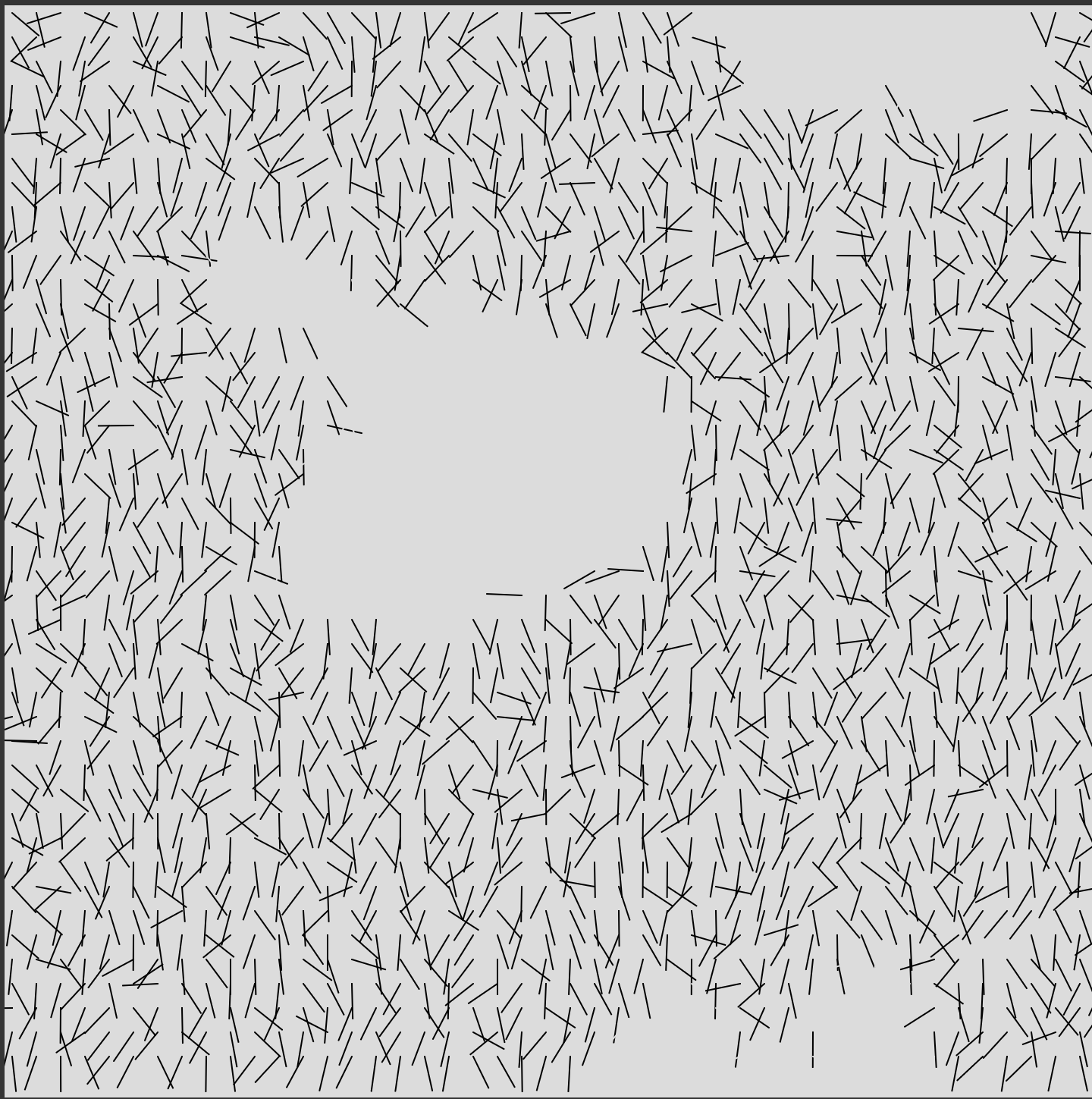
- The artwork is square.
- The artwork consists of black lines on a white background.
- All lines have the same length.
- Some lines intersect, and some do not. All intersections occur mostly at the endpoints of lines.
- The lines on the artwork appear to be arranged in a basic grid formation.
- The lines are mostly vertical, with the maximum rotation from a vertical position being about 90 degrees.
- Line rotations seem mostly random, as most lines near each other are not rotated the same amount.
- Every line is rotated from its center and not its endpoints.
- There appear to be areas of whitespace on the artwork where lines are not present.
- The lines not appearing in the whitespace have been removed by a normal distribution, and not randomly.
- The areas of whitespace do not form any discernible geometric shape.
I first noticed that the basic frame of the artwork was a grid of lines, so I began by using a nested for loop to create lines within a given grid size. I began experimenting with rotation of the lines using the rotate() function, but quickly realized that the function rotated the lines from the origin and not their individual center. It became difficult to change the rotation in a way that didn't coincide with the origin, until I found the translate() method. I attempted to use this to position a line at the center, rotate it, and then translate it to a specified area in the grid. However, this introduced a new problem in the line rotation, and I realized that the rotation was not completely random. They seemed to be rotated a maximum of 90 degrees from an initial vertical position, which led me to look for some kind of normal distribution algorithm.
