Clox-Clock
https://editor.p5js.org/clox/present/pgYLxyTTD


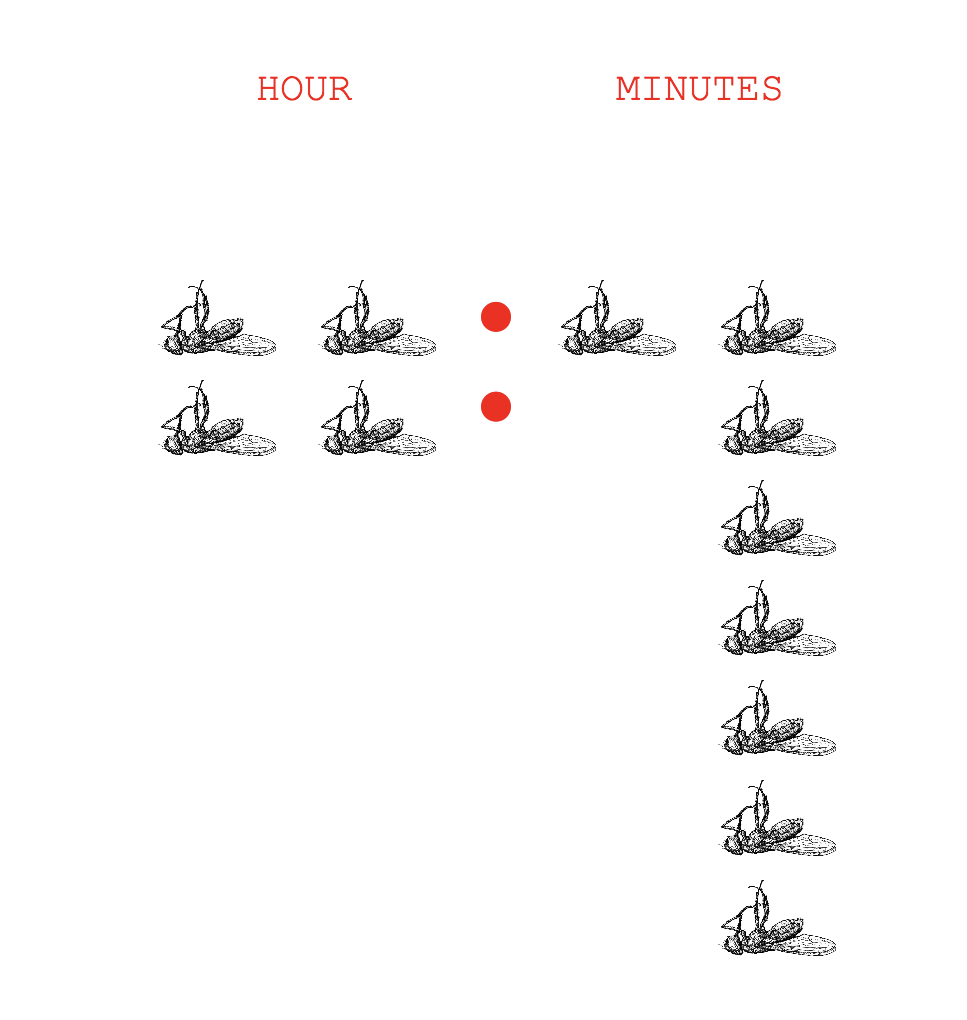
Initially I wanted to make a clock disguised as flies, it would have worked like this: the screen would be filled with flies buzzing about, the moment the mouse interacts with that group of flies, they begin to die (stop moving), until they shape the number to tell the time. I then realized this was much to complicated for me to do at my skill level (well, maybe there is actually a simple way to do it, but I can't conceive of it). So, I simplified the idea by changing how they present the current hour (24-hour cycle) and minute: upon being interacted with (with a fly-swatter mouse-click), all the living flies disappear at once with a few dead (still) ones remaining. Each column of dead flies represents one digit of either the hour or the minute (separated by red circles)-think of the flies as tally marks.
This clock is definitely not representing a different time-scale (which I would have liked), nor is it really providing much interaction for the user (you aren't actually swatting down a fly (not animated), you are simply clicking with a cursor that has a fly-swatter image attached to it). Despite this, I think it is kind of a humorous piece: I went with the fly theme because I associate them with the sense of time I feel when I am bored (i.e. just staring at a fly bumping up against a window in the summertime). I kind of like to imagine this clock in my studio: it is a clock to kill time between rushing around to do "important things."
I will add some images of my sketches ASAP, I don't have them on my as I write this post.