observations:
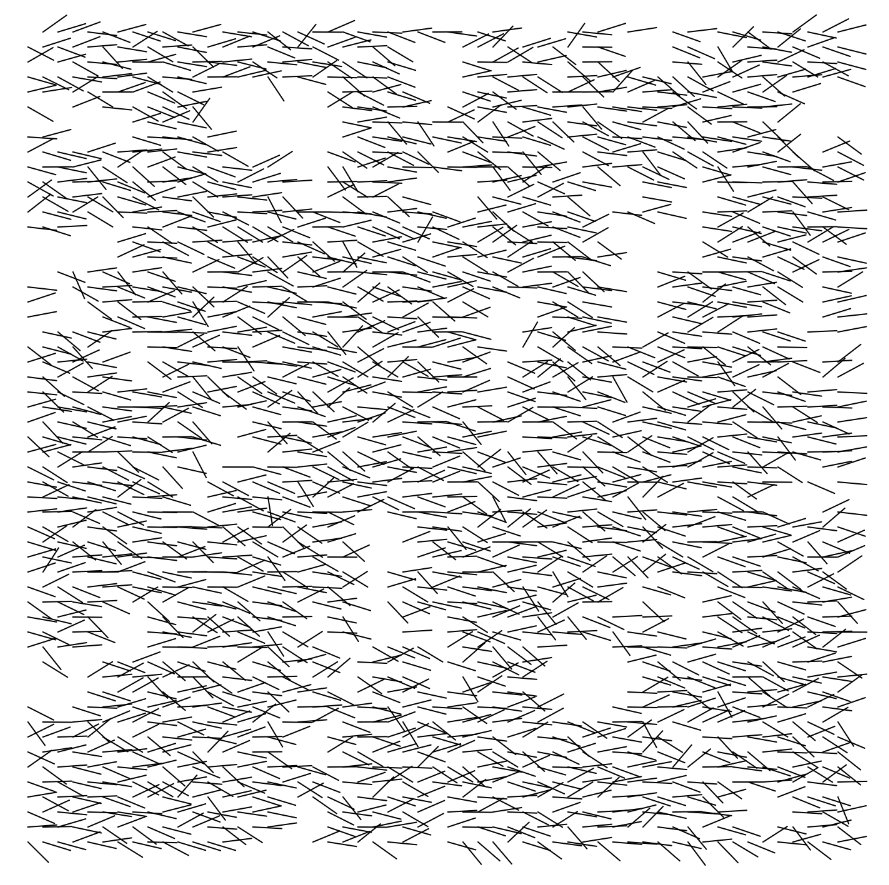
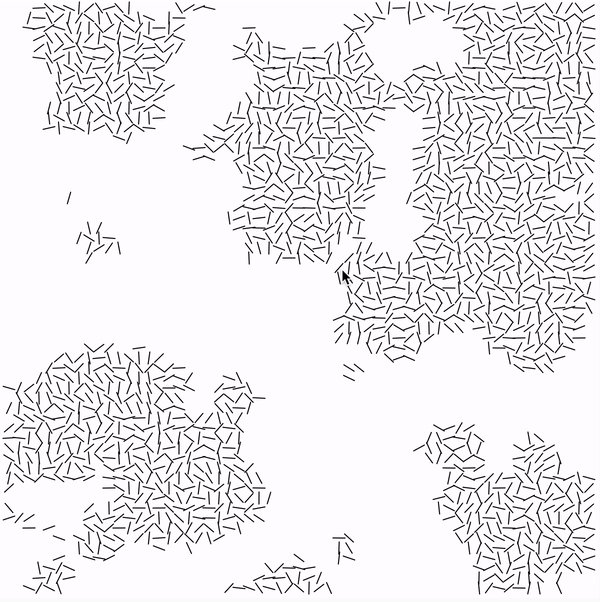
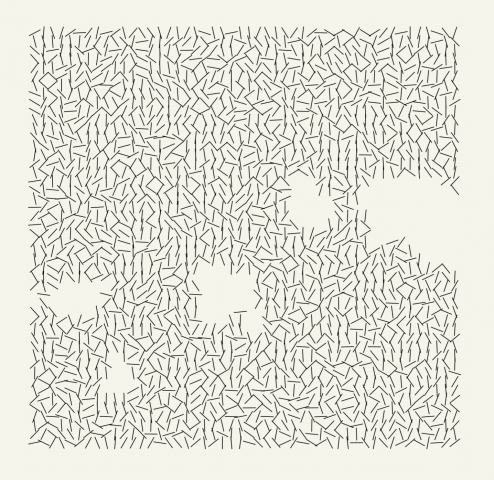
- the artwork is square
- margin around the piece
- composed of a grid, around 56 by 56
- short black lines of same length
- the lines overlap around 1/2 of another line
- lines are rotated "randomly"
- there is either a vertical or horizontal grain
- some holes/ missing lines
- the holes are clustered together
- around 60% lines
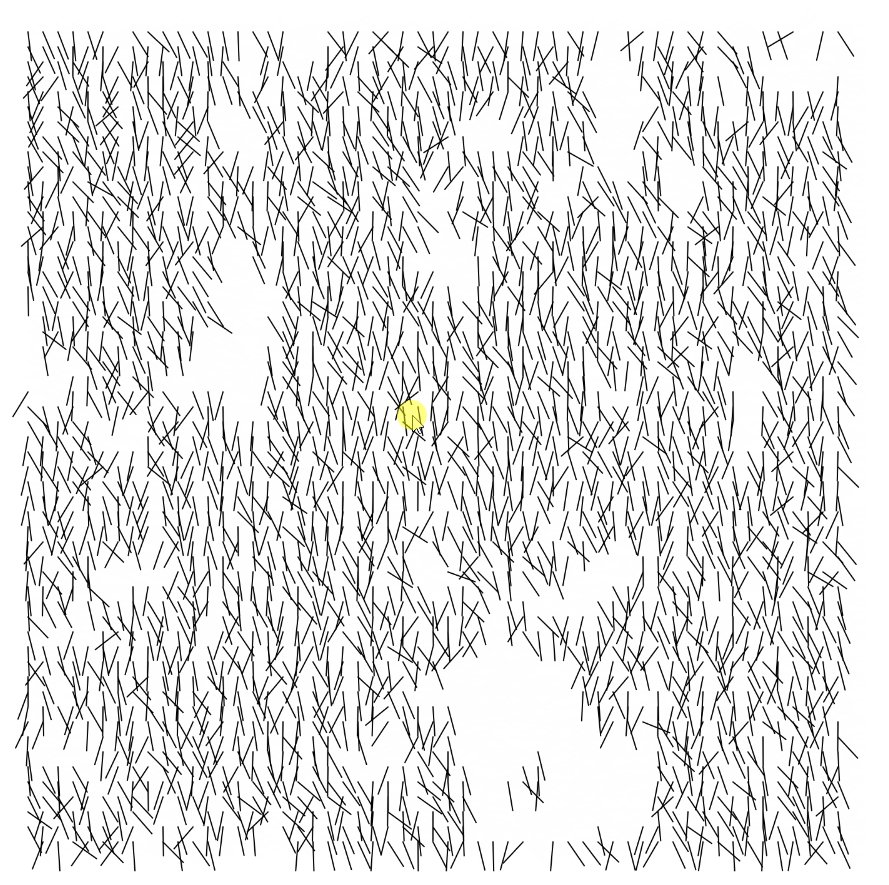