From here, I found that line rotation was much simpler with the p5.Vector object and its fromAngle() method. Using this, I was able to apply a rotation directly to a line and then translate it to a directed position in the grid, as well as keep all lines the same length. I also found the randomGaussian() method, which allowed for a production of a mean angle rotation, with a specified standard deviation as well.
I added the fromMousePress() function from the Intersections assignment to allow for a different iteration of the image to be produced every mouse click.
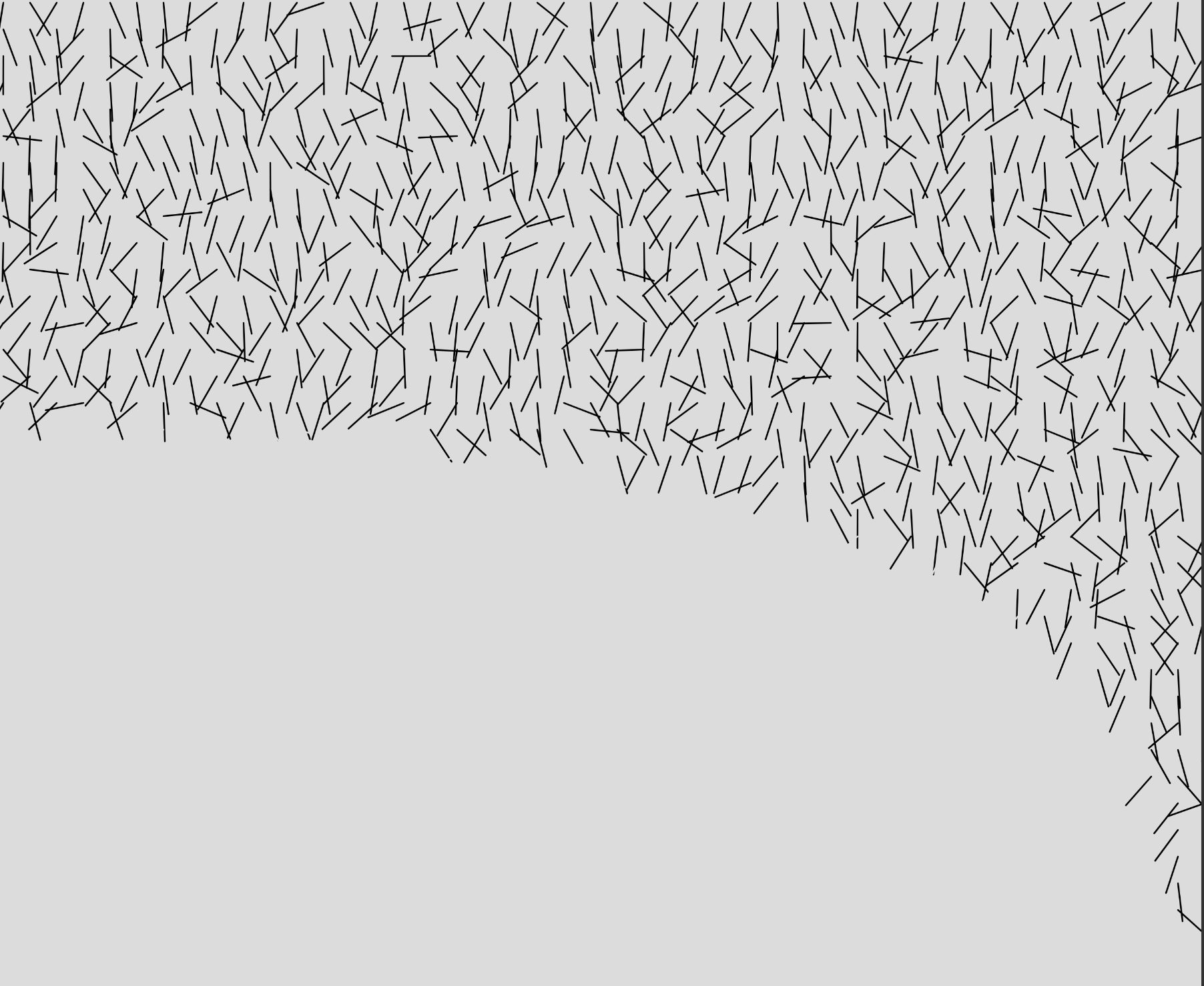
Finally, I moved onto the whitespace. This proved to be the most difficult part of the assignment for me, as I attempted various methods of using Perlin noise to create a normal whitespace. Following the tutorials from Coding Train, I eventually settled on creating a gradient map and using those values to determine whether or not a line would be drawn at that grid square. This method did not work as expected, as after many variations on the gradient thresholds, either a majority of the lines would disappear, or none at all. After many hours of messing with numbers and using the nested for loop variables in the equations for the x and y offsets, I found a method that produced a decent result where a small region of whitespace would appear, but still could not figure out how to create patches of whitespace appear.
I redid my color gradient map from the ground up and messed around with the zoom and spread of the gradient to make it less random and more orderly. After some experimentation, I was able to produce a decent solution similar to Molnar's original work, which is represented by the last image I have embedded in this post. If I am to improve upon this, I want to fix my whitespace code so that it creates several small patches instead of a few large ones.
https://editor.p5js.org/svsalem/sketches/zJs4MQAnw


Final: