Rain room by Random International
This is a piece that I was exposed to at some point freshman year, and is one that I have continued to return to over and over again.

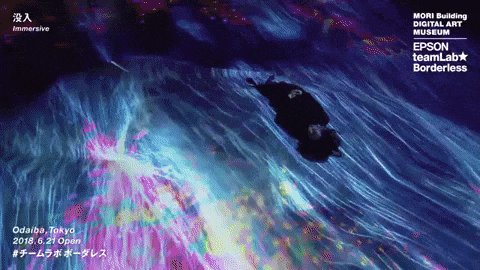
Rain Room is a large interactive installation of downpour rain indoors that allows audience members to walk through it and stay dry. "3D depth cameras" places across the top beams of the structure track human movement and control the sprinkler grid, turning off the water in a 6 foot radius around a body.

What draws me to this piece, is its seamless integration of interactive programming, human gesture, and natural phenomena in a way that recontextualizes the audiences experience and interaction with the event of walking through the rain. It evokes a sense of whimsy and creates an experience of discovery and curiosity, 'the controlling of the weather' striking a balance between 'how does this work', and 'how do I work within it'. The disappearing mechanisms and simplicity freedom of gesture in interacting with the space make way for the fully immersive, interactive experience. The work is by Hannes Koch and Florian Orktrass and installed by Random International, the sheer scale of the piece and the venues it has been created in reveals a large team behind the actuation of the work itself. I would assume that this is formed from a combination of "off the shelf" and custom software.
What is particularly exciting about this project is that it proposes opportunities in the future to create work through computing that manipulates and simulates moments that really accurately mimic and expand on natural phenomenon in a way that changes the context of its experience, and creates truly wonderful moments.