For the Justaline project Vicky and I played around with different possibilities and ideas. Ultimately, we really enjoyed the depth effect we could make in the app by drawing multiple "doorways" to move through. We also took advantage of the potential to create transformative effects by having shaped frames change into other shapes while passing through. This augmented reality creates an anticipation for the viewer, kind of like a tunnel or a rabbit hole, as they travel through the floating framed shapes. Here we chose to transform a triangle into a circle:
Category: Uncategorized
isob-meh-zapra-justaline
Collaborate with Izzy and Eliza, the AR project sketch is about "never sleep alone".
To use the app, you first scan your bed, and you can pick your favorite partner model and position it on top of the bed(it could be human character or toys like teddy bear), so when you lie on the bed, if you hold up the phone to the other side of the bed, you will see the characters lying next to you.
iSob-Justaline
Collaboration with meh and zapra.
Concept 1: Door in CFA Great Hall
izzy, meijie, eliza Justaline 1 from Izzy Stephen on Vimeo.
Concept 2: Someone to hold you while you sleep.
sovid & lubar: JustALine
For our project, we created a scene from every spy movie ever - a room full of lasers. We were able to move around the lines we drew, but stepping over them and people walking through them didn't work as well.
iSob-UnityTutorials
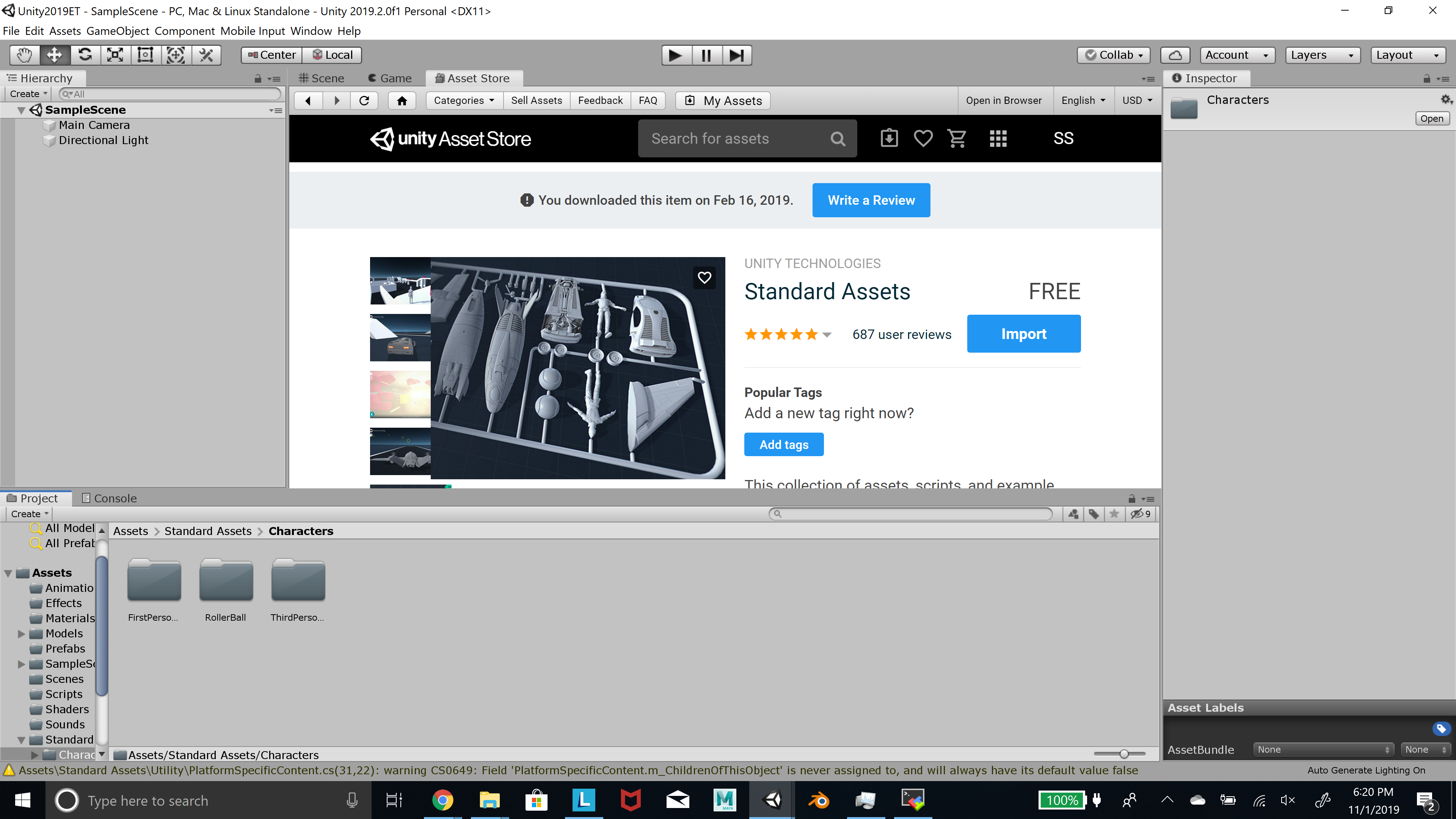
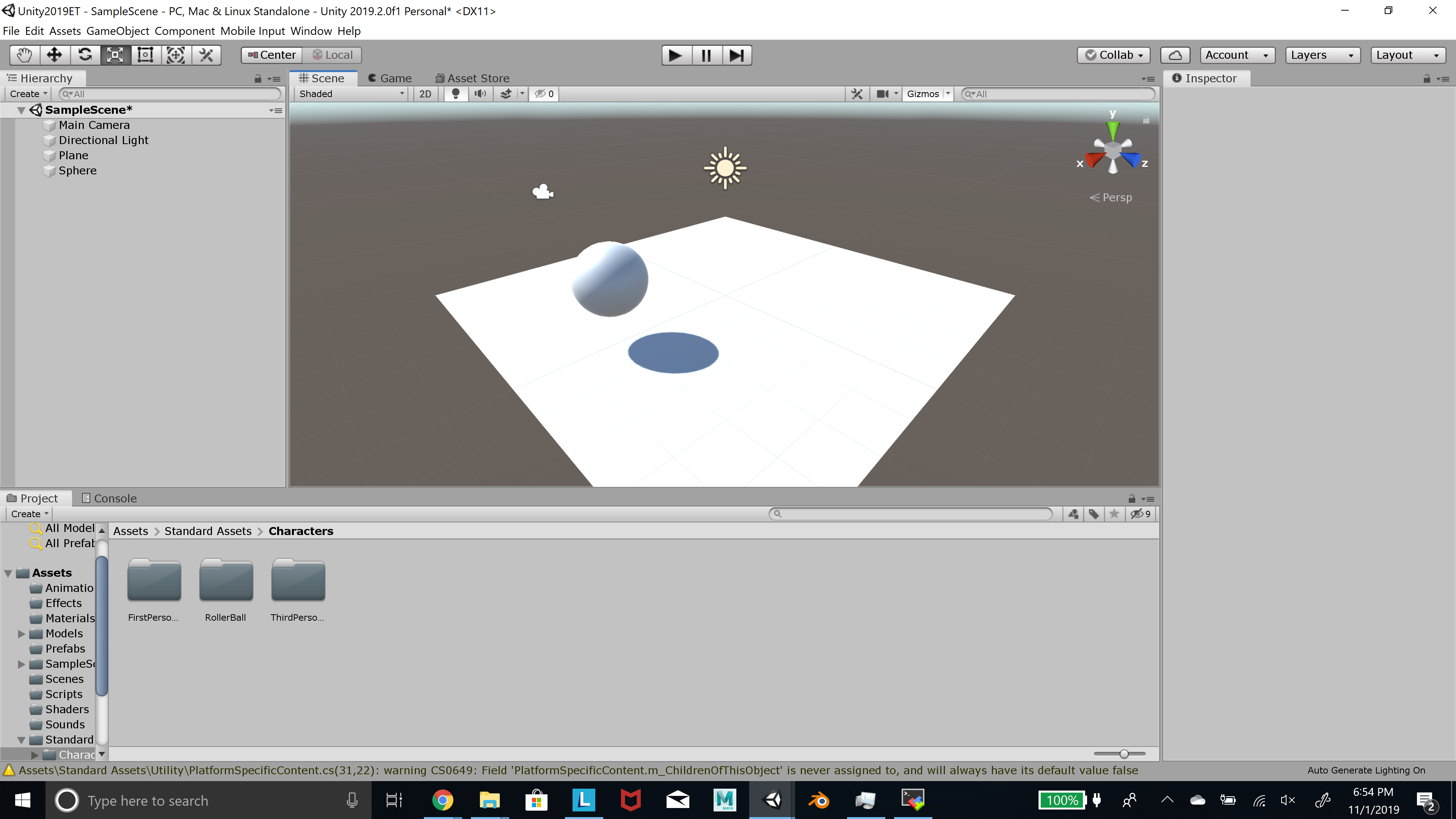
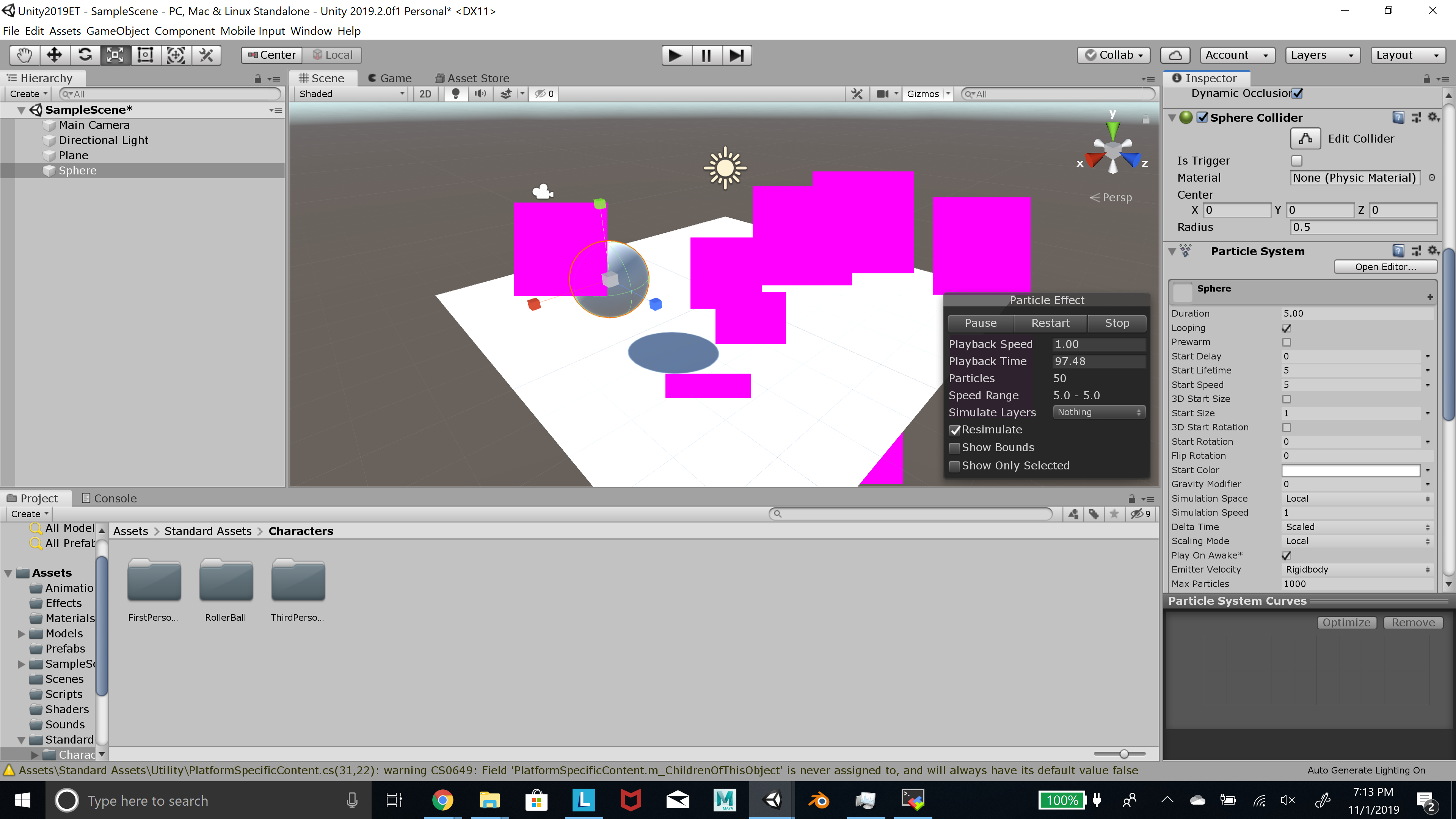
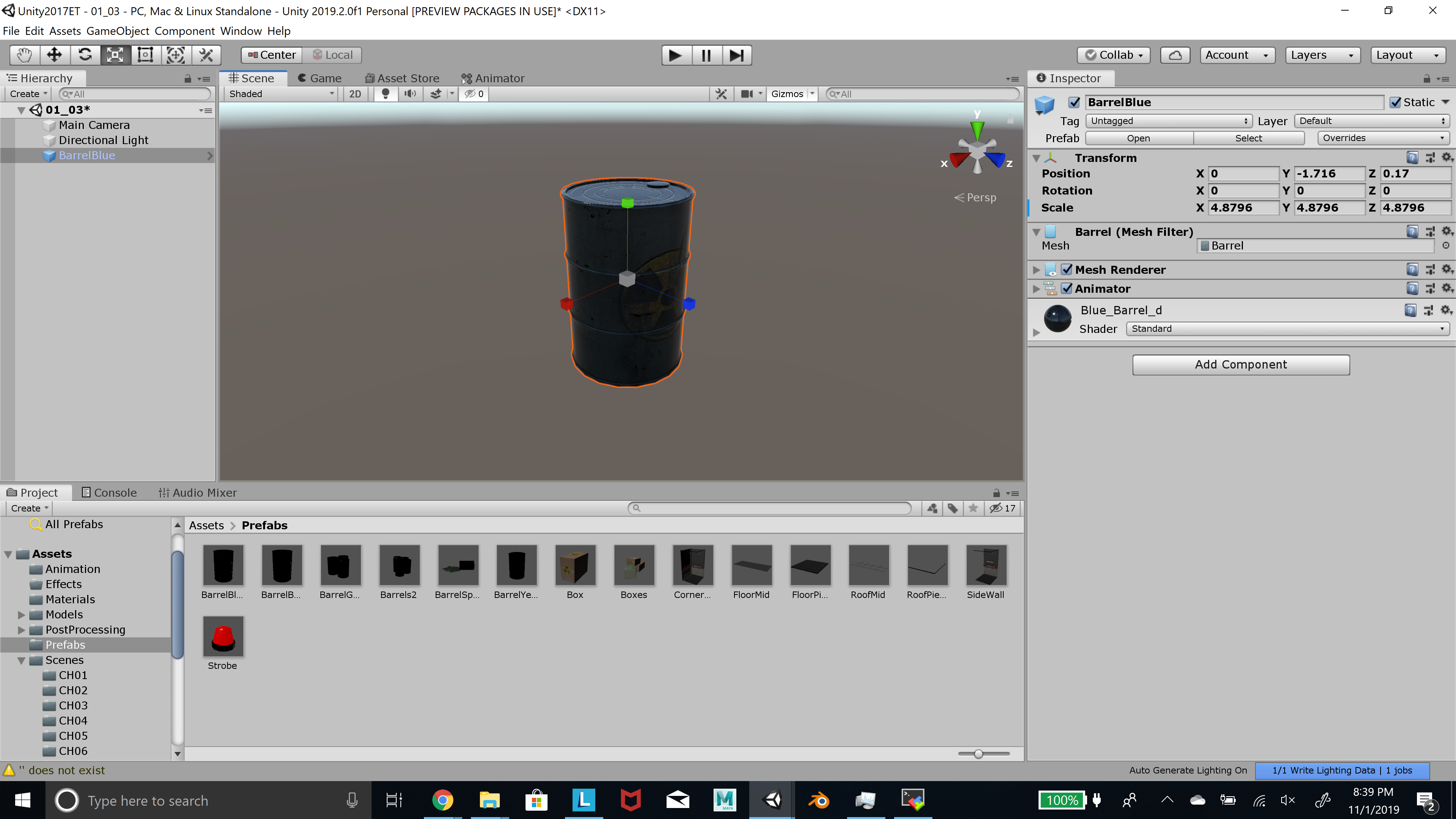
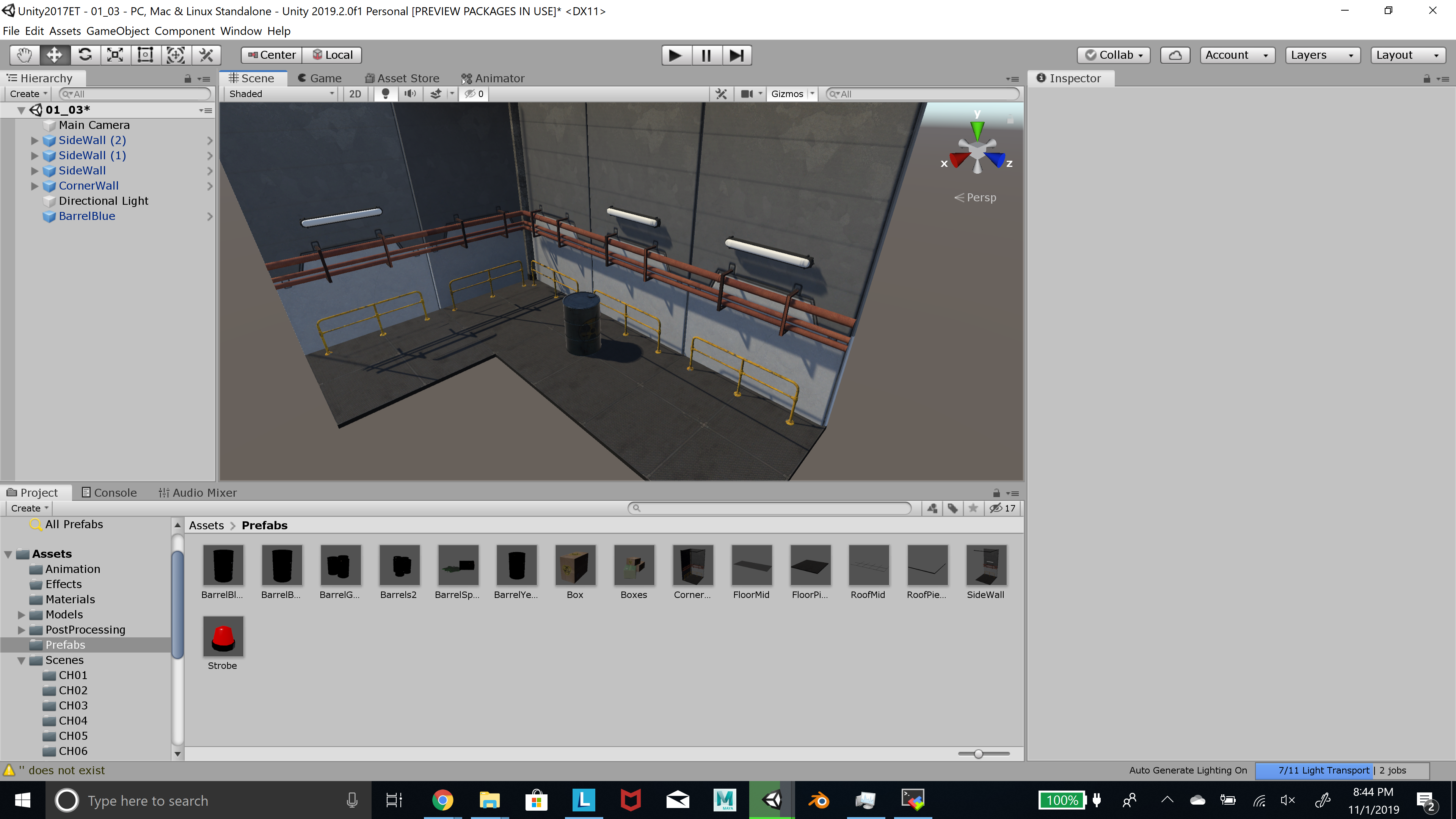
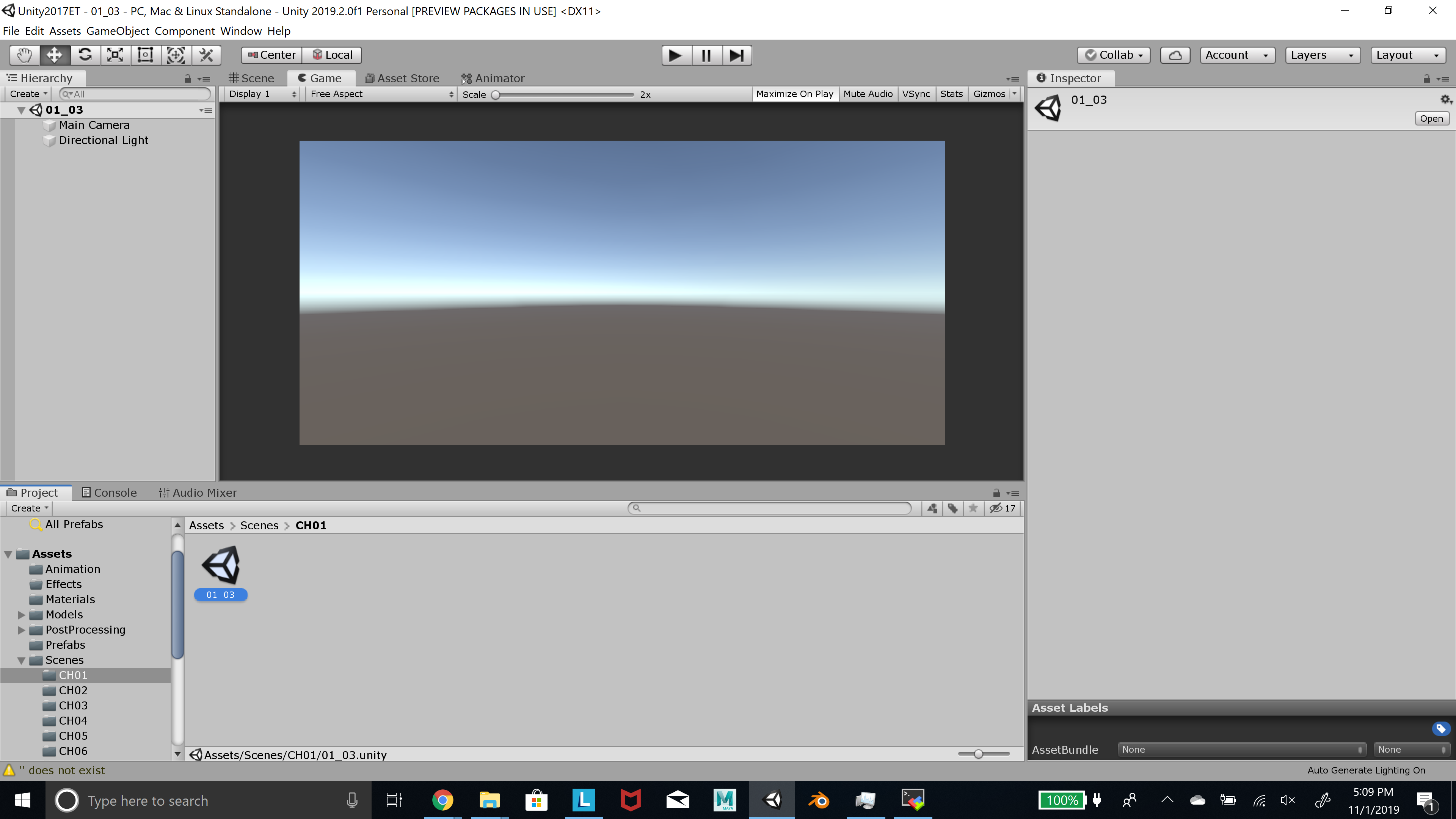
Part 1: Craig Barr tutorials
I am currently up to Part 11 (Baking Lighting).
WordPress is not letting me upload images, so here they are for now: https://drive.google.com/drive/folders/1kw21v5SZqAgqlUENSsy4L_5n2ZeMdXFk?usp=sharing
Part 2: Scripting
I am not here yet.
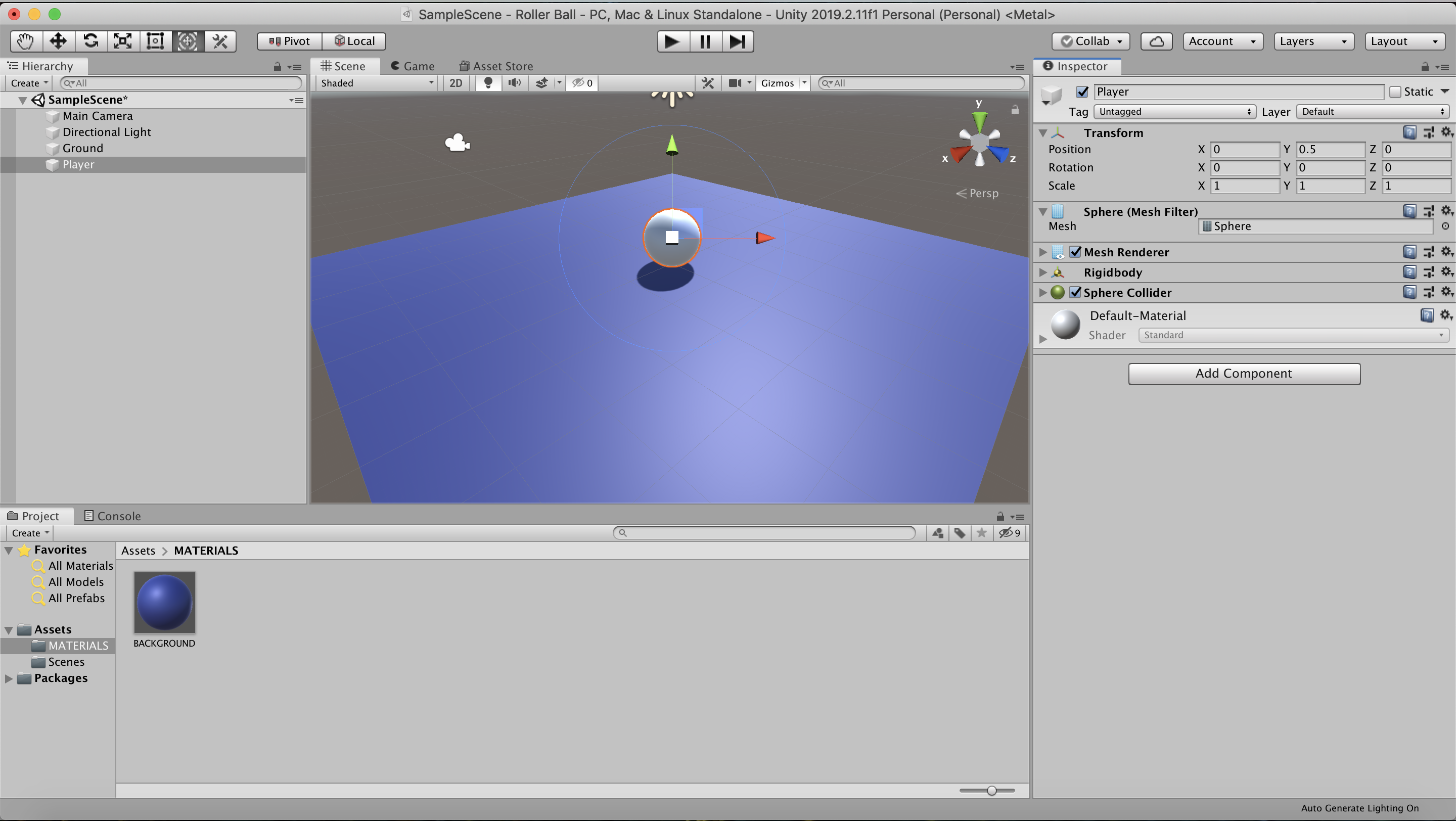
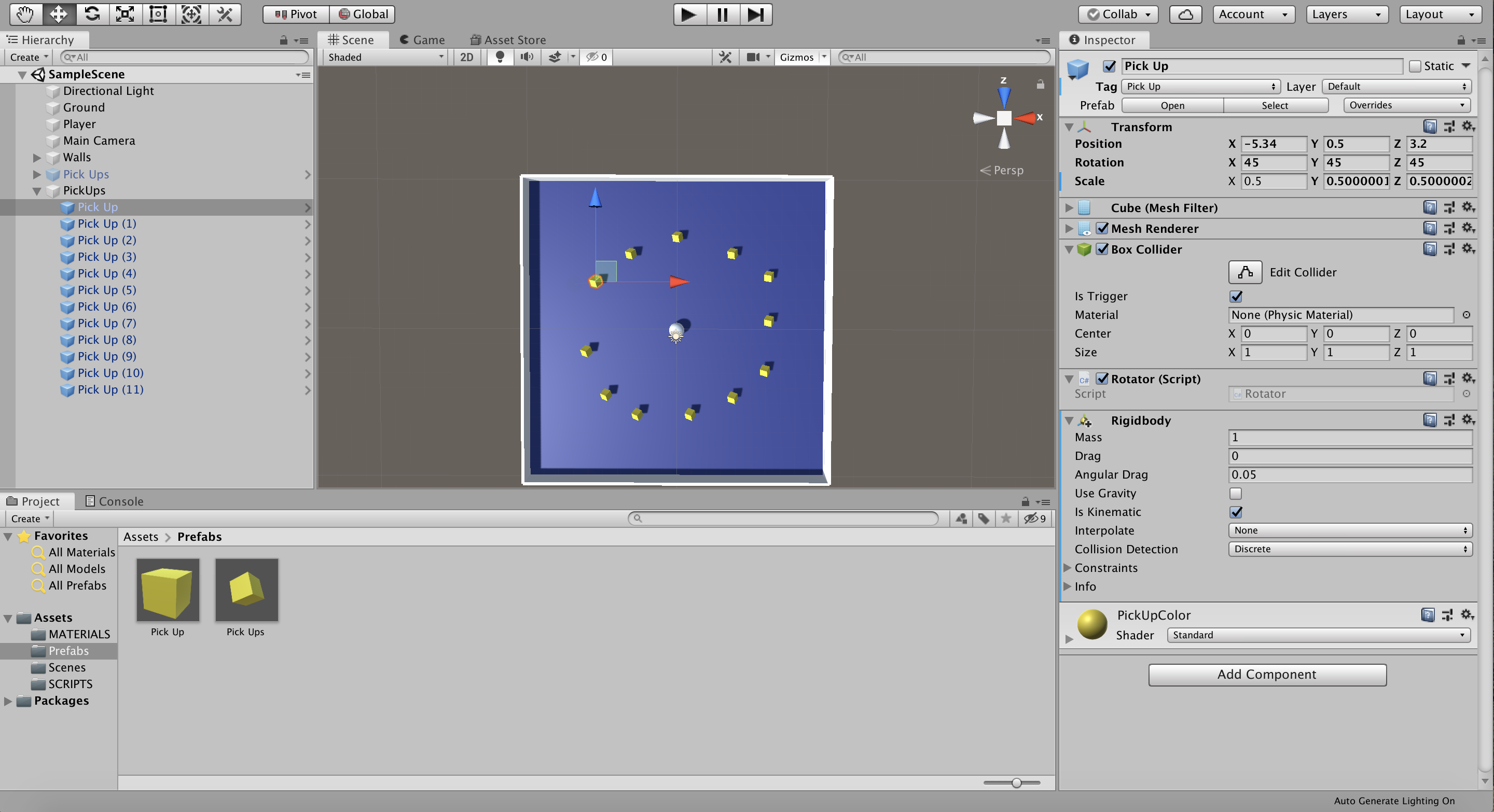
zapra – UnityScripting


 For the scripting tutorial assignment, I followed the Roll-a-ball tutorial to make an interactive game. I found it significantly easier to follow along since the whole game was made from scratch and I didn't have to sift through outdated exercise files. I also liked this tutorial since it provided a lot of references on how to learn more rather than simply telling me what to click or write. For the scripting, it had me click in to the Unity reference library and search through functions so I could understand how to figure out what I need.
For the scripting tutorial assignment, I followed the Roll-a-ball tutorial to make an interactive game. I found it significantly easier to follow along since the whole game was made from scratch and I didn't have to sift through outdated exercise files. I also liked this tutorial since it provided a lot of references on how to learn more rather than simply telling me what to click or write. For the scripting, it had me click in to the Unity reference library and search through functions so I could understand how to figure out what I need.
ilovit-sansal-justaline
AR Scavenger Hunt
Our app is meant to be experienced by going out in the world and looking for all of the smiley faces positioned in various locations. Even if a location with AR lines is found, the smiley face might only be visible from a different angle, perspective, or altitude, and requires some creativity in searching for them.
sansal-Unity Tutorials
Sorry for the late post!
I've been somewhat busy the past few days, but I did finish the first tutorial on time, and just didn't get a chance to upload the tutorial screenshots. I have some basic scripting knowledge, but I'll try to finish the second tutorial before the next project gets script-heavy.














szh-vingu-justaline
Our concept involves showing an ordinary doodle from one angle, but as you turn / see the image from another one, the doodle turns into a rather phallic one.
This could probably work as a prototype before 3d modeling.
tli-lsh-justaline
Hopscotch, but slightly more dangerous.
Given that we could store vertical data, we decided to create a game of hopscotch that went down a staircase. Aside from balance being an issue, looking through the phone to see the tiles also adds a challenge. This would probably violate playground regulations.