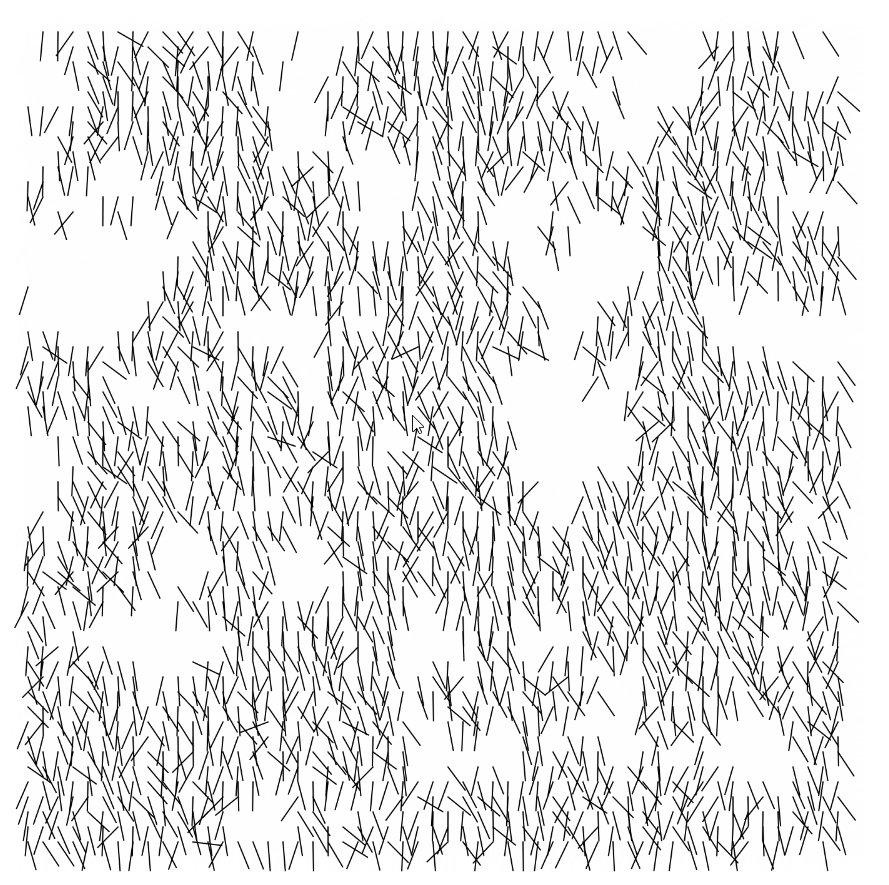
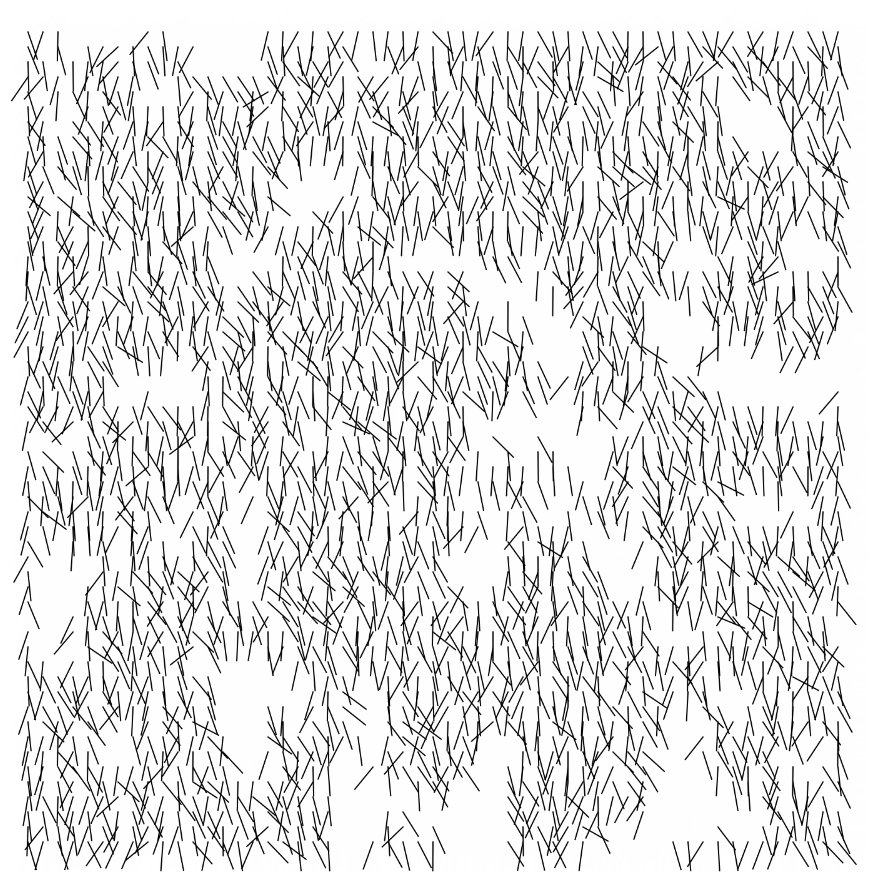
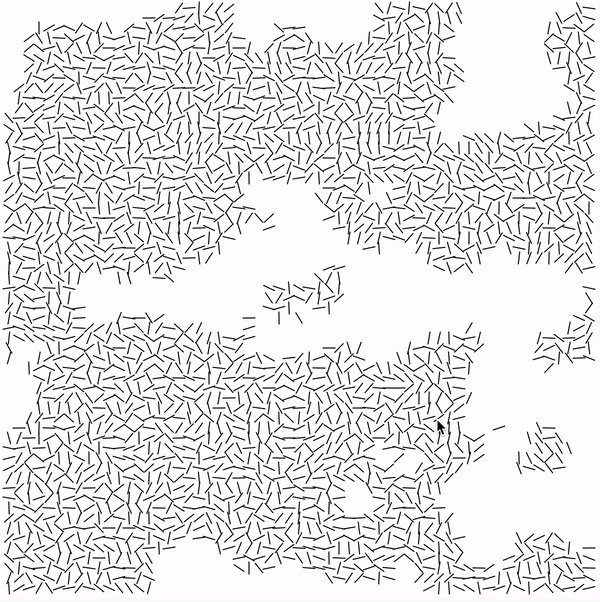
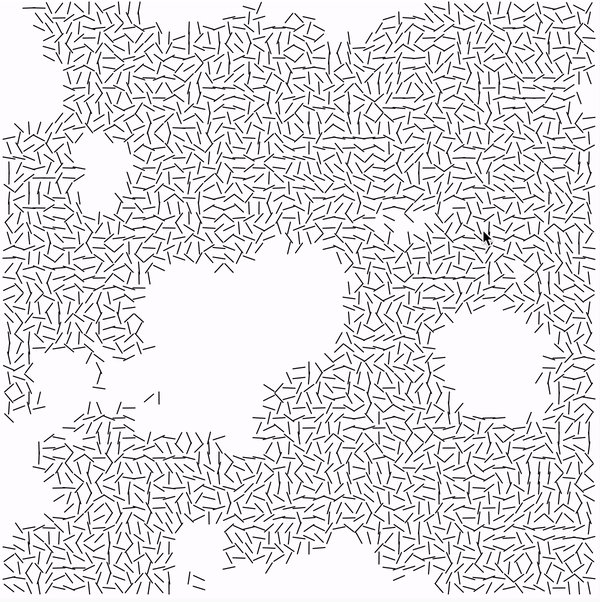
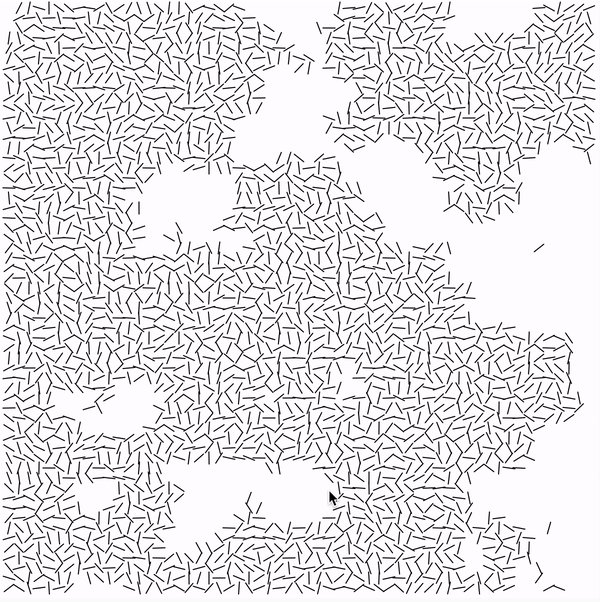
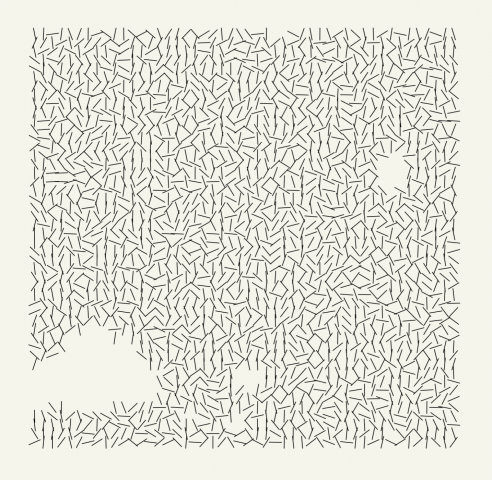
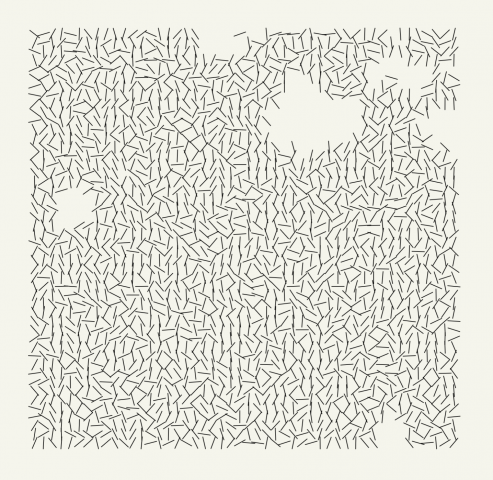
For this piece, I started with a nested for loop to create a grid of lines. In order to replicate the rotations and clustered holes/missing lines, I learned about Perlin noise. It was challenging for me to understand Perlin noise; the main thing I got was that it was a "natural ordered, harmonic succession of numbers". (it's more smooth, therefore can create "clusters"?) I spent a lot of time on the trigonometry of the lines given the random angle. Then I tested out Perlin noise syntax to see what worked/not. I used a x-offset for random rotation, and another x-offset2 for clustered holes (different offset maps it to different parts of the noise wave). I used a random conditional statement to determine whether it was horizontal or vertical grain (they used different line equations; the sin and cos were switched). Then I added a noiseSeed() to generate different results every time it is clicked.
I found it difficult to replicate the rotation of the lines. My lines stay close to the grain, while Molnar's lines are more varied. I tried to test different numbers, but the lines ended up too varied and lost the "grain" effect. Molnar's rotation of the lines made the clustered holes stand out more. I admire Molnar's calculated randomness.(also she created this before before perlin noise was created)