Ob-La-Di, Ob-La-Da!

https://editor.p5js.org/MoMar/sketches/JHpokW31q
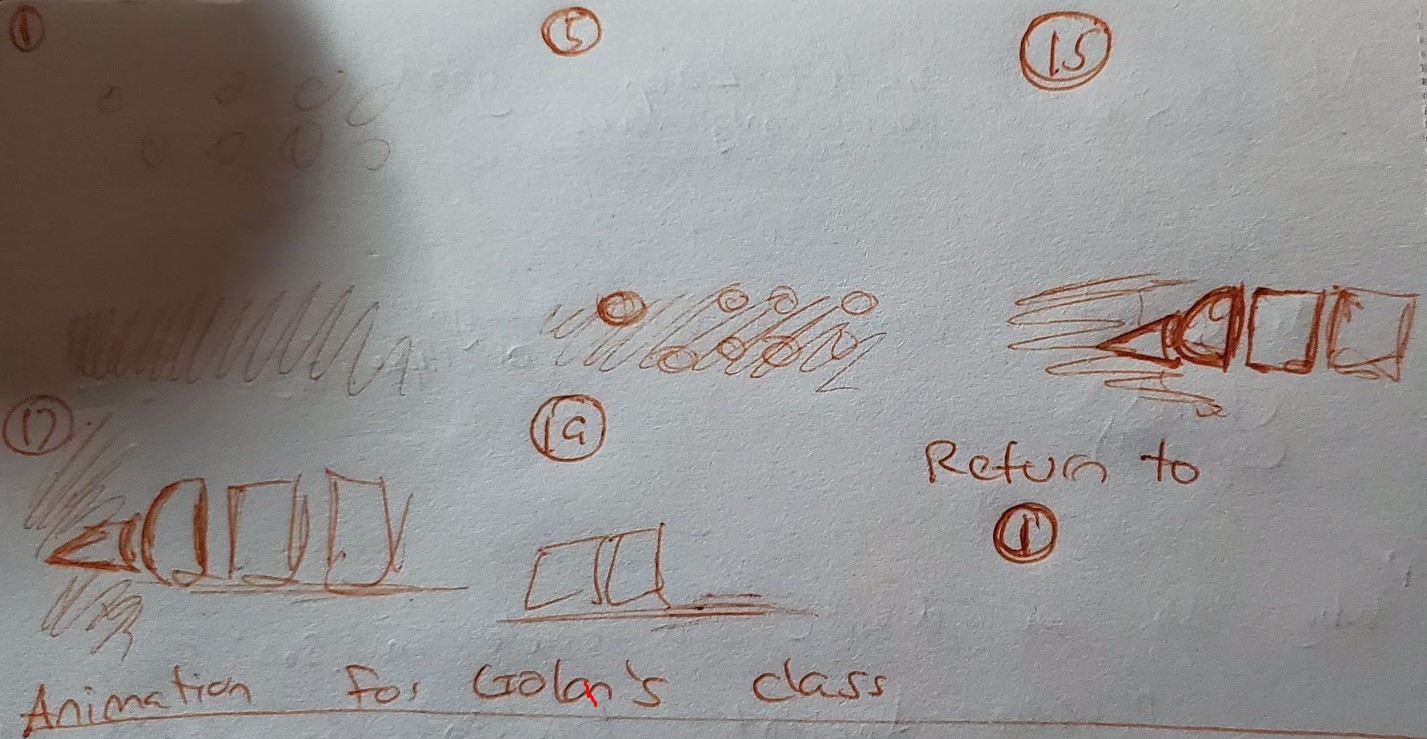
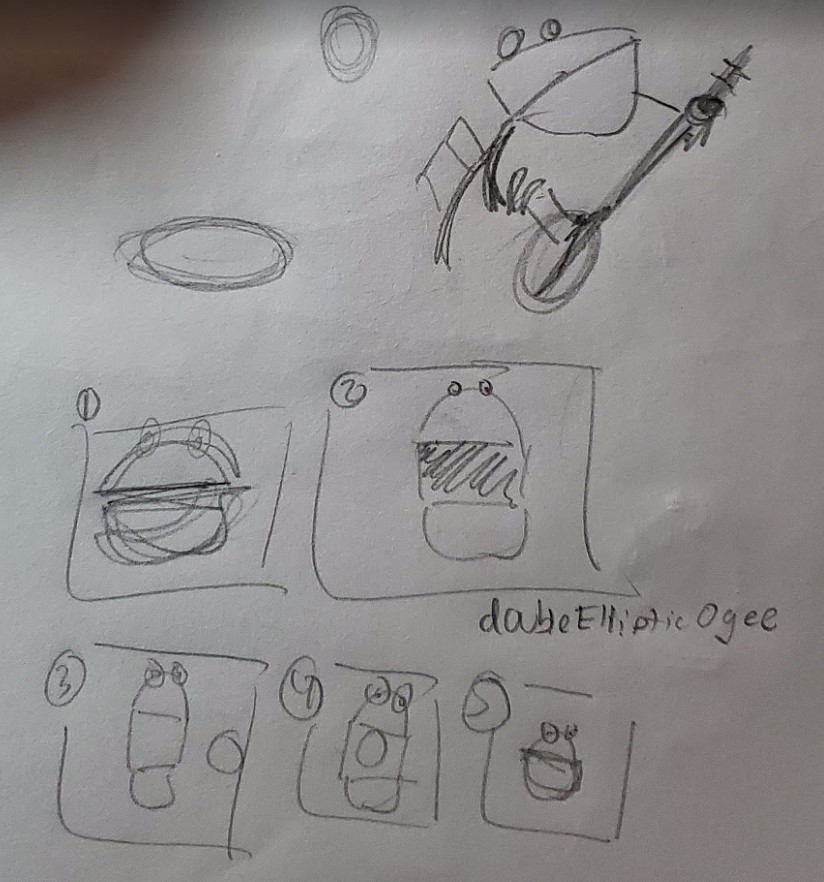
I started working on this piece with no idea how I'll program the animations. I made two completely different sketches from the end product at first. When I started coding, I realized that I didn't have time to figure out the nuances to program the original sketches. So I looked at some of my favorite childhood cartoons for inspiration. I found an animation loop of a sea monster playing a guitar and eating boats. I decided to program that.




Critique:
I'm disappointed that I couldn't figure out how to program in time a loop of boats spawning on the top right corner to be eaten by the monster. If I had more time I would've worked on the graphics a tad bit more and had the guitar move around.
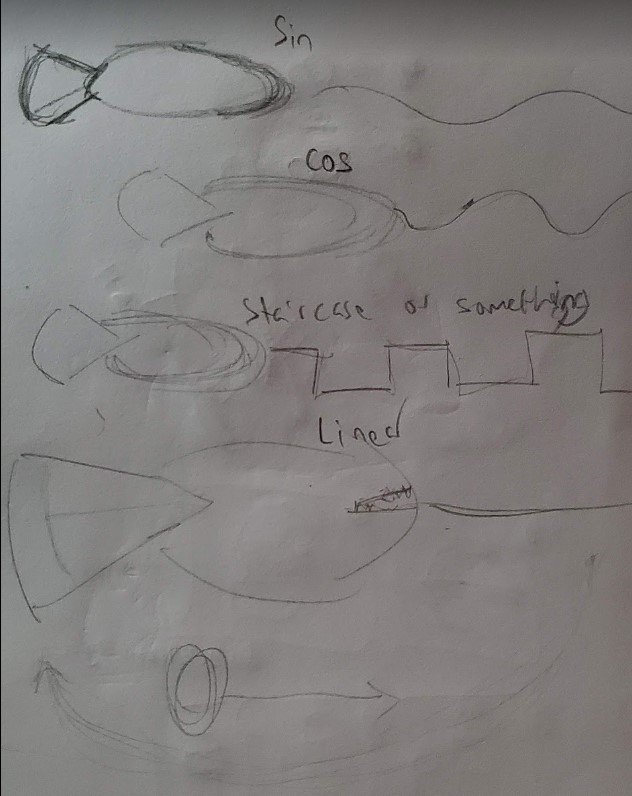
Regardless, at the end of the day, the knowledge I gained from this excesice is invaluable. In High School, to animate objects we used to move them using "for loops". Easing functions blow that method out of the water. I'm sure these functions will come in handy for future projects. I also programmed this using Visual Studio. I'll write a blog post (or just post a template) on my website on how to do that soon and link it here.