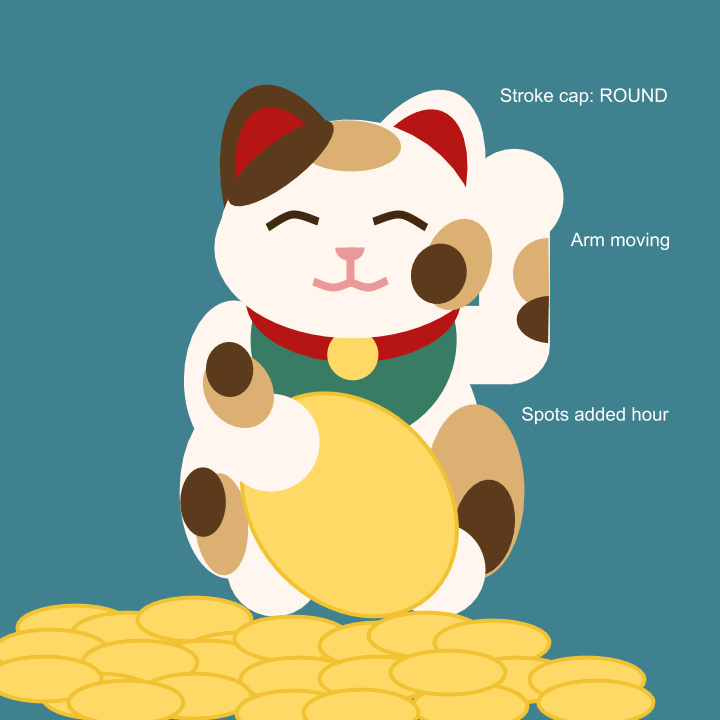
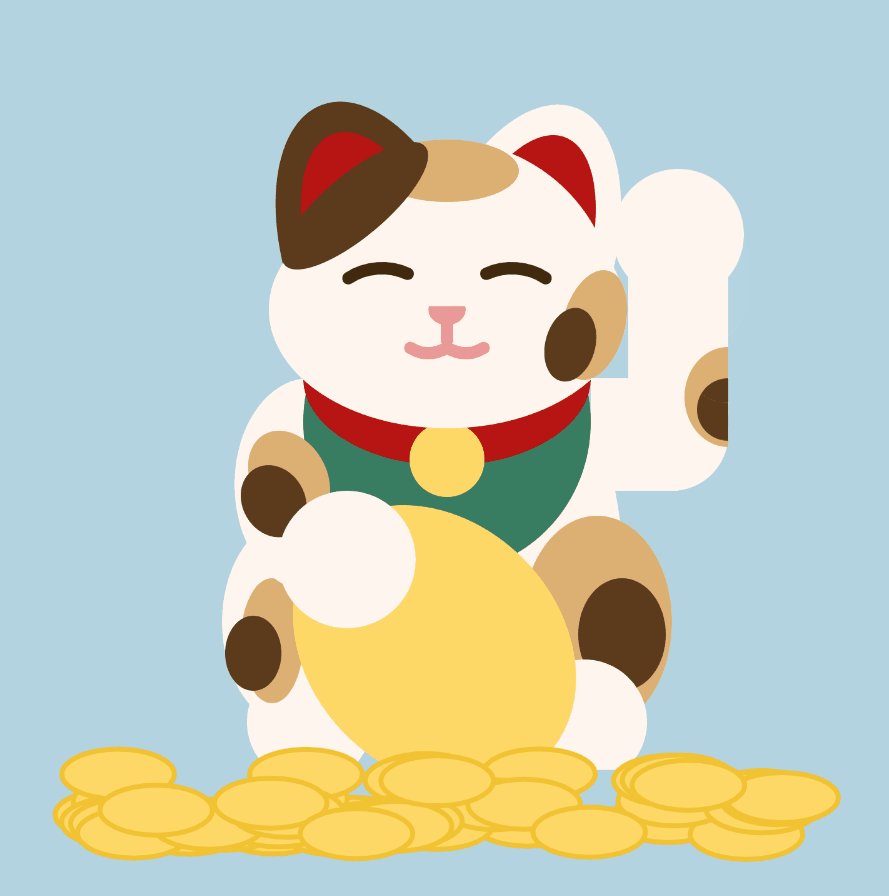
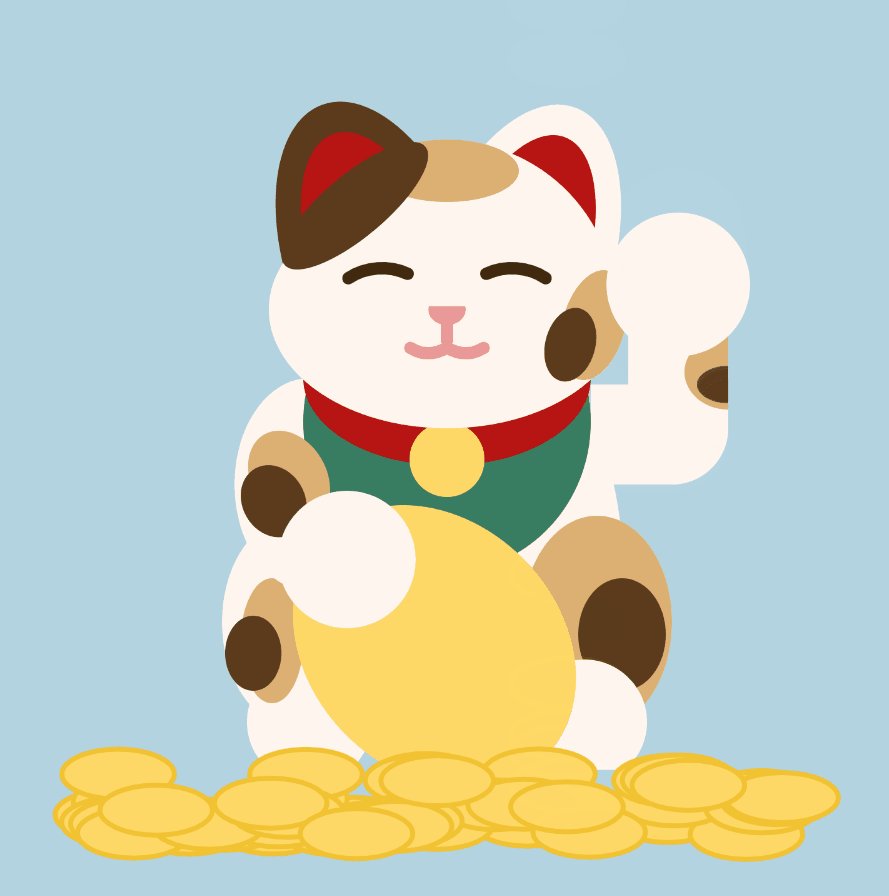
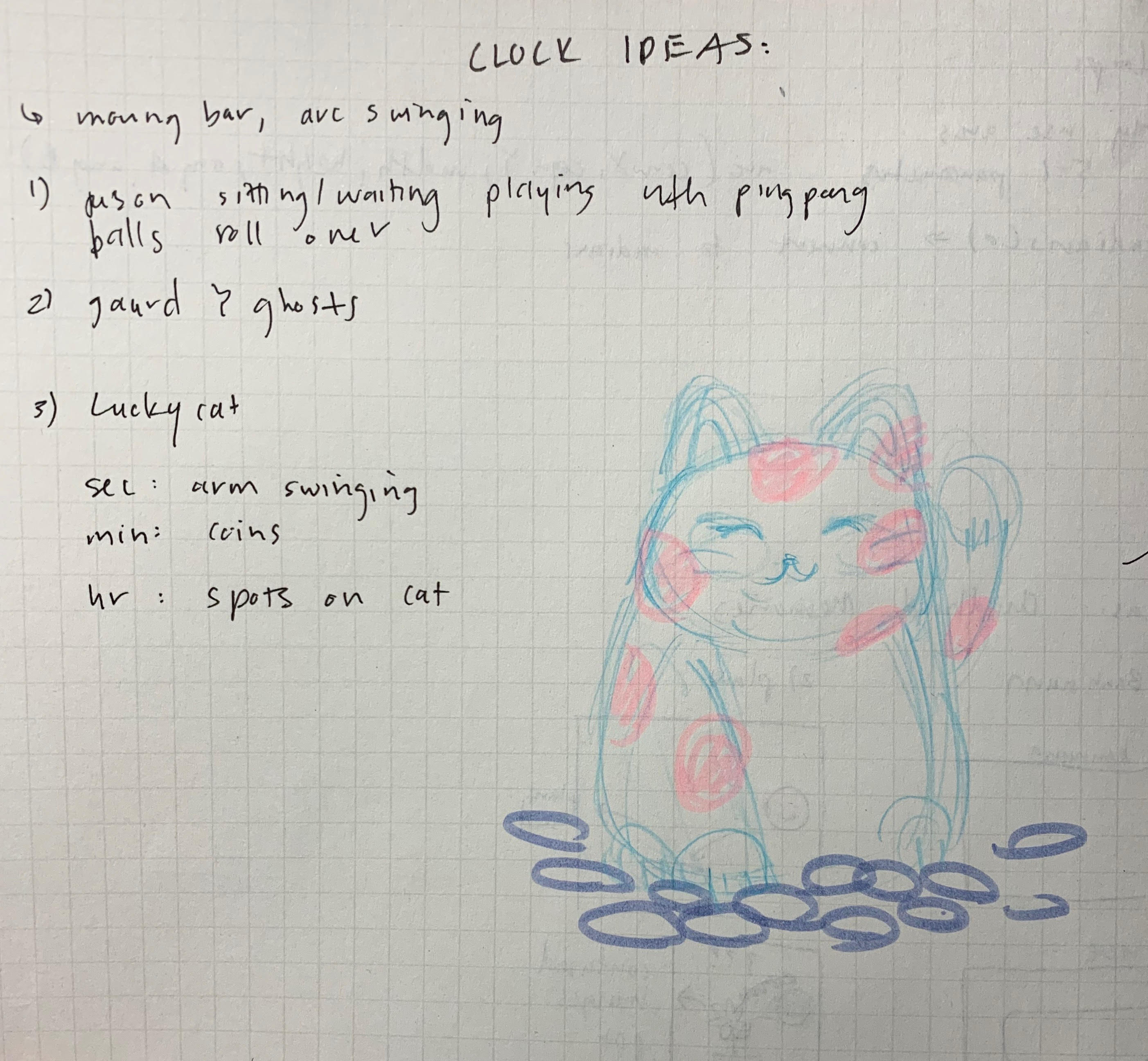
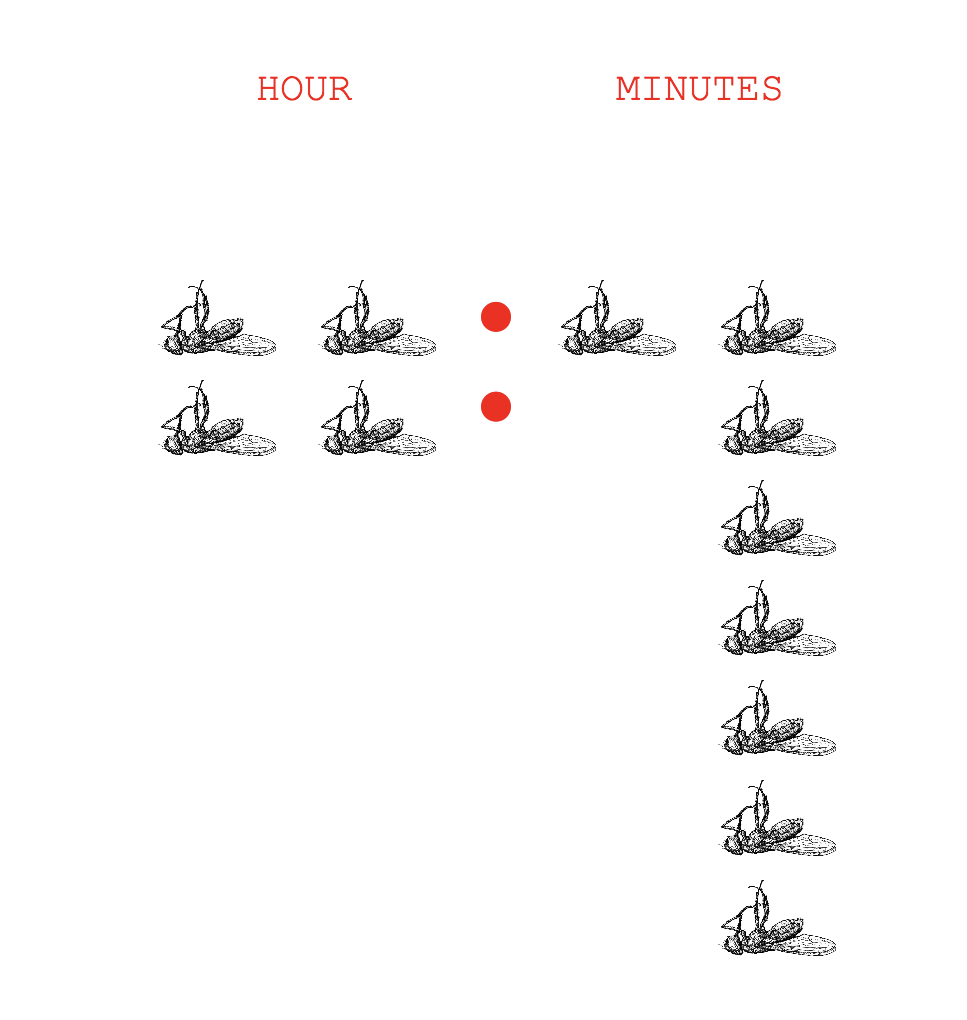
