


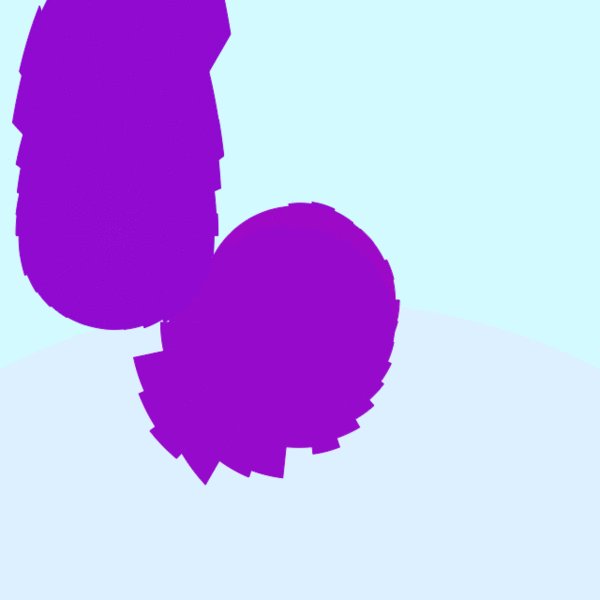
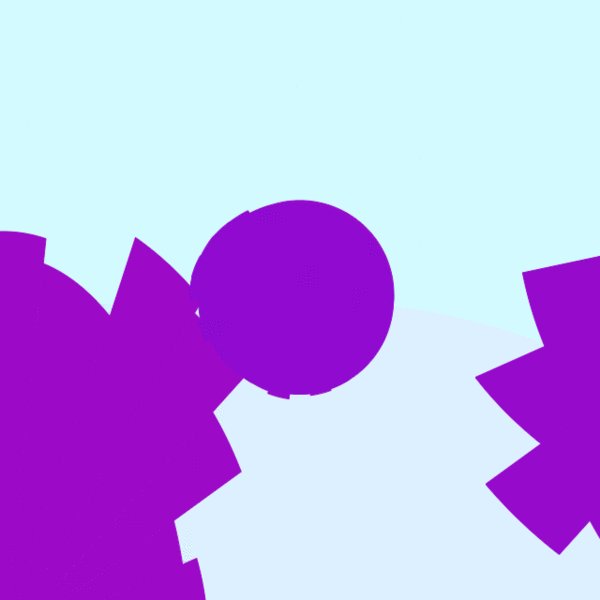
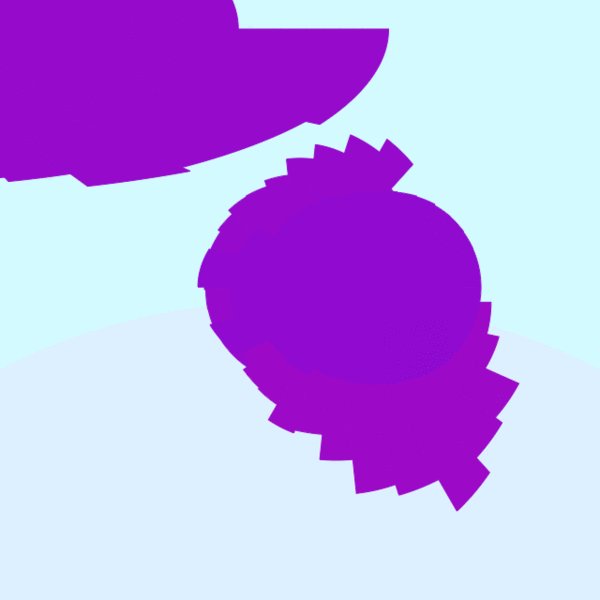
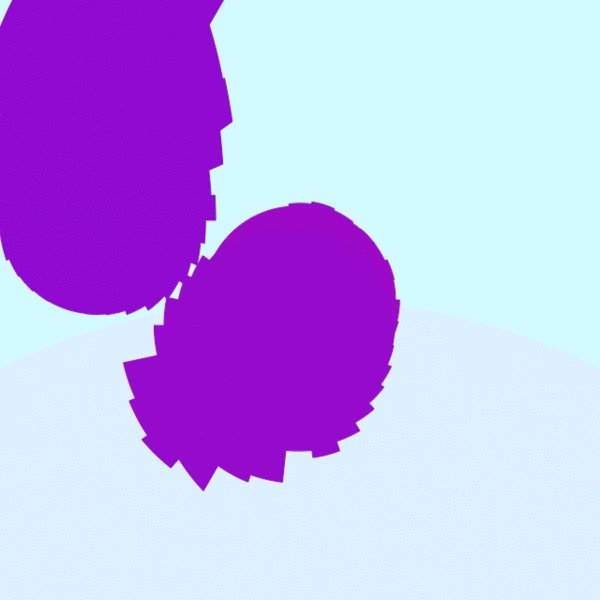
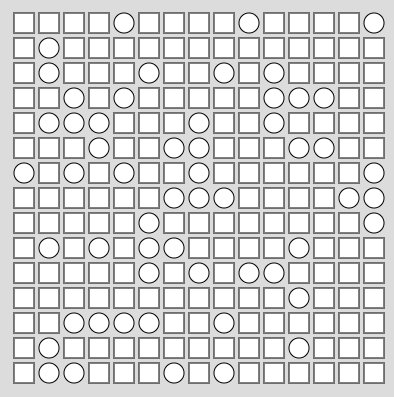
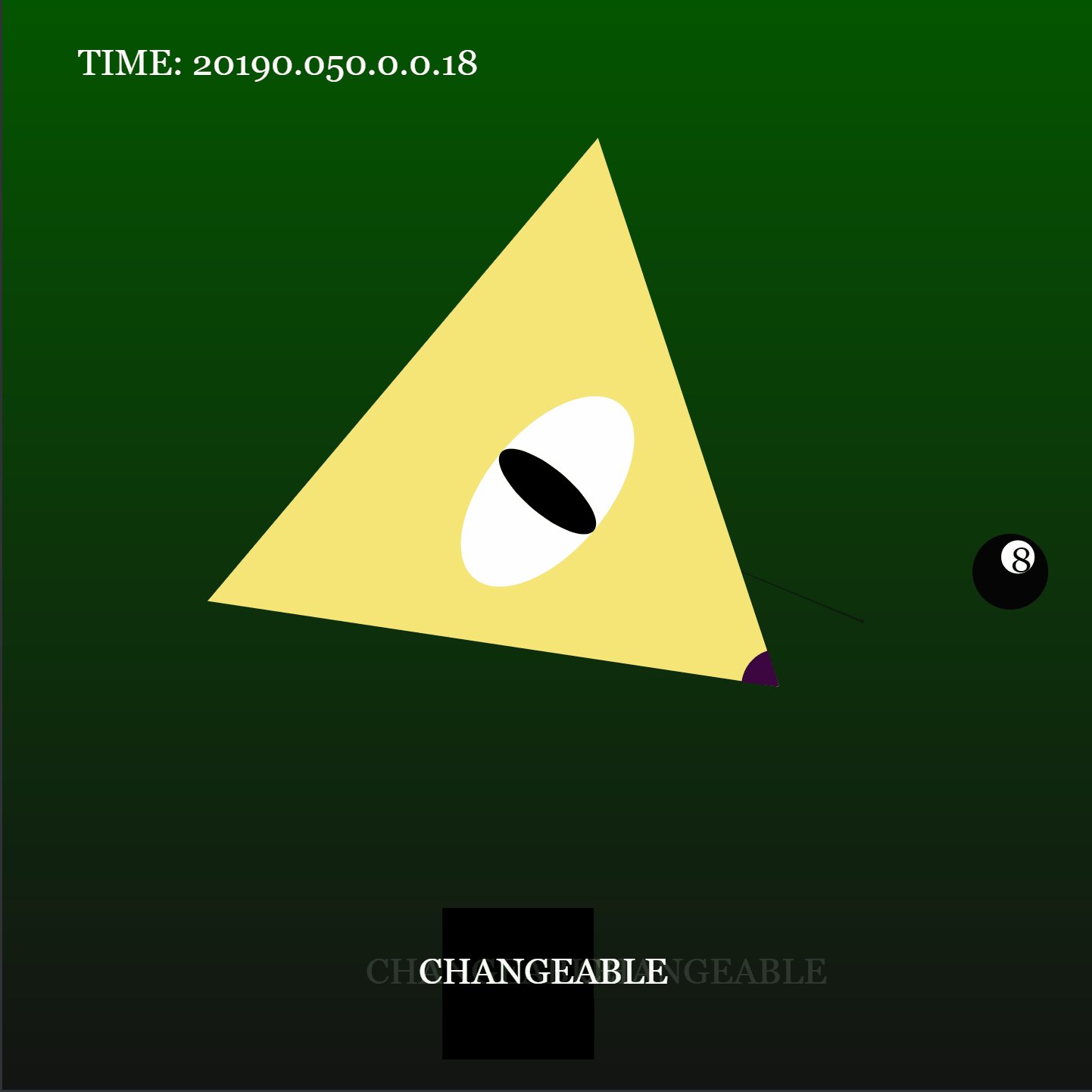
