Link to p5js: https://editor.p5js.org/meij_who/sketches/HyEFhymD6



Observations:
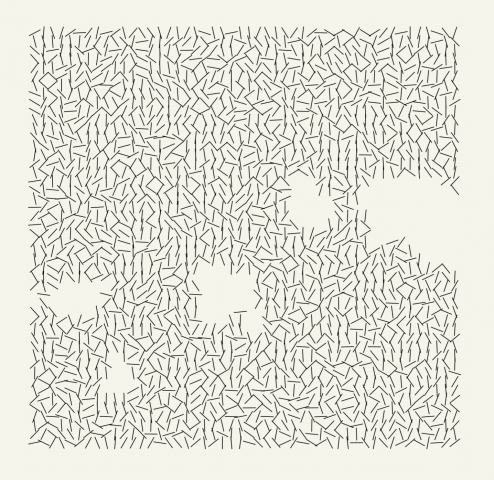
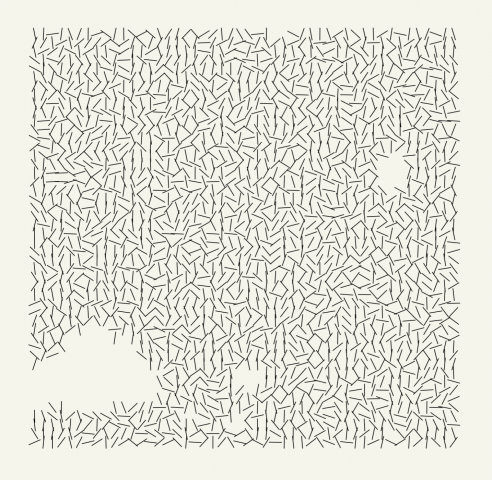
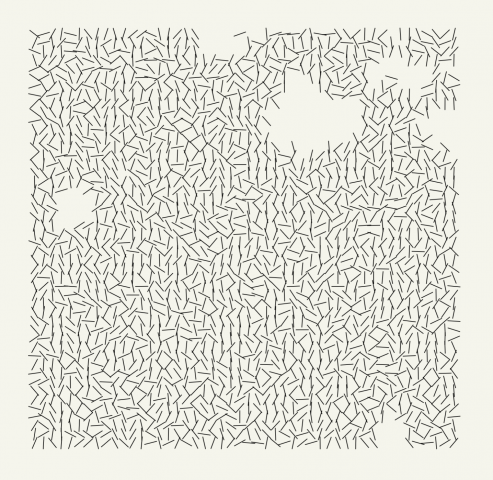
- The artwork is square.
- The artwork consists of many short black lines, on a white background.
- The lines all have the same length.
- The lines are arranged in a closely packed grid.
- The lines have a range of random rotations.
- The lines rotate around their own centers.
- The rotations of lines tend to be close to 90 degrees.
- The positions and sizes of the blank areas are random.
- The blank areas tend to cluster.
Process:
I approached to the problem first by creating a grid of short lines, and then rotate them in random angles in certain range. I then used noise to create a range to identify the area where to leave empty, and looped through the lines to find out the lines that are within the range. If the line is not within the range, draw the line in its rotation. Finally, make the image clickable to change frame.
During the process I found that it was really helpful to use translate(), push() and pop() for line rotation around its center and to use noise(x, y, z) (especially using z for change to different noise).
Compared to the original image, my images can be improved by increasing the amount of detail by making var inc a larger number.