For this assignment, I thought about a swinging motion to represent the seconds. This led me to choose the lucky cat as the base for my clock. Every second the arm moves back and forth, every minute a coin drops, every hour all the coins combine into a spot on the calico lucky cat. I created a constructor function for the coins to make it more efficient. I had plans for more complex movement/transitions, but spent most of my time debugging the coin constructor. Some movements I wished I could of done: natural coin drop/coin flips when dropped, every hour the spots fade in (rather than just appear).
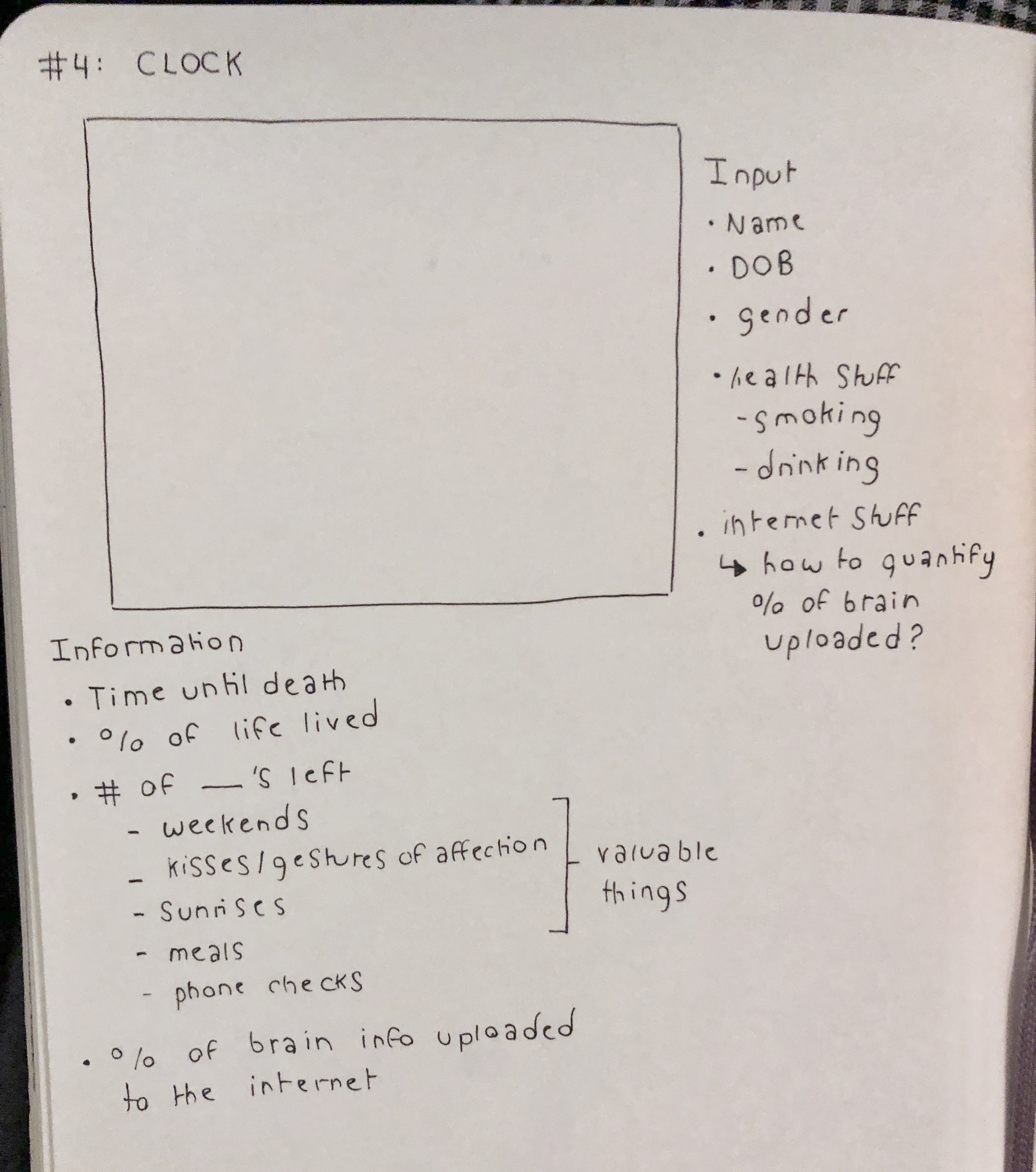
google drawings sketch

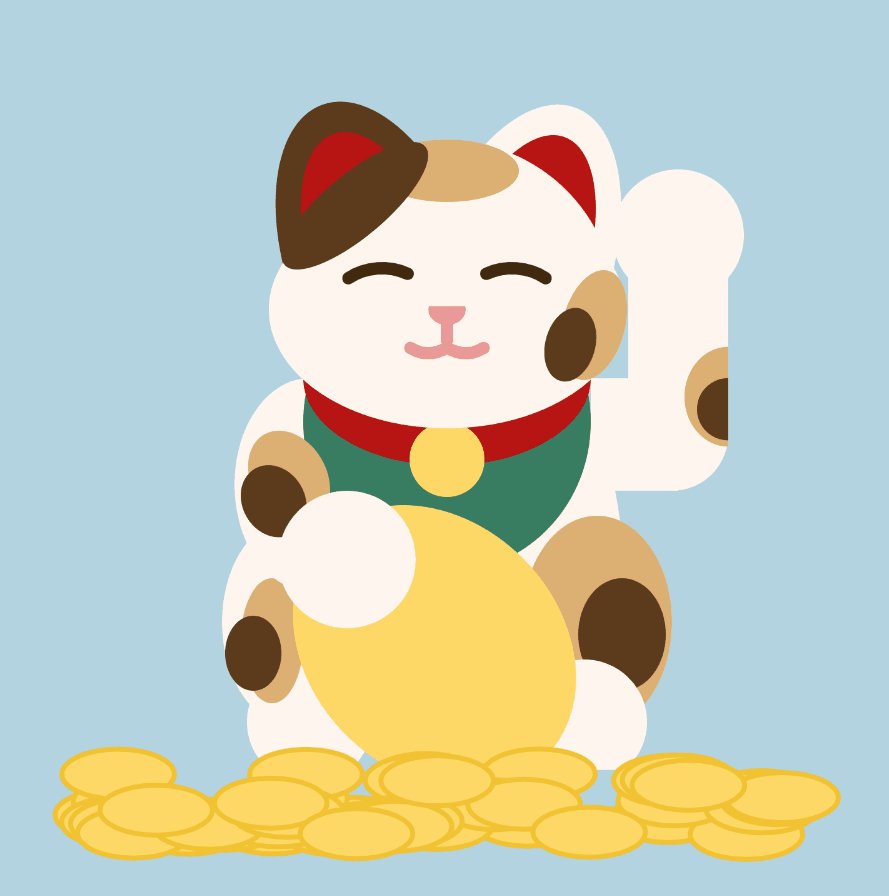
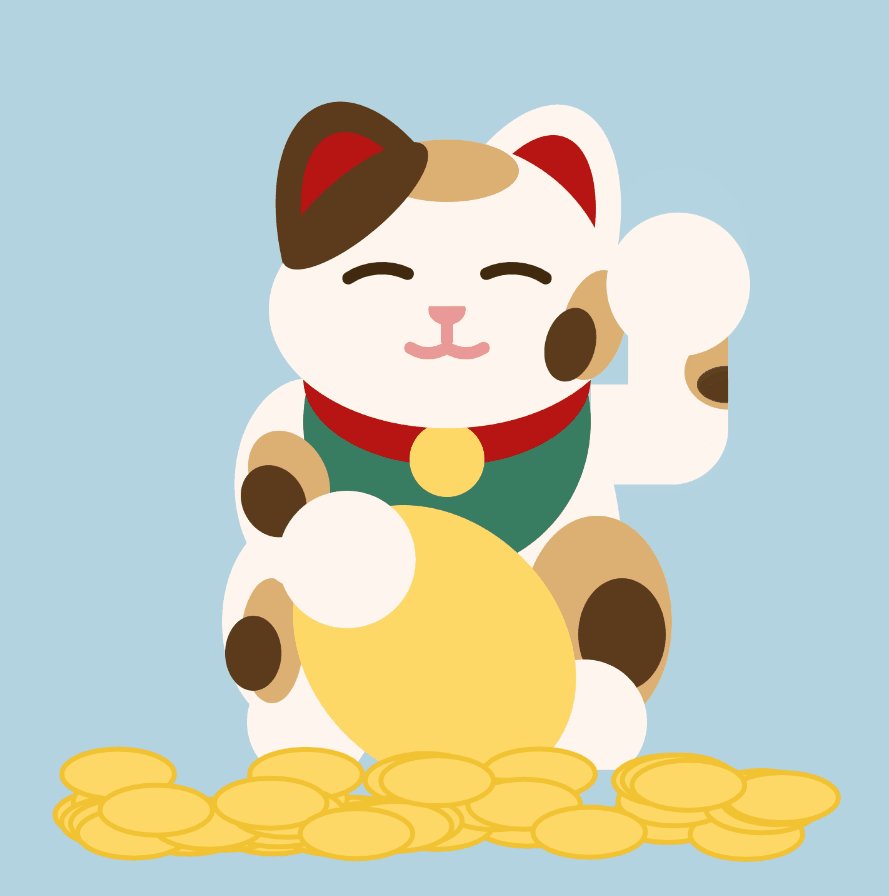
(more time photos to come later)












 (the clock is not going to be used as an actual clock but can be an large art piece hanging in the room as decoration)
(the clock is not going to be used as an actual clock but can be an large art piece hanging in the room as decoration)