work, which is represented by the last image I have embedded in this post. If I am to improve upon this, I want to fix my whitespace code so that it creates several small patches instead of a few large ones.
https://editor.p5js.org/svsalem/sketches/zJs4MQAnw


Final: