This set of Deliverables is due Wednesday, September 4th at the beginning of class. It has 3 parts.
1. Reading & Response #02: Generative Art Theory
"Generative art refers to any art practice where the artist uses a system, such as a set of natural language rules, a computer program, a machine, or other procedural invention, which is set into motion with some degree of autonomy contributing to or resulting in a completed work of art." -- Philip Galanter
For this deliverable, you will read two texts. In a blog post, you will then write brief (50-word) responses to two questions, which are below. The two texts are:
- a 2-page fragment of an article by Kate Compton, "So you want to build a generator..." (2016)
- and most of a 30-page article, Generative Art Theory (2003) by Philip Galanter.
Kate Compton's article appears in its [complete] original here, but I only ask that you read the section near the bottom which begins, "Aesthetics: the toughest challenge", where she discusses oatmeal. I have uploaded a PDF of this excerpt for you here: kate-compton-oatmeal
Philip Galanter's article appears as Chapter 5 (pages 146-175) in A Companion to Digital Art, Edited by Christiane Paul, 2016 by John Wiley & Sons, Inc. This PDF/eBook is available at:
- here
- http://vufind.library.cmu.edu/vufind/Record/1760329 or
- http://onlinelibrary.wiley.com/book/10.1002/9781118475249 (off-campus link)
Question 1A. Be sure to have read the first 20 pages of "Generative Art Theory" by Philip Galanter (p.146-166). In your own words, and in just a few sentences, discuss an example of something you like which exhibits effective complexity. (It doesn't have to be something made by people.) Where does your selection sit between total order (e.g. crystal lattice) and total randomness (e.g. gas molecules, white noise, static)? Include an image which illustrates your selected thing.
Question 1B. Quickly skim the remaining 10 pages of Galanter's article, in which he outlines nine different problems with generative art (The Problem of Authorship; The Problem of Intent; The Problem of Uniqueness; The Problem of Authenticity; The Problem of Dynamics; The Problem of Postmodernity; The Problem of Locality, Code, and Malleability; The Problem of Creativity; The Problem of Meaning). Select one of these problems for which you yourself feel some sort of internal conflict or personal stake. Discuss your internal conflict. Which side of the argument do you come down on?
Please be sure to:
- Categorize your blog post with the WordPress category, 02-Reading.
- Title your blog post, nickname-Reading02 (where "nickname" is your login name for this course WordPress).
2. Looking Outwards #02: Generative Art
This deliverable will be your second Looking Outwards report. Our topic is Generative Art: art whose forms (images, sculptures, etc.) have been generated by algorithms -- algorithms created by artists, designers, architects, musicians, and poets.
You are to identify a generative project you like, and write about it.
Some places to get started include:
- The list of blogs and feeds here.
- The CreativeApplications.net blog, which has a generative tag -- http://www.creativeapplications.net/tag/generative/.
- The link archive at RadicalInfo for Algorithmic Art by Remko Scha.
- A web site of Generative Art Links by Mikael Hvidtfeldt Christensen.
- The Wikipedia article on Generative Art (could be helpful to skim).
- The wiki for Procedurally Generated Content in games
Here are some lists of generative artists:
- Generative Artists - 1st Generation (active since late 1960s): Charles Csuri (*1922), Herbert W. Franke (*1927), Jean-Pierre Hébert (*1939), Manfred Mohr (*1938), Vera Molnár (*1924), Frieder Nake (*1938), Georg Nees (1926-2016), A. Michael Noll (*1939), Lillian Schwartz (*1927), Roman Verostko (*1929), Edward Zajec (*1938);
- Generative Artists - 2nd Generation (active since early '80s): Karl Sims (*1962), William Latham (*1961), Mark Wilson (*1943);
- Generative Artists - 3rd Generation and younger: Marius Watz, Lia, Casey Reas, Kate Compton, Michael Hansmeyer, Everest Pipkin, Quayola, Jonathan McCabe, Allison Parrish, Mitchell Whitelaw, Tina Frank, Iñigo Quílez, Joshua Davis, David Wicks, Robert Hodgin, Darius Kazemi, Dave Bollinger, Moka, Alex Dragulescu, Jared Tarbell, Memo Akten, Tatiana Vilela dos Santos, Glen Marshall, Holger Lippmann, Markos Kay, Jessica Rosenkrantz & Nervous System, Marcin Ignac, Sabrina Verhage, Leonardo Solaas, Saskia Freeke, Mario Klingemann, Deborah Schmidt, Altered Qualia, Leander Herzog, Madeline Gannon, Caitlin Morris, Neri Oxman, Danny Brown, Anastasia Opara, Robbie Barrat, Helena Sarin.
Identify a generative project or work which you find inspirational. In a blog post of about 150 words,
-
Discuss the project. Respond to the questions:
- What is the project?
- What do you admire about the work, and why do you admire these aspects of it?
- What do you know (or what do you suppose) about the algorithm that generated the work?
- It what ways are the creator's artistic sensibilities manifest in their algorithm?
- What is the artwork's effective complexity? Discuss the way that the artist has balanced order and disorder.
- Link (if possible) to the work. To the best of your abilities, be sure to provide the creator's name, title of the work, and year of creation.
- Embed an image of the project.
- Embed a YouTube/Vimeo video of the project (if available).
- Label your blog post with the Category, LookingOutwards-02.
- Title your blog post, nickname-LookingOutwards02.
3. Re-Code: Vera Molnár's Interruptions (1968-69)
Perhaps you are wondering why artists copy paintings in museums, as I am doing. The answer is to study, to learn, and to find inspiration from the great masters of the past. Copying directly from works of art gives the artists insight into the creative process: insights which cannot be learned from any other source. -Gerald King
Vera Molnár, born 1924, is a Hungarian-French artist who was one of the first ten people to make art with a computer. Her web site is worth studying. For this assignment, we will hone our skills, as artists have done for centuries, by copying a masterwork. You are asked to use p5.js to "re-code" her generative computer-plotter artwork, Interruptions, which she created fifty years ago, in 1968-69.
Here's an interview with Vera Molnár (2017), view from 15:05-23:00:
Here's Vera Molnár in the 1960s:

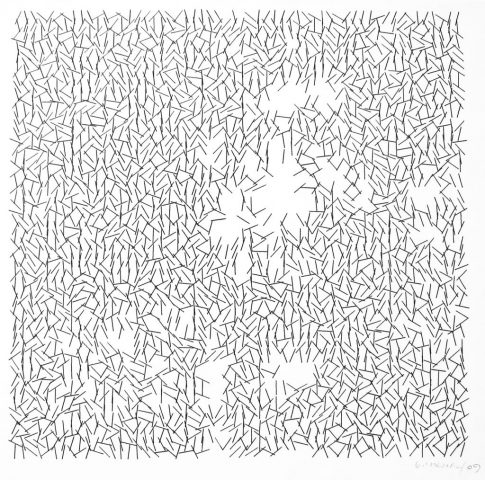
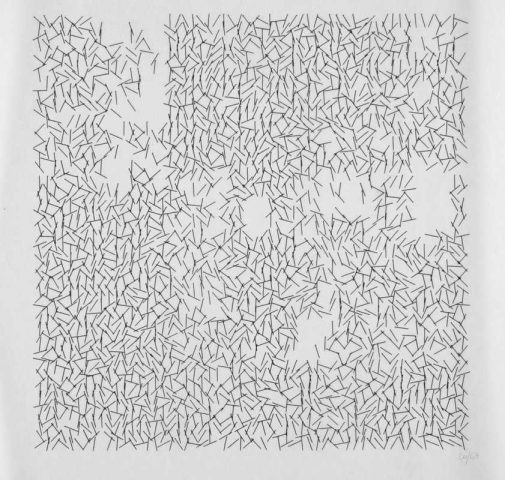
Now: carefully study the following reproductions of her generative plotter work, Interruptions (1968-69). In p5.js, reproduce Interruptions to the best of your ability. Have your "re-coded" version of Interruptions generate a new version whenever the user clicks.
(Click on the images below to examine larger versions.)
So:
- Begin by observing Molnár's artwork very carefully. In a WordPress blog post on this site, list all of the observations you made about Molnar's artwork. By "observations", I mean: facts you noticed. Some of these observations might seem painfully obvious, but please list them anyway. All of them. (You should come up with at least ten assertions.) For example, your list might look something like the following:
- The artwork is square.
- The artwork consists of many short black lines, on a white background.
- The lines all have the same length.
- ...
- ...
- Create your p5.js "re-code" of Molnár's project. Use dimensions of 720 x 720 pixels.
- Upload your p5.js sketch to the p5 Editor. (Test it.)
- In your blog post, link to your Interruptions sketch on the p5 Editor site.
- In your blog post, embed several screenshots of your Interruptions sketch, showing different runs.
- Write 100-150 words about your process, including an evaluation of your results. Were there any observations you made, that you found especially challenging or difficult to reproduce? What are some things you learned, or now appreciate?
- Categorize your blog post with the category, 02-Interruptions.
- Title your blog post with the title, nickname-Interruptions.
Please be attentive to the above requirements.
NOTE. You may find the following resources to be helpful:
- Coding Train, 13.1: Introduction - Perlin Noise and p5.js Tutorial (11')
- Coding Train, 13.2: noise() vs random() - Perlin Noise and p5.js Tutorial (10')
- Coding Train, 13.4: 2D Noise - Perlin Noise and p5.js Tutorial (11')
- p5.js documentation of available functions for randomness and noise.
- Gene Kogan's p5.js tutorial for Perlin noise.