A Simple Music-Based Chatroom

https://glitch.com/edit/#!/harmonize?path=public/sketch.js:124:17
I edited the project after making the .gif, to make it easier to visualize what sound each client was making.
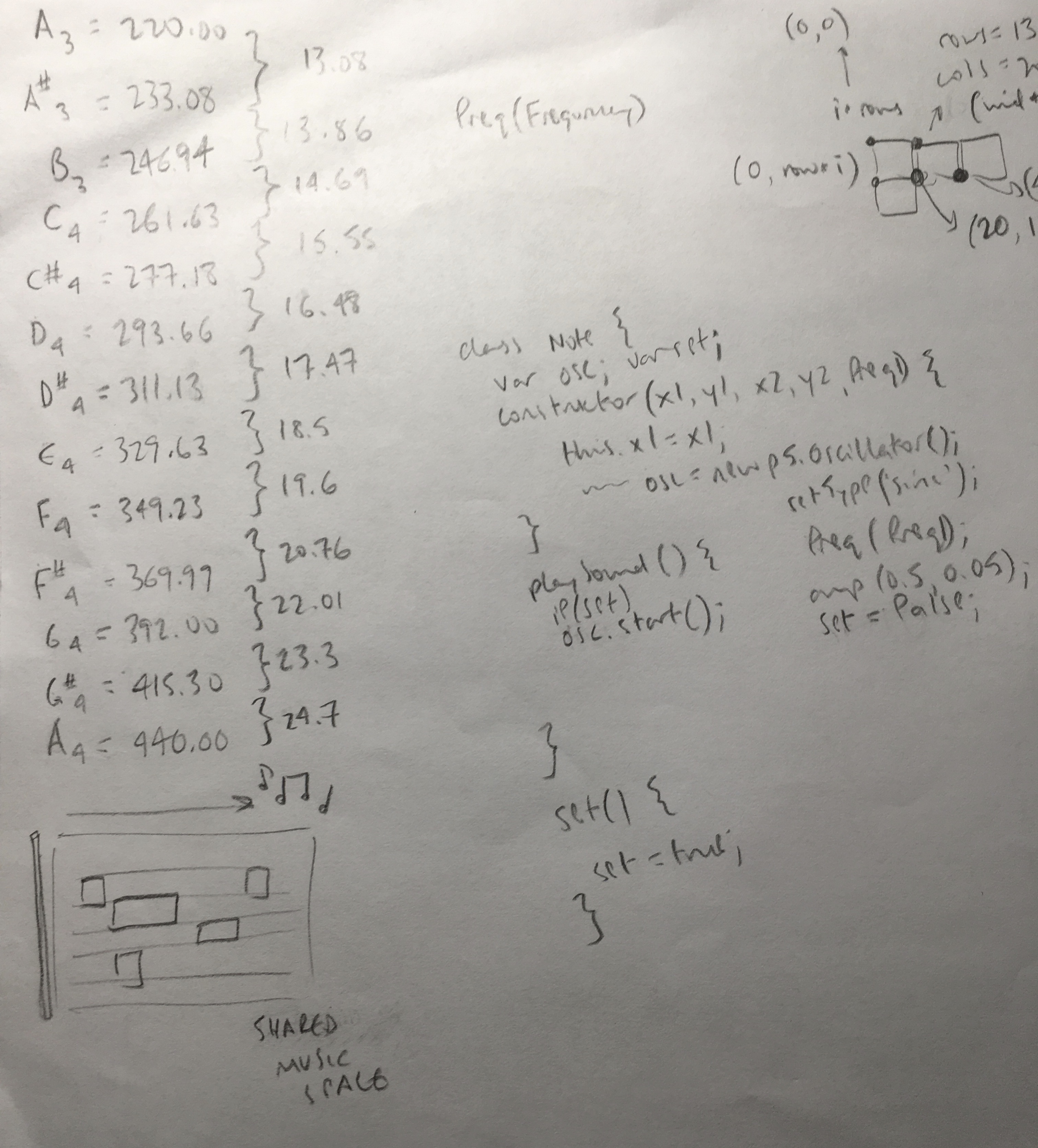
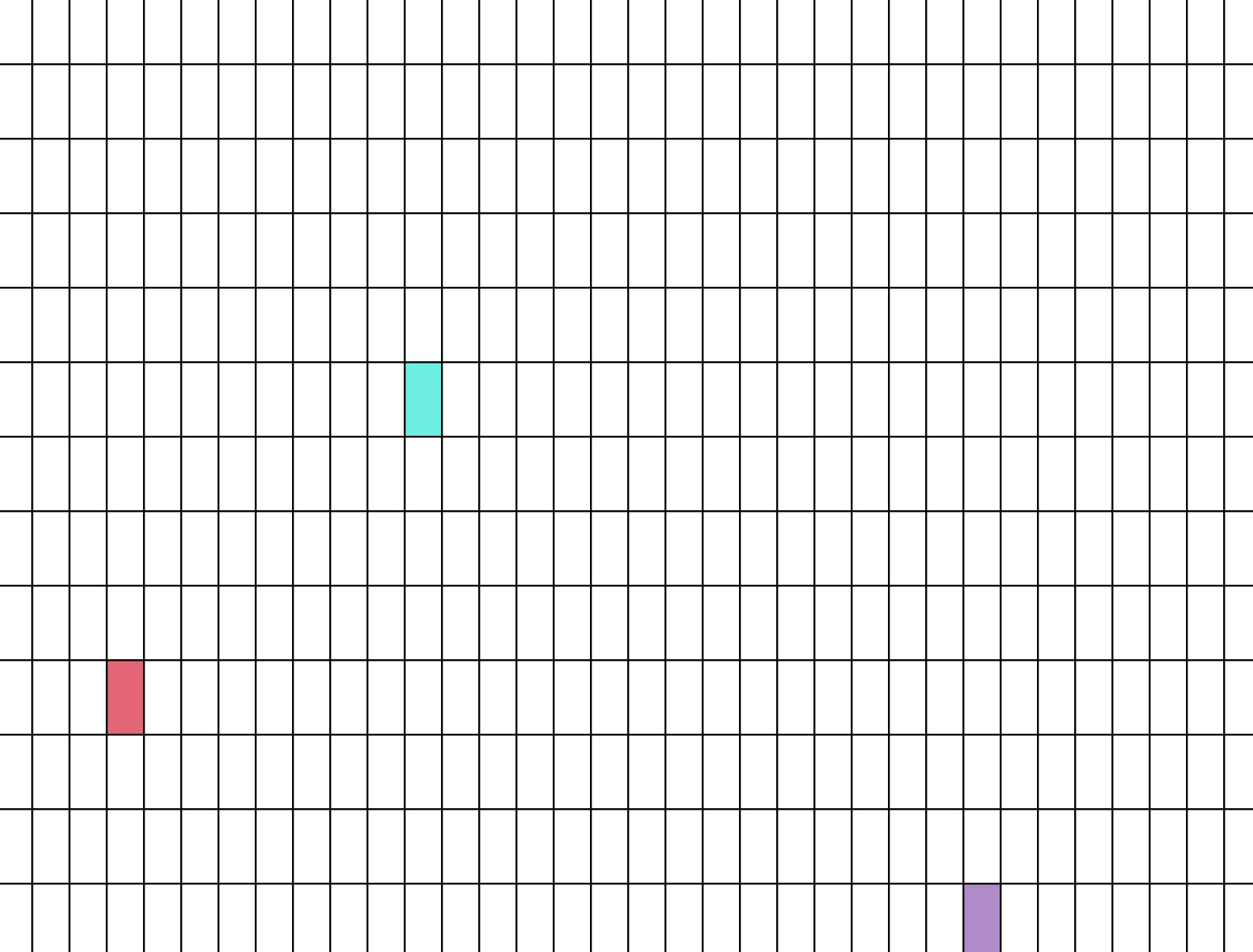
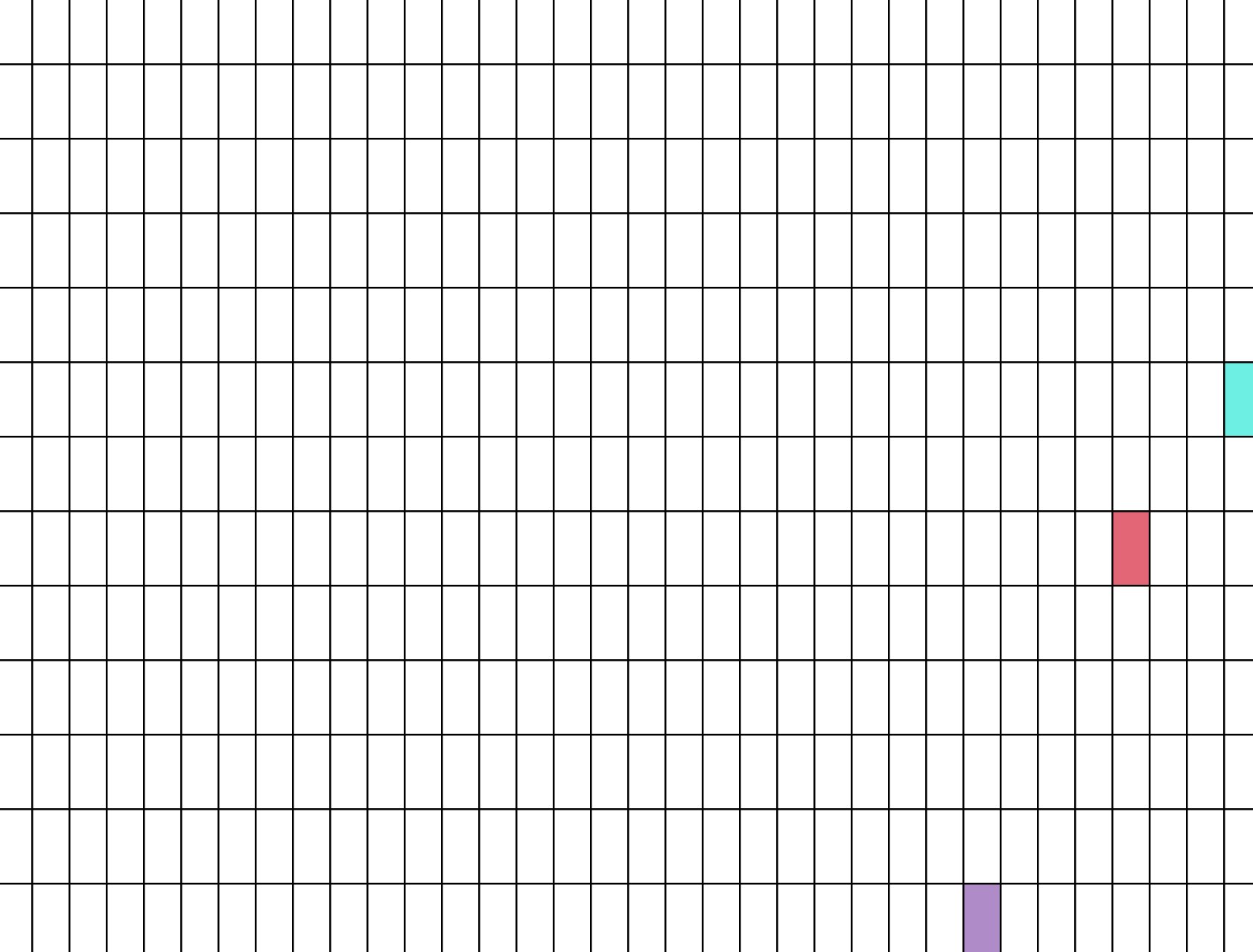
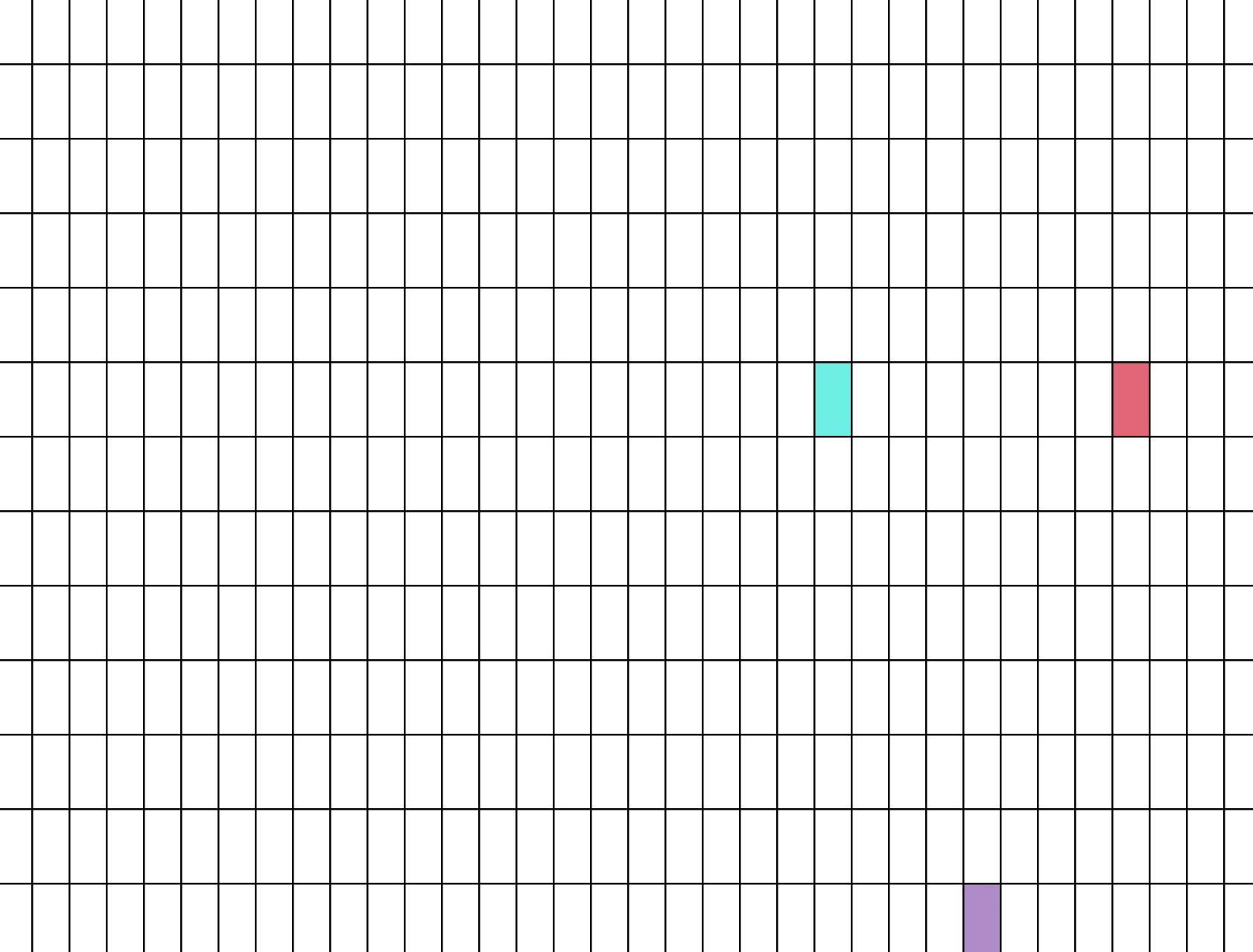
My main idea behind this project was about how to make a music-creating service that could be edited by multiple people at once, like a Google Doc. I first thought of using clicks on specific spaces to record a note, but I later realized it would be more stimulative if I mapped certain keys on the keyboard to piano keys. As