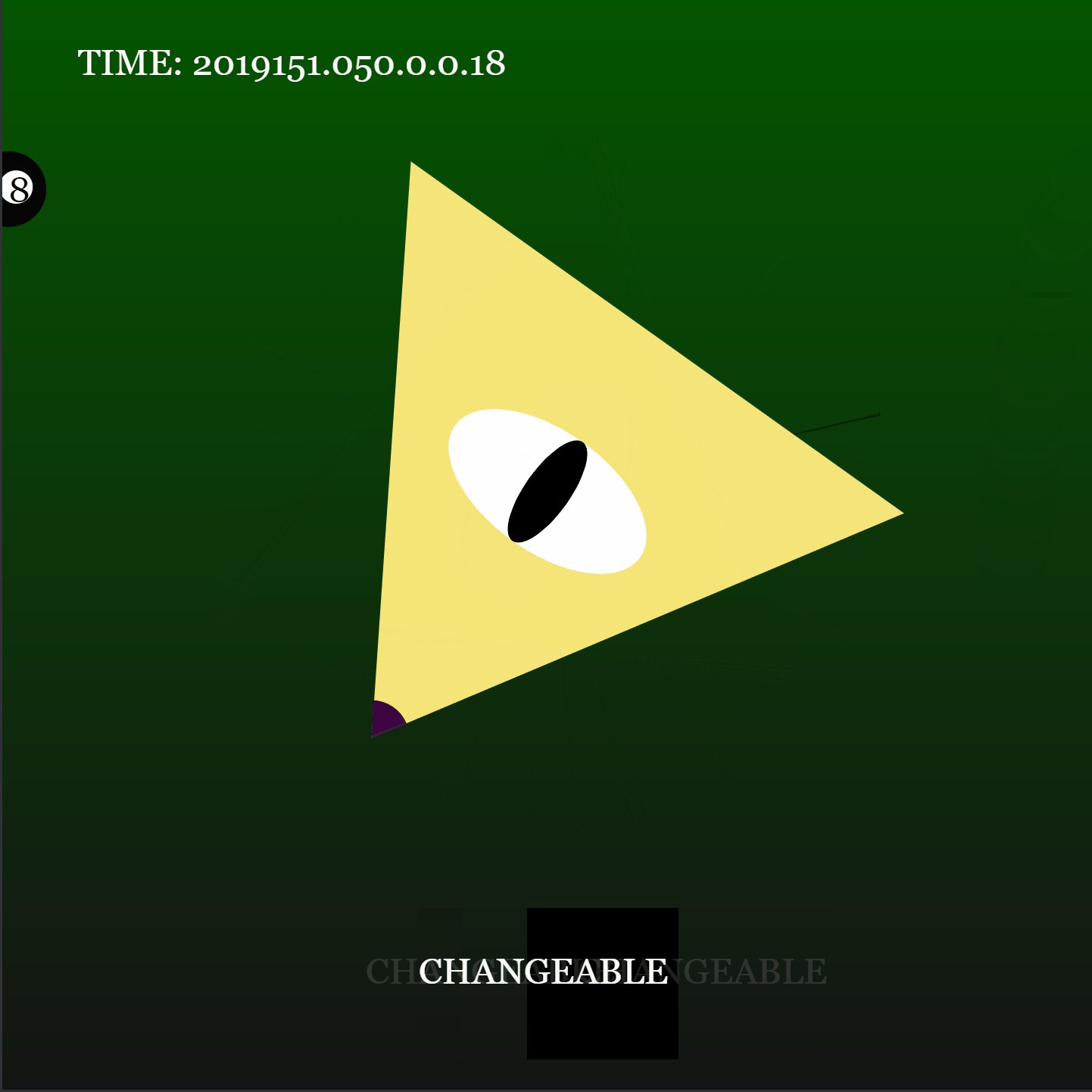
I got the basic blob working being satisfying pretty quickly. Fine tuning it took a long time.
