
This is actually a modified version of an old abstract Processing animation I made for giggles, which was the result of playing with sine waves. I remember spending a frustrating amount of time last semester trying to get the form to move in a specific way, and I eventually just gave up on it. But because I was so fond of its form and simple sophistication, I decided to struggle with it another time and attempt to get it to work the way I initially intended it to–that is, make the planes move in the same direction. Fortunately, after arbitrarily long amounts of time pulling my hair out, I was finally able to figure out how things worked and all was well.
Of course, it still doesn’t work perfectly–although the animation technically does ‘loop’, it does not do so seamlessly and requires many iterations to revert back to the original state. Regardless, I am very pleased that I was able to at least accomplish the movement and I am quite satisfied with the color scheme.
I have two different designs:

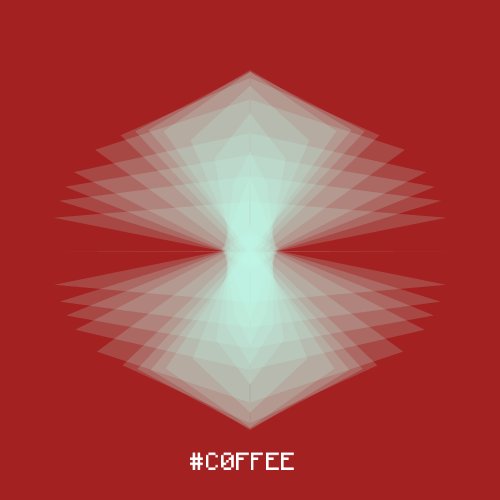
This version is closer to my original design, with some obvious minor adjustments like the background color and typeface. I always found it fascinating how it’s possible to construct some words using hexadecimal codes and thought it was an interesting bridge between language and color. Then, when I remembered that #C0FFEE was a hex code, I decided to make something that was dedicated to the color of coffee.

This design was partly inspired by Mr. Div, who has created many beautiful animations with very tasteful color schemes. When I finished the first design, I couldn’t help but feel like there was something missing, so I decided spend some more time thinking about how I could improve the aesthetics. I really wanted to add a glowing effect to the shape by applying blur filters and strokes, but they caused Processing to lag significantly and still did not produce the desired result. When I couldn’t find anything online either, I began to feel desperate–so what I ended up doing was exporting the ‘normal’ sequence of frames from Processing and then adding a Color Dodge effect to each layer in Photoshop. Every. Single. Layer. It was painstakingly tedious work, but I am satisfied with what came out of it.
Code for the first one:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 | /* Credit to Golan Levin for the recording option */ int nFrames = 10; int nElapsedFrames = 0; int quadCount = 30; Quad[] quads = new Quad[quadCount]; boolean bRecording; PFont font; void setup() { frameRate(10); font = loadFont("Minecraftia-80.vlw"); textFont(font, 80); smooth(); noStroke(); size(1500, 1500); float f = -(float) quadCount/2; for (int i = 0; i < quadCount; i++) { quads[i] = new Quad(f); f++; } } void draw() { if (nElapsedFrames < nFrames) { translate(width/2, height/2); background(#A32121); for (int i = 0; i < quadCount; i++) { Quad quad = (Quad) quads[i]; quad.display(); } fill(255); text("#C0FFEE", -210, 680); saveFrame("c0ffee-###.png"); nElapsedFrames++; } else { noLoop(); exit(); } } class Quad { float rad; float angle; float dec; //particle constructor Quad(float angle_) { angle = angle_; dec = 200 * 0.00004; } void display () { //for GIF POP version only pushMatrix(); scale(3.0, 3.0); pushMatrix(); rotate(radians(90)); fill(#C0FFEE, 45); quad(20*sin(angle), sin(angle), 180*cos(angle), sin(angle), 120*cos(angle), 100*sin(angle)+100, sin(angle), abs(30*sin(angle))); pushMatrix(); scale(1.0, -1.0); quad(20*sin(angle), sin(angle), 180*cos(angle), sin(angle), 120*cos(angle), (100*sin(angle)+100), sin(angle), abs(30*sin(angle))); popMatrix(); angle+=dec; popMatrix(); popMatrix(); } } |