Link to p5js: https://editor.p5js.org/meij_who/sketches/TKb92Uyl7
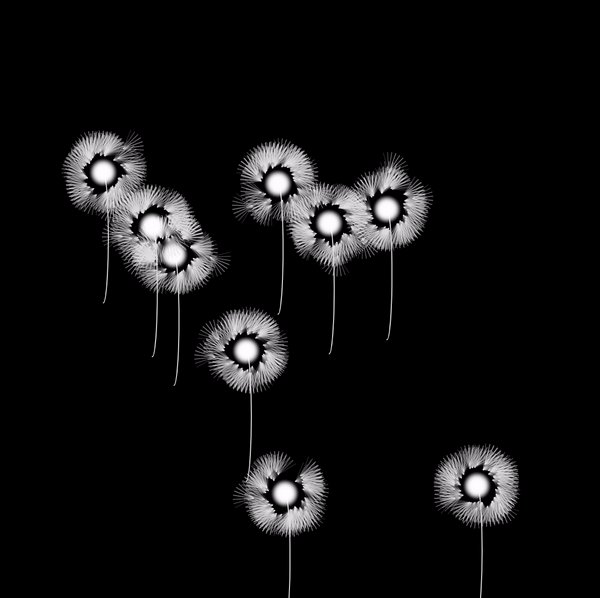
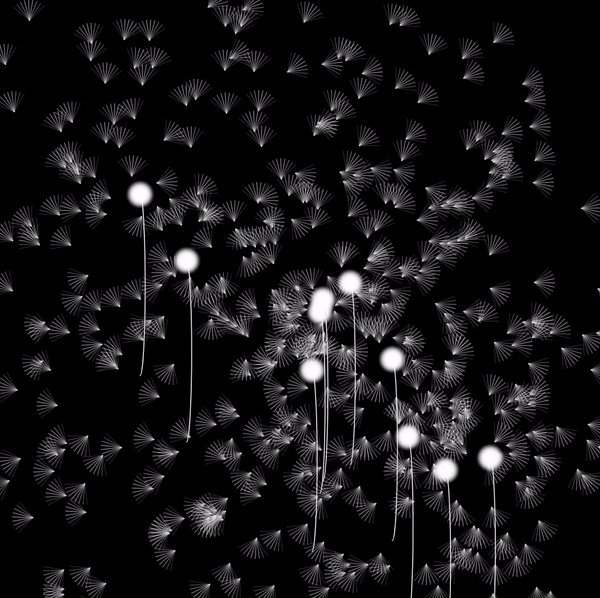
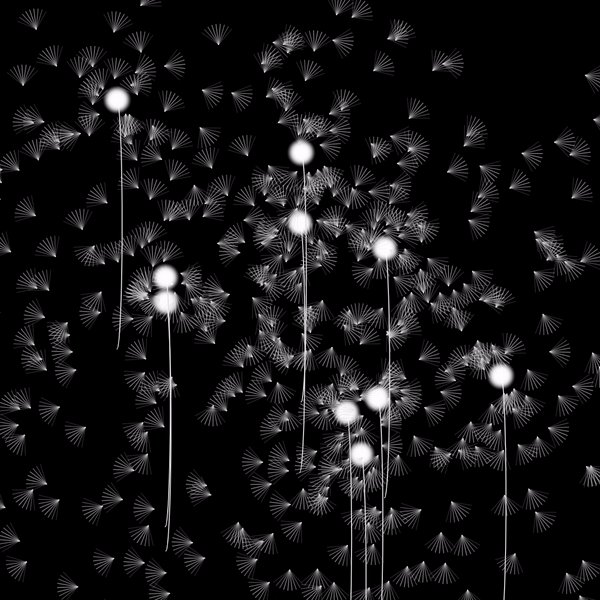
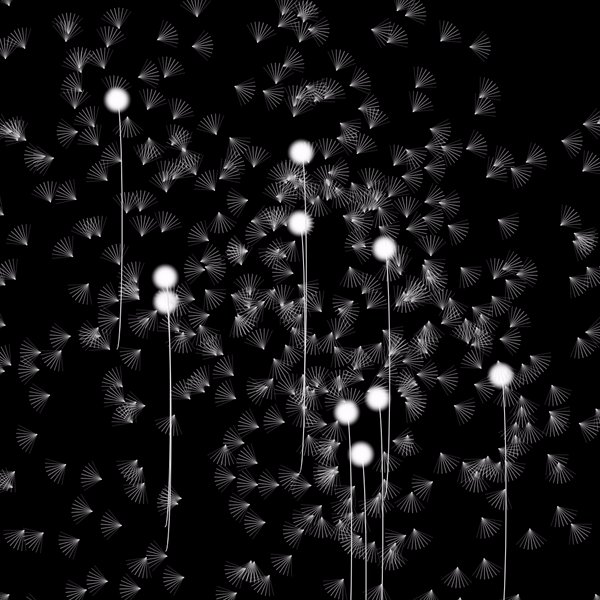
The dandelion clock is an expressive clock that serves more as a decorative purpose than functional purpose. The number of dandelion represents the current hour, the length of the stem grows as minutes go by until the next hour comes, and every second a seed falls off and refresh as the next minute starts.
