zaport-Intersections
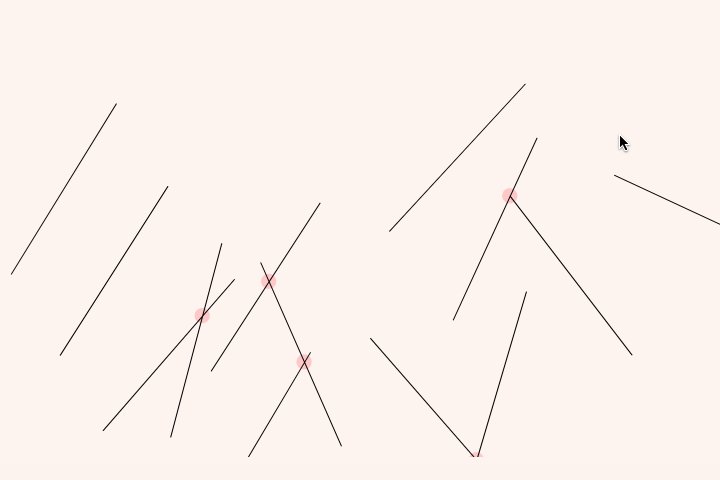
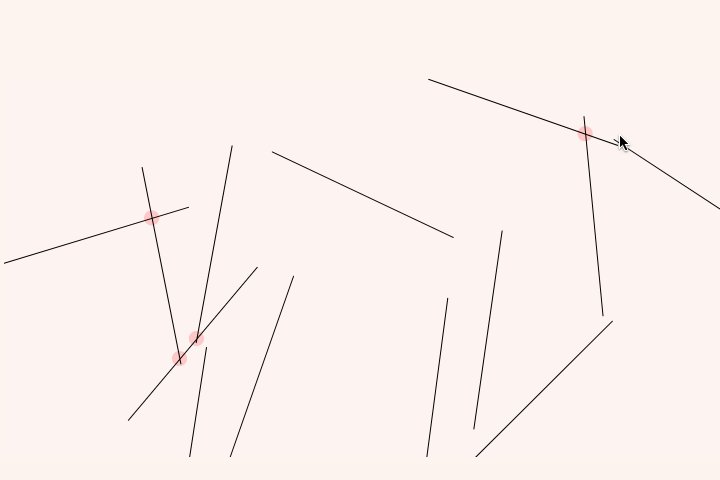
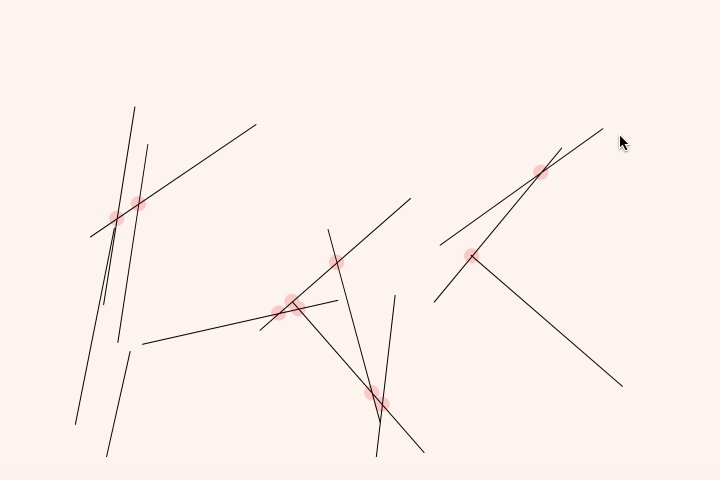
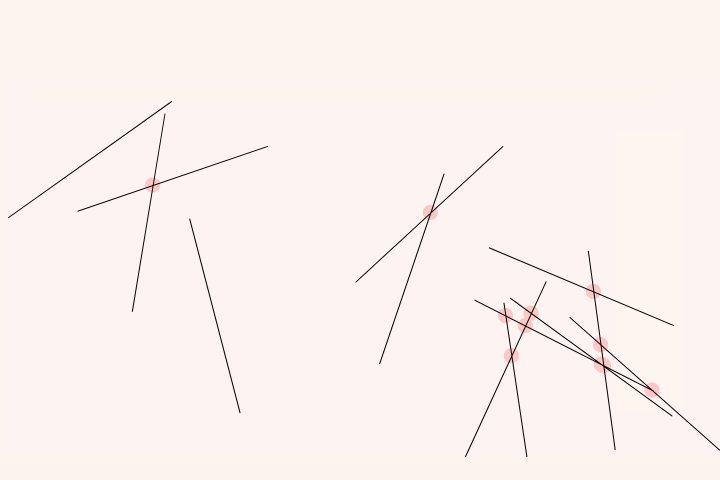
Here’s an animated GIF of the app:

Here’s the code:
var lines = [] var circles = [] var lineLength = 200 var circleRadius = 15 var numberOfLines = 12 var circleCounter = 0 var border = 100 function setup() { createCanvas(720, 480); generateLines() generateIntersections() } //generate lines function generateLines() { for (var i = 0; i <= numberOfLines; i = i+1) { var x1 = random(border, width-border); var y1 = random(border,height-border); var x2 = random(x1-lineLength, x1+lineLength); var diffX = abs(x2-x1) var y2 = y1 + (pow((abs(pow(lineLength,2) - pow(diffX,2))),0.5)) newLine = [x1, y1, x2, y2]; append(lines, newLine); //print(diffX); } } //gerneate intersections //Equation by Paul Bourke //http://www-cs.ccny.cuny.edu/~wolberg/capstone/intersection/Intersection%20point%20of%20two%20lines.html function generateIntersections() { for (var i = 0; i <= numberOfLines; i = i+1) { x1 = lines[i][0] y1 = lines[i][1] x2 = lines[i][2] y2 = lines[i][3] for (var j = 0; j <= numberOfLines; j = j+1) { x3 = lines[j][0] y3 = lines[j][1] x4 = lines[j][2] y4 = lines[j][3] ua = ((x4-x3)*(y1-y3) - (y4-y3)*(x1-x3))/((y4-y3)*(x2-x1) - (x4-x3)*(y2-y1)) ub = ((x2-x1)*(y1-y3) - (y2-y1)*(x1-x3))/((y4-y3)*(x2-x1) - (x4-x3)*(y2-y1)) intersectionX = x1 + ua*(x2-x1) intersectionY = y1 + ua*(y2-y1) circleCenter = [intersectionX,intersectionY]; if ((0 < ua) && (ua < 1) && (0 < ub) && (ub < 1)){ append(circles, circleCenter); circleCounter = circleCounter + 1 }} } } function draw() { background(254,244,240); drawings() } function drawings() { drawCircles() drawLines() } //Draw Lines function drawLines() { for (var i = 0; i <= numberOfLines; i = i+1) { x1 = lines[i][0] y1 = lines[i][1] x2 = lines[i][2] y2 = lines[i][3] stroke(0, 0, 0); line(x1, y1, x2, y2); }} //Draw cricles function drawCircles () { for (var k = 0; k < circleCounter; k = k+1) { size = circleRadius x = circles[k][0] y = circles[k][1] noStroke() fill(253, 200, 199); ellipse(x,y,size,size) }} function mouseClicked() { lines = [] circles = [] circleCounter = 0 generateLines() generateIntersections() redraw() } |