such, the keys from a to k map to a corresponding note from a3 to a4, and w, r,t,u,and i map to the sharps/flats.
As per Golan's suggestion and general user confusion over the column location for each note, I've changed it so that each client's notes only occur within a specified column, and changing the note played only changes the row location. Now, each user's "cursor" will be constrained to within a specific column. Also, the text on the left-most column tells you which key to press to play that row's specific note.
My network model is effectively many-to-one(-to-many). I'm taking multiple clients' music data and note location, and sharing it with all clients on the same canvas. The project is synchronous, so people will be "communicating" in real-time. Participants are unknown, as there is no recorded form of identification, so communication across the server is anonymous.
The biggest problem for my project was getting the oscillator values to be emitted from/to multiple clients. I couldn't directly emit an oscillator as an object with socket.emit, so with some help, I found that I needed to just emit the parameters for the functions each client's oscillator used, and create a new oscillator to play that frequency upon calling socket.on. This'll definitely lead to memory leaks, but it was the best hack to solve this problem. Another earlier problem I had was that since music used time at a specific rate and because draw() updated 60 times per second, I needed to decrease that number so that the note changes would actually be visible on each client's screen. This was an easy fix, and I used frameRate(5) to decrease it down to a visually manageable number.
A problem that I found unsolvable was that glitch kept saying that all p5.js objects or references were undefined, even though I defined p5 in my html file. I later found out that this was because though there was a definition of p5.js on the browser side (thus the code compiled and the p5 elements were visible), the glitch server did not contain a reference to p5, so it would throw an error.