1A. Something I like which exhibits effective complexity would include skyscrapers. Much like crystal lattices, all skyscrapers have an orderly frame of metal bars and walls of concrete to reinforce their static structure, and are in this way have low information complexity. Much like the circulatory or nervous systems of a biological creature, skyscrapers require electrical wiring, air ducts, and plumbing systems to ensure their maintenance. However, the architecture between skyscrapers can be very diverse, so each skyscraper has the potential to look idiosyncratic despite their homogenous structure and necessities. They can range in different shapes, sizes, color, material and style. I would argue skyscrapers fall somewhere between crystal lattices and biological life in terms of their information complexity.

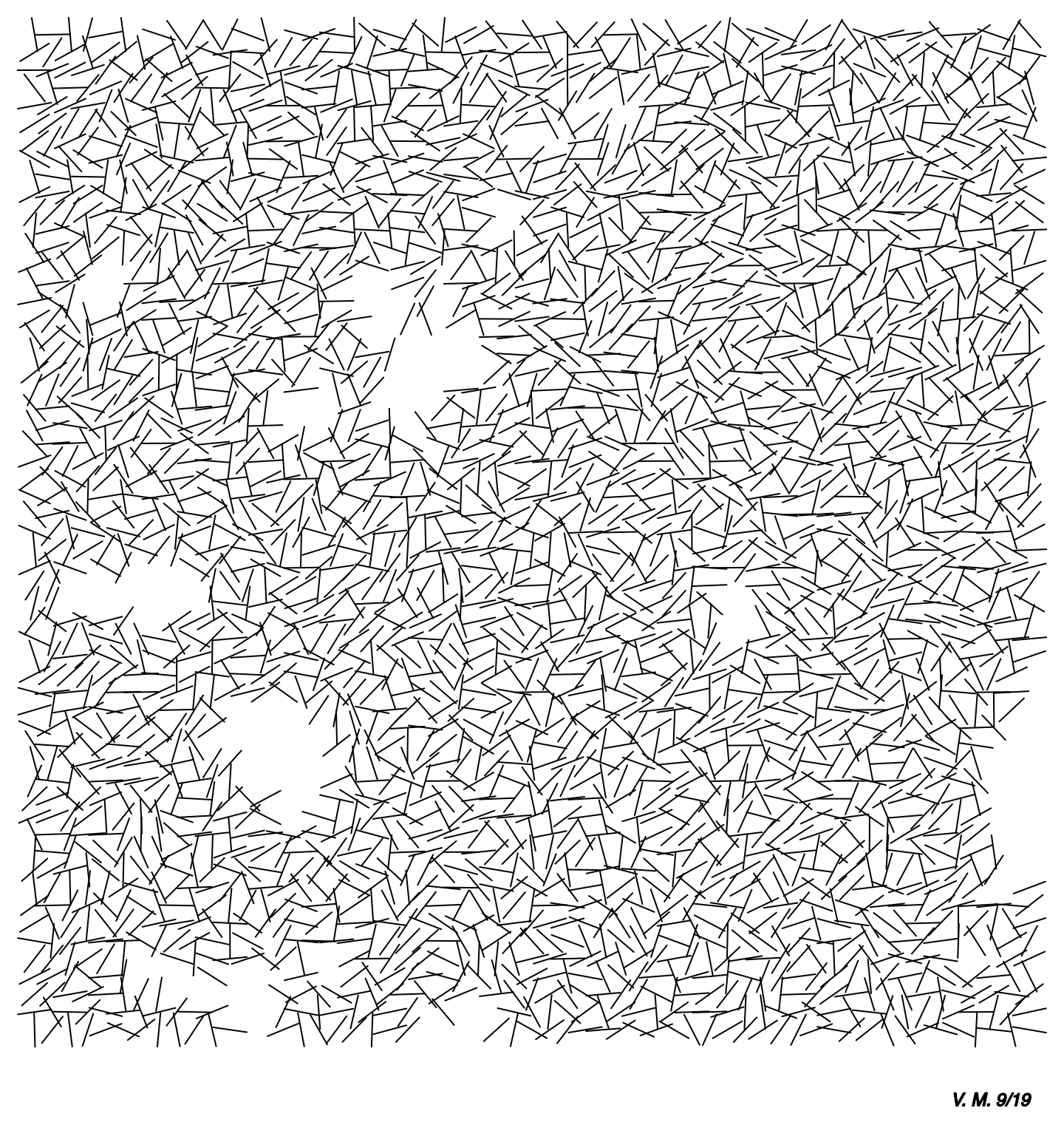
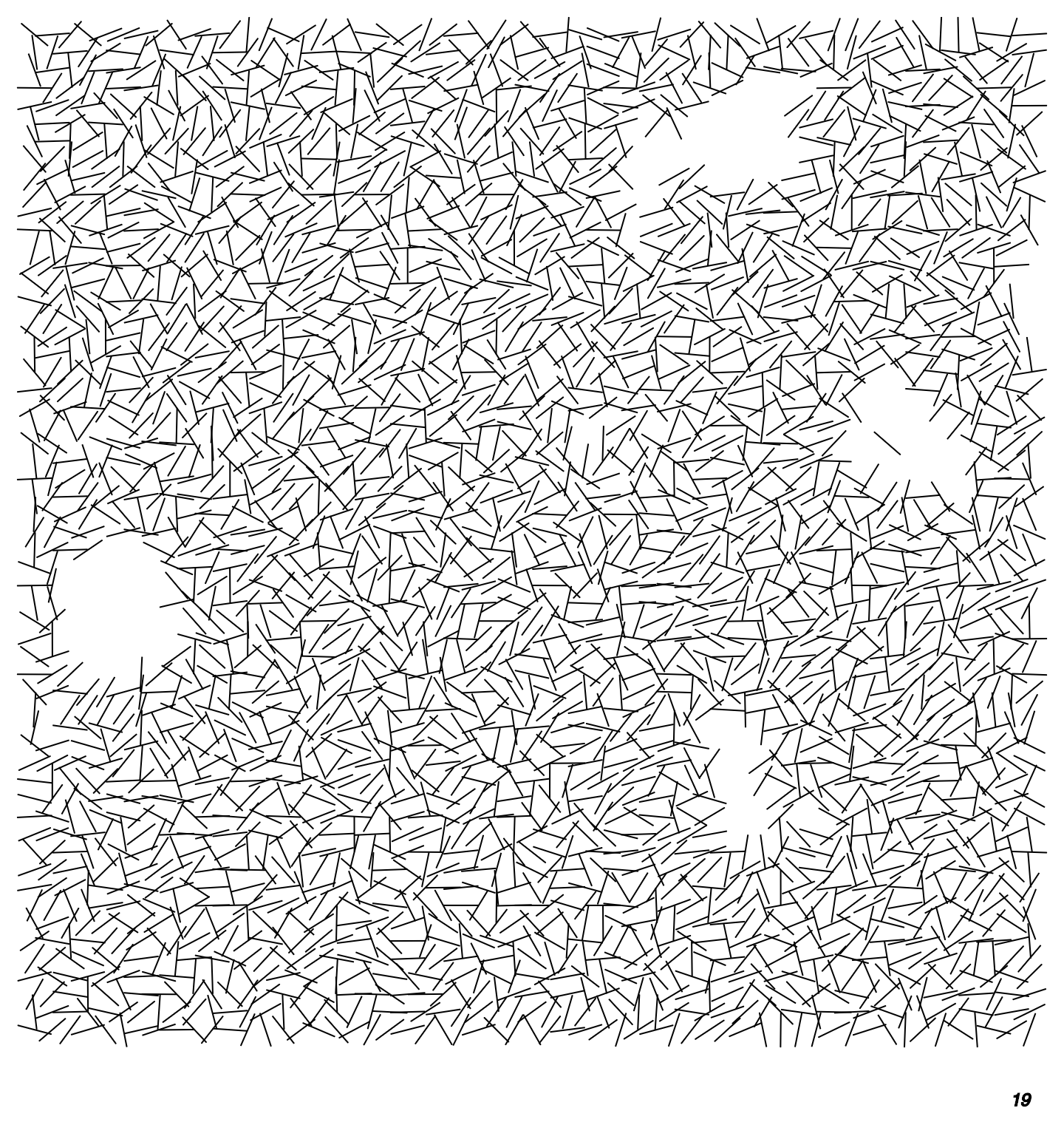
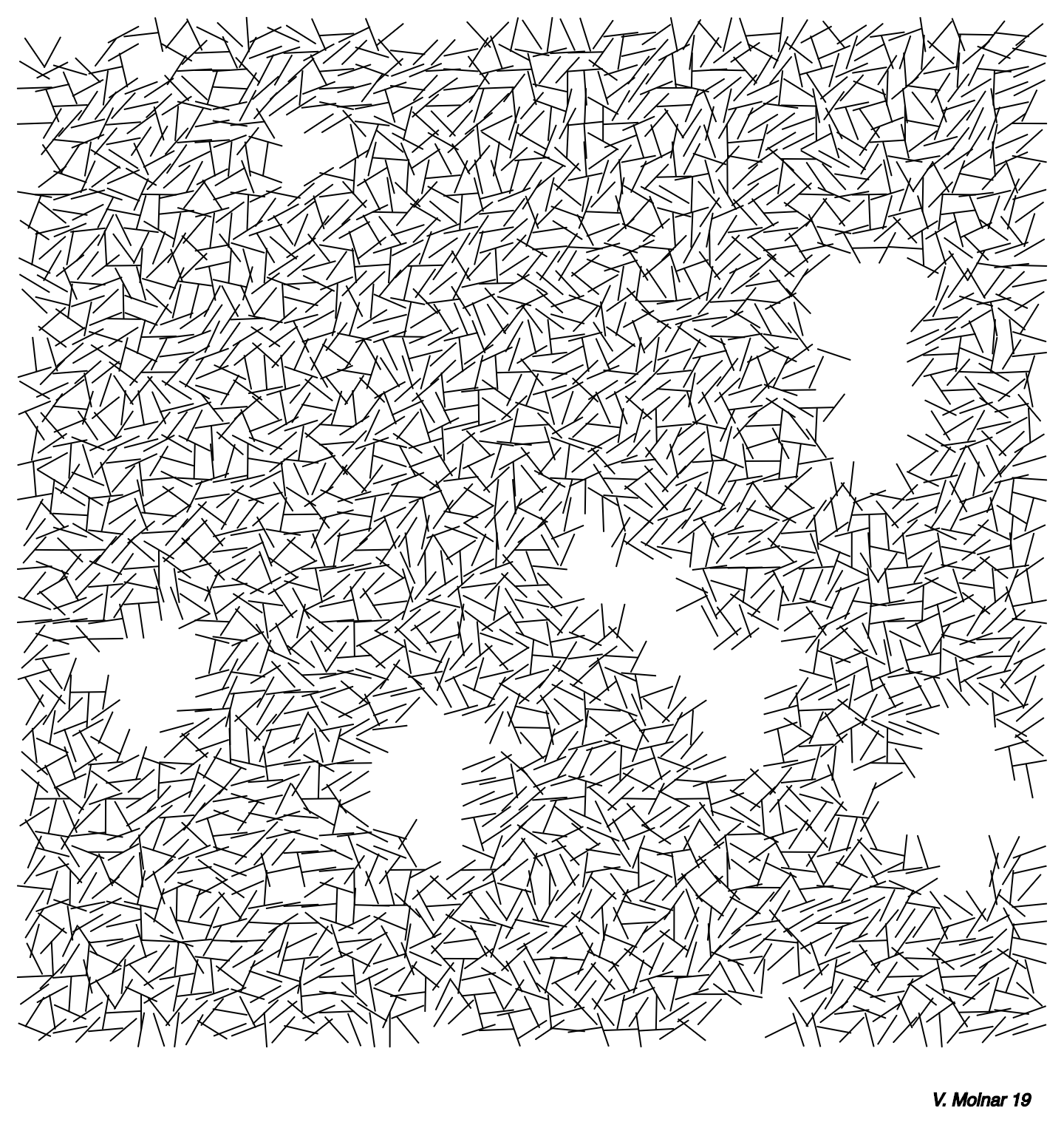
1B. I suppose the issue I anticipate to grapple with the most as I experiment with generative art will be the Problem of Creativity. I believe that, in order to create a program that generates art, I must have an idea of a blueprint, which, when given several variables each of some randomized value, will generate an object mathematically unique but conceptually identical every time. The programmer is responsible for creating the blueprint; the program is responsible for creating different iterations of this blueprint. The blueprint is the only creative object, not the iterations of the blueprint. My exposure to generative art, unfortunately, has led me to believe that a lot of it (though certainly not all of it) feels, for lack of a better word, soulless, even though all the projects I've been exposed to demanded tremendous effort and thought. For a generative program to feel "creative" to me, it must generate objects which I couldn't have anticipated it creating; where phenomena or patterns arise which I didn't expect; where the program has the capacity to "surprise" the programmer or the viewer. Every randomised variable the programmer includes in the program is still a mark of his own intention; by including this variable, the programmer explicitly expects there to be variations in this variable, and therefore any variation of this variable would only be a consequence of his own creativity first and foremost, rather than that of the computer.