Howdy yall!
So for those who may not know me all that well, I’m am a bonafide coffee addict. So it seemed like a good starting point for the first project to include something that shows a bit more about me. Over the break my good friend went to London and got me a “Coffee-Journal” that even (get ready) includes a flavor wheel for every cup of joe that you may intake. This inspired my Lenticular Animation. Do not fret, much coffee was drank during the making of this Gif for reference sake.
The making of it was a bit of a re-learning curve at the beginning. It has been a while since I’ve hard coded anything so it took me a while to get it off the ground and running. But the act of creating the cup vertex by vertex was probably the funnest part for me. It was almost as if I was drawing in my head on a graph and then translating that to the computer. How fun!
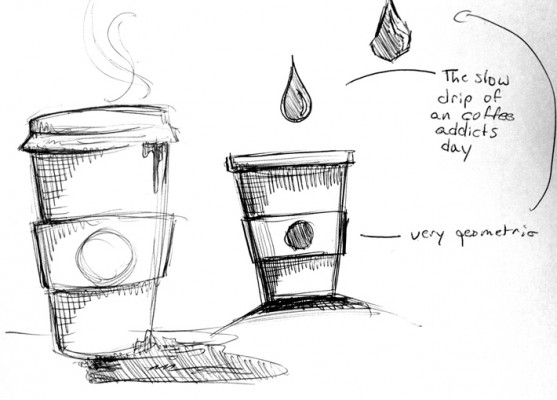
Sketches:
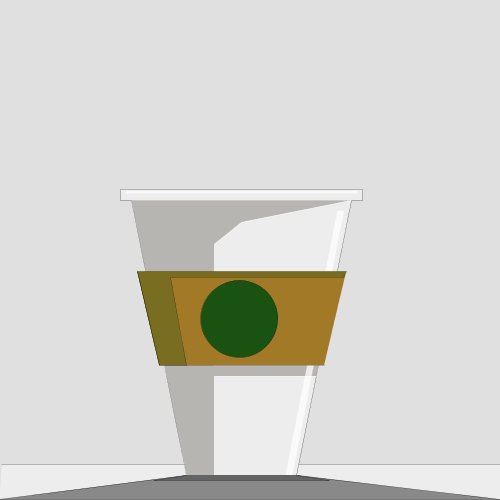
Lenticular Animation:
Code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 | // Kevan Loney // January 2014 // CMU - IACD - Project 1_ Lenticular Animation - Coffee // Prof. Golan Levin //====================================================================================== // Global variables. int nFramesInLoop = 30; int nElapsedFrames; boolean bRecording; float percentCompleteFraction; //====================================================================================== void setup() { size (500, 500); bRecording = false; nElapsedFrames = 0; frameRate (nFramesInLoop); } //====================================================================================== void keyPressed() { // Press a key to export frames to the output folder bRecording = true; nElapsedFrames = 0; } //====================================================================================== void draw() { // Compute a percentage (0...1) representing where we are in the loop. float percentCompleteFraction = 0; if (bRecording) { percentCompleteFraction = (float) nElapsedFrames / (float)nFramesInLoop; } else { float modFrame = (float) (frameCount % nFramesInLoop); percentCompleteFraction = modFrame / (float)nFramesInLoop; } // Render the design, based on that percentage. globalWorld (percentCompleteFraction); // If we're recording the output, save the frame to a file. if (bRecording) { saveFrame("output/" + "-loop-" + nf(nElapsedFrames, 4) + ".png"); nElapsedFrames++; if (nElapsedFrames == nFramesInLoop) { bRecording = false; } } } //====================================================================================== void globalWorld(float percentCompleteFraction) { background (#E0E0E0); smooth(); pushMatrix(); translate(140,0); CoffeeDrips(percentCompleteFraction); popMatrix(); pushMatrix(); CoffeeCup(); popMatrix(); } void CoffeeCup () { //background(255); translate(500/3.8, 500-300); scale(1.1, 1.1); fill(#F2ECDF); stroke(255); strokeWeight(0); //------------------------------------------------- fill(#EDEDED); stroke(1); strokeWeight(0); beginShape(); //World Floor vertex(-118,240); vertex(340, 240); vertex(335, 272); vertex(-120, 272); endShape(); //------------------------------------------------- beginShape(); // The base cup vertex(50, 250); vertex(0, 0); vertex(-10, 0); vertex(-10, -10); vertex(210, -10); vertex(210, 0); vertex(200, 0); vertex(150, 250); endShape(); //------------------------------------------------- fill(40, 32, 17, 70); // Graphic Shadow stroke(255); strokeWeight(0); beginShape(); vertex(50, 250); vertex(0, 0); vertex(200, 0); vertex(100, 20); vertex(75, 40); vertex(75,150); vertex(170,150); vertex(168, 160); vertex(75, 160); vertex(75, 250); endShape(); //------------------------------------------------- fill(255, 255 , 255, 190); // Graphic Highlight stroke(255); strokeWeight(0); beginShape(); vertex(140,250); vertex(146, 250); vertex(193, 10); vertex(187, 10); endShape(); beginShape(); vertex(-5, -6); vertex(-5, -8); vertex(205, -8); vertex(205, -6); endShape(); //------------------------------------------------- fill(#A27926); // Graphic CupHolder stroke(1); strokeWeight(0); beginShape(); vertex(195,65); vertex(5 ,65); vertex(25, 150); vertex(175, 150); endShape(); //------------------------------------------------- fill(#195211); //Graphic SBucks Logo stroke(1); strokeWeight(0); ellipse(98, 108, 70, 70); //------------------------------------------------- fill(46, 87, 22, 90); // Graphic Holder Shadow stroke(1); strokeWeight(0); beginShape(); vertex(5, 65); vertex(25, 150); vertex(50, 150); vertex(35, 70); vertex(193, 70); vertex(195,65); endShape(); //------------------------------------------------- fill(#898989); //CUP shadow stroke(1); strokeWeight(0); beginShape(); vertex(50, 250); vertex(-120, 272); vertex(335, 272); vertex(150, 250); endShape(); //------------------------------------------------- fill(#646464); // Cup Shadow number2 stroke(1); strokeWeight(0); beginShape(); vertex(50,250); vertex(20,255); vertex(180, 255); vertex(150, 250); endShape(); } void CoffeeDrips (float percent){ float DripSize = -15; float changeY = DripSize - (percent*-30); int CoffeeDripAnim = 7; for (int i=0; i <= CoffeeDripAnim; i++) { float dripSpace = DripSize + (i*changeY); translate( 0, dripSpace); } fill(#552907); // Drip Base Shape/Color stroke(1); strokeWeight(0); translate (100,0); scale(3,3); beginShape(); vertex(0,0); vertex(-3,10); vertex(-6, 15); vertex(-7, 19); vertex(-6.5,20); vertex(-4, 23); vertex(0, 25); vertex(4, 23); vertex(6.5, 20); vertex(7, 19); vertex(6, 15); vertex(3,10); endShape(); //------------------------------------------------- fill(#EAC09F); // Drip Highlight stroke(1); strokeWeight(0); beginShape(); vertex(1,8); vertex(2,12); vertex(4,15); vertex(5, 18); vertex(4, 21); vertex(2, 23); endShape(); } |
Cheers,
Kevan