Inspired by Dan Shiffman's coding challenge on flocking I created this expressive clock, I am glad that I was able to pick up the use of object-oriented programming after this practice and learn a bit more about using vector in js. However, there are still several places that I am not very satisfied with the result. When refreshing the seeds every second, the floating seeds also get erased too. If I have more time I can fix it by putting seeds into two arrays (isFloating[] and stationary[]). I would also love to have all the dandelion grow from the bottom to imitate the actual growth. Also the code can definitely be optimized for better frame rate.

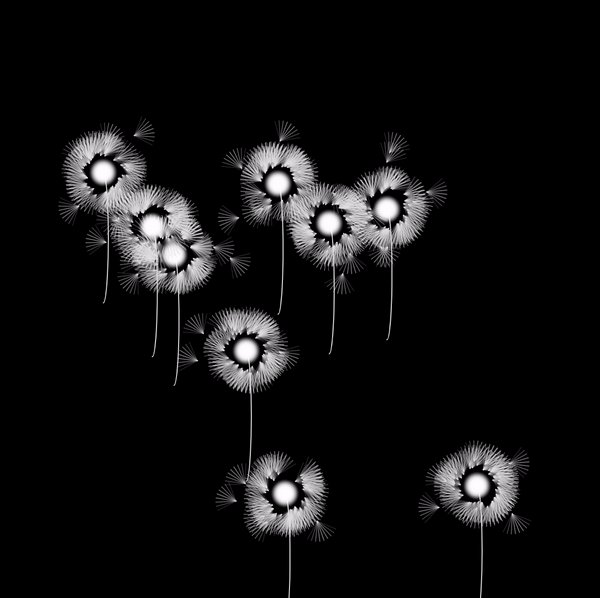
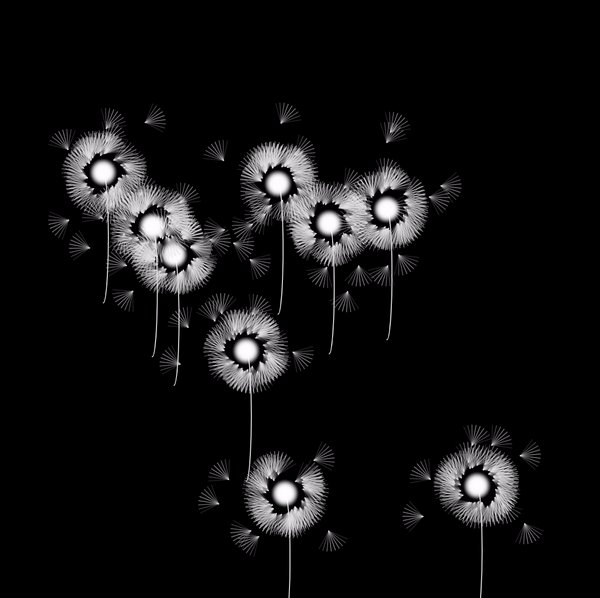
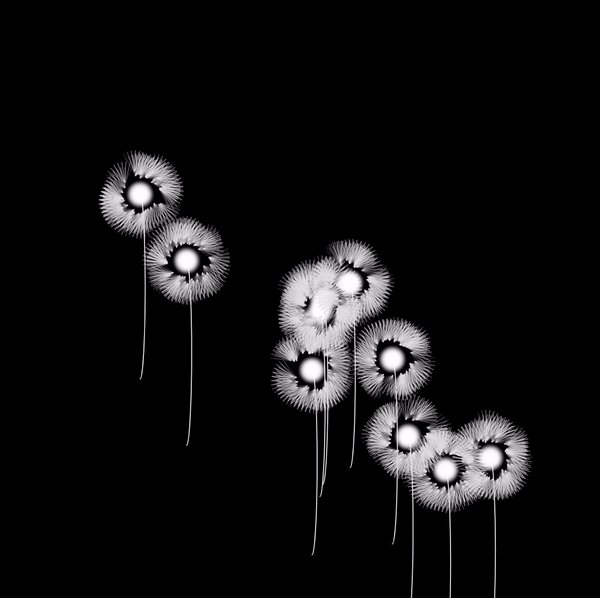
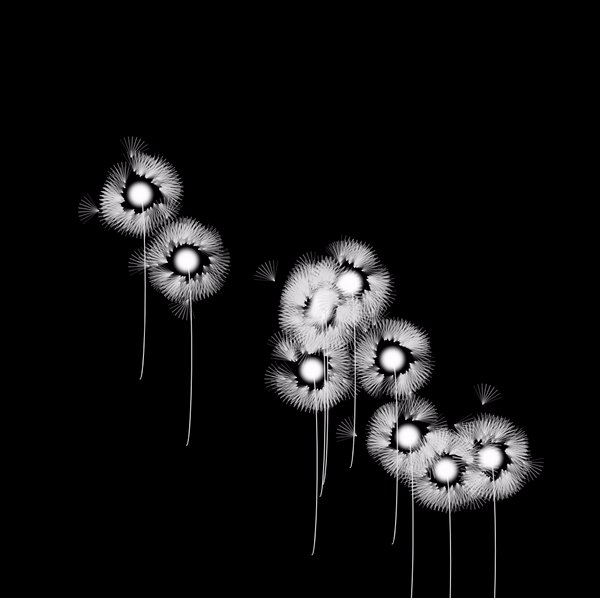
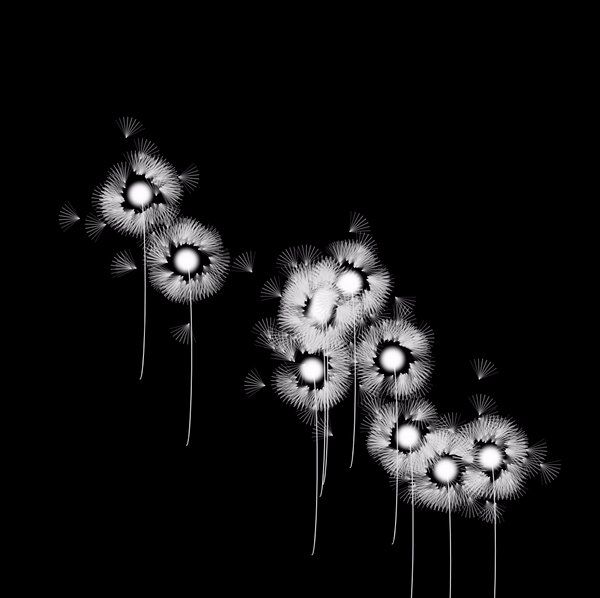
(every second one seed falls off)

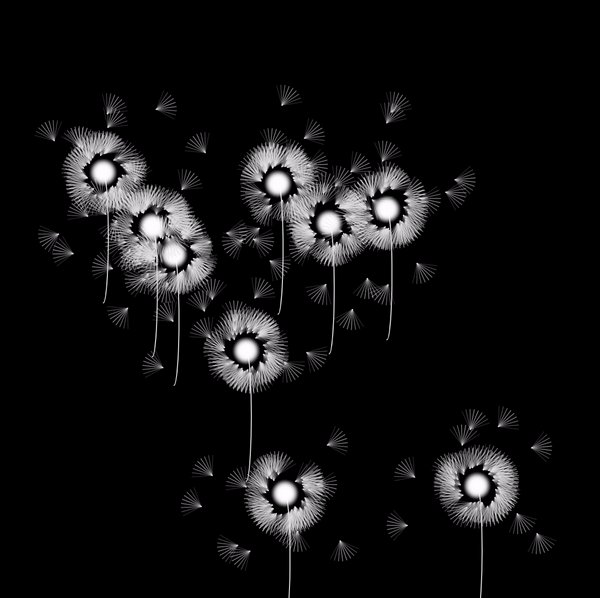