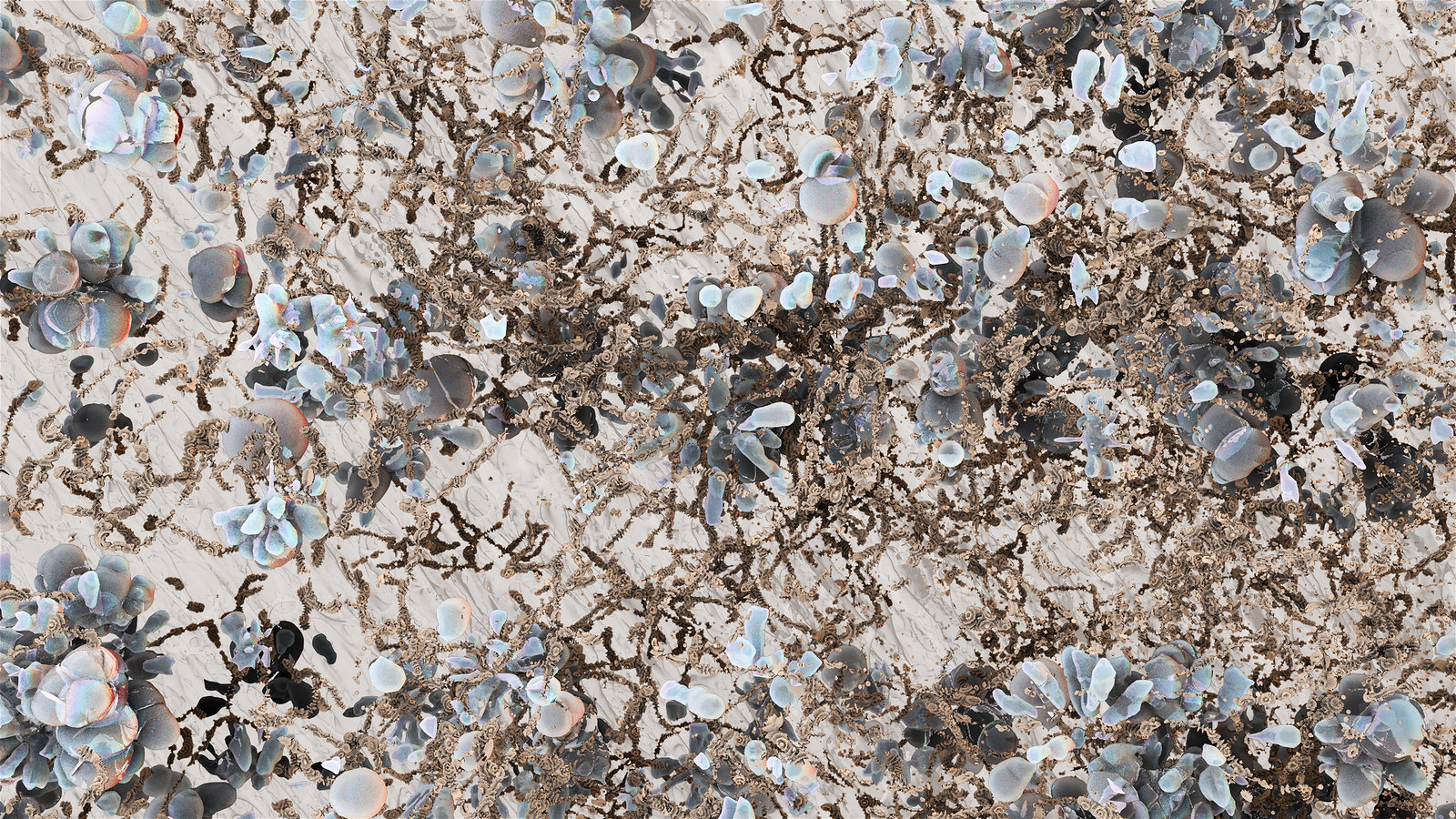
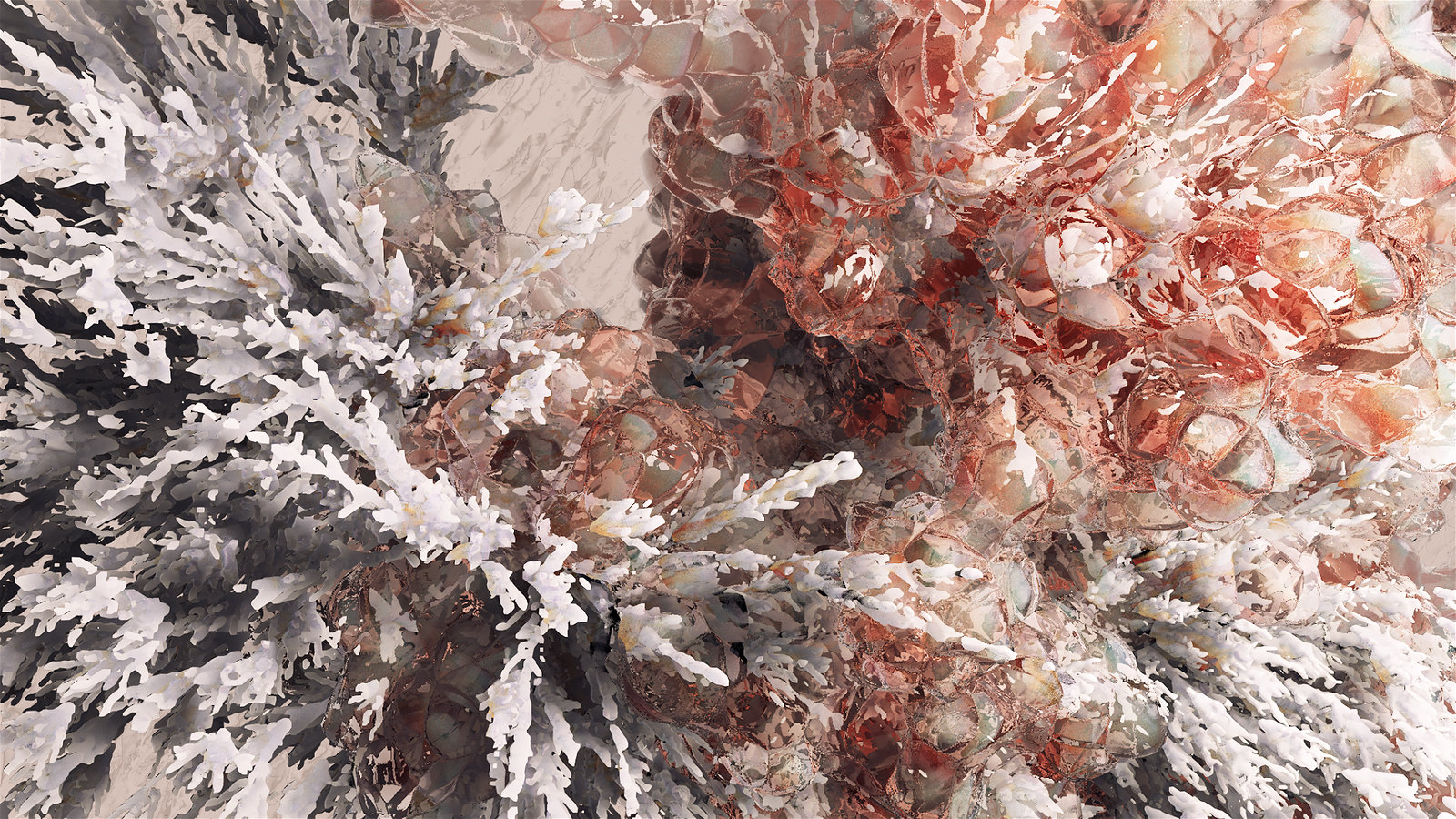
I had this whole plan. I was gonna make the background transparent and that would allow me to put an image behind it, and make it look like a piece of mold on a window. Then I would be able to play with colors more since all the logic would be stored in the alpha channel. But alas, I could not get the transparency working after hours of tinkering, leaving me with the slightly lackluster product you see here.
I think the entire thing would have been easier to pull off with shaders, but I thought I could get it to work with regular p5.js, so I didn't bother to teach myself shaders. I should have bothered.
https://editor.p5js.org/ilovit/sketches/gUr4fvIFk