(when a minute finishes, the stem grows longer and seeds restart)

(every hour the stem goes back to its original length and one more dandelion appears on the screen)
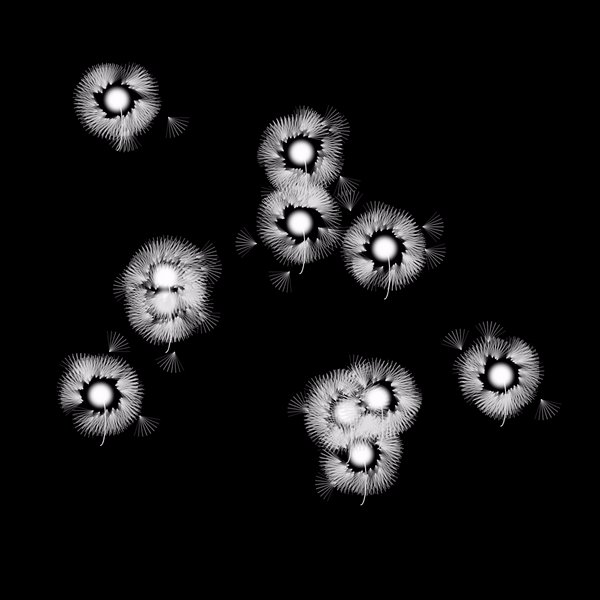
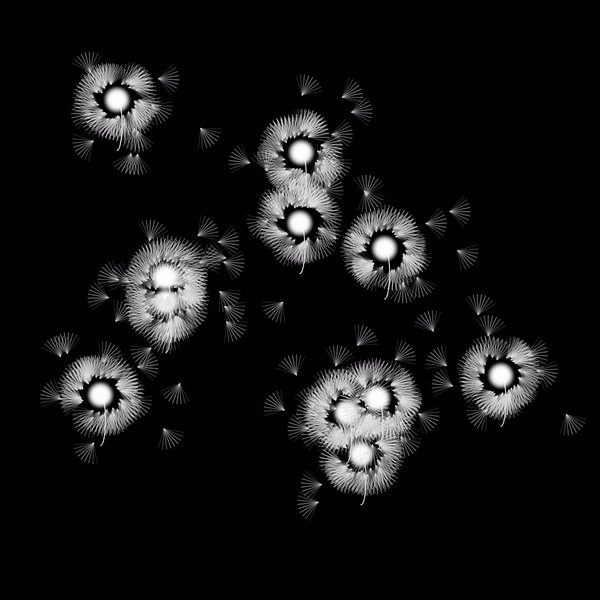
 (the clock is not going to be used as an actual clock but can be an large art piece hanging in the room as decoration)
(the clock is not going to be used as an actual clock but can be an large art piece hanging in the